 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Use the scroll-view component to realize the special effect of returning to the top of the mini program
Use the scroll-view component to realize the special effect of returning to the top of the mini program
Use the scroll-view component to realize the special effect of returning to the top of the mini program

When we browse the web, we often use the one-click return to the top function. Using this function allows us to return to the top of the web page very conveniently. Especially for some relatively long web pages, it is simply unimaginable without this function. So how to implement this function in a small program?
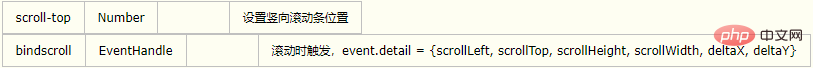
There is a component that can be implemented in the mini program here, that is, the scroll-view component. It has many attributes, among which we need to use the following two attributes to process:

Through scrolling to trigger events, obtain the scrollTop value from the top of the document. When a certain condition is reached [>300], display the gotop layer, write a click event for this layer, and reset the scroll-top value. I accidentally discovered a bug in setting scroll-top. If the value I set next time is the same as the scroll-top value this time, the document will not take any action. Therefore, my approach is to switch settings between 0 and 1. The specific method is as follows:
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
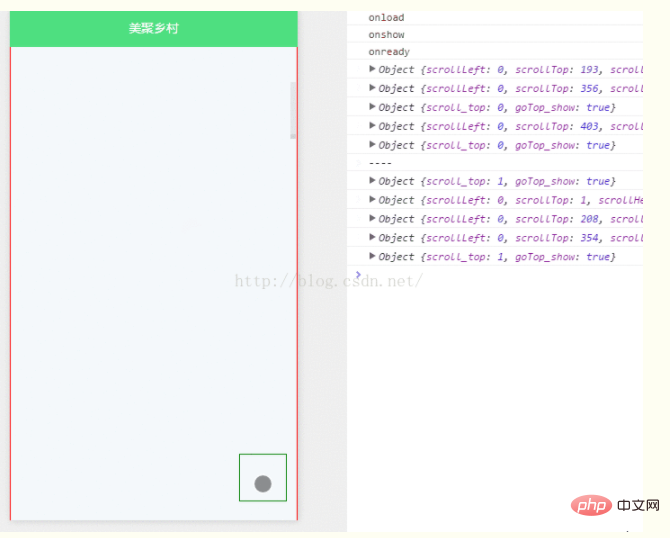
})Final rendering:

Related recommendations: Mini Program Development Tutorial
The above is the detailed content of Use the scroll-view component to realize the special effect of returning to the top of the mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to use Vue to implement pop-up window effects
Sep 22, 2023 am 09:40 AM
How to use Vue to implement pop-up window effects
Sep 22, 2023 am 09:40 AM
How to use Vue to implement pop-up window effects requires specific code examples. In recent years, with the development of web applications, pop-up window effects have become one of the commonly used interaction methods among developers. As a popular JavaScript framework, Vue provides rich functions and ease of use, and is very suitable for implementing pop-up window effects. This article will introduce how to use Vue to implement pop-up window effects and provide specific code examples. First, we need to create a new Vue project using Vue's CLI tool. open end
 How to use Vue to implement full-screen mask effects
Sep 19, 2023 pm 04:14 PM
How to use Vue to implement full-screen mask effects
Sep 19, 2023 pm 04:14 PM
How to use Vue to implement full-screen masking effects. In web development, we often encounter scenarios that require full-screen masking, such as displaying a masking layer when loading data to prevent users from performing other operations, or in some special scenarios. Use a mask layer to highlight an element. Vue is a popular JavaScript framework that provides convenient tools and components to achieve various effects. In this article, I will introduce how to use Vue to achieve the effect of full-screen masking, and provide some specific code examples. At first, we
 How to use Vue to implement sidebar effects
Sep 19, 2023 pm 02:00 PM
How to use Vue to implement sidebar effects
Sep 19, 2023 pm 02:00 PM
How to use Vue to implement sidebar effects Vue is a popular JavaScript framework. Its simplicity, ease of use, and flexibility enable developers to quickly build interactive single-page applications. In this article, we will learn how to use Vue to implement a common sidebar effect, and provide specific code examples to help us understand better. Create a Vue project First, we need to create a Vue project. You can use the VueCLI (command line interface) provided by Vue, which can quickly generate
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 HTML, CSS and jQuery: Techniques for achieving image folding and expanding effects
Oct 24, 2023 am 11:05 AM
HTML, CSS and jQuery: Techniques for achieving image folding and expanding effects
Oct 24, 2023 am 11:05 AM
HTML, CSS and jQuery: An introduction to techniques for implementing image folding and expanding special effects. In web design and development, we often need to implement some dynamic special effects to increase the attractiveness and interactivity of the page. Among them, the image folding and unfolding effect is a common but interesting technique. Through this special effect, we can make the image fold or expand under the user's operation to show more content or details. This article will introduce how to use HTML, CSS and jQuery to achieve this effect, with specific code examples. realize thoughts
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.



