 Development Tools
Development Tools
 VSCode
VSCode
 Detailed explanation of how VSCode uses Git to visually manage source code
Detailed explanation of how VSCode uses Git to visually manage source code
Detailed explanation of how VSCode uses Git to visually manage source code
As the functions and plug-ins of VSCode continue to become stronger and better, it has become an indispensable partner in our daily development. The following article will share with you a detailed tutorial on using Git to visually manage source code with VSCode. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode tutorial"
Introduction to VS Code:
Official website download address :
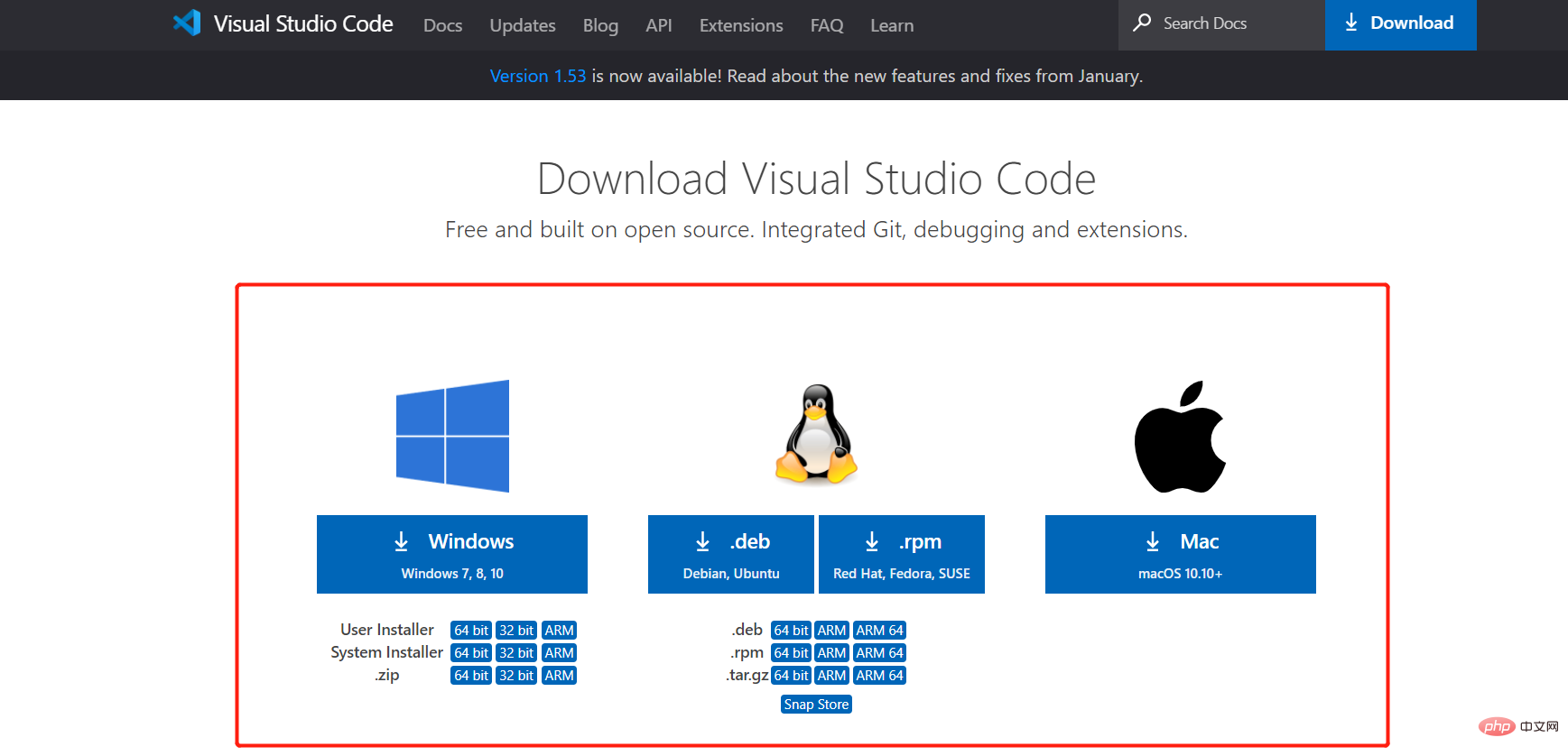
##https://code.visualstudio.com/Visual Studio Code is a lightweight but powerful source code editor that can Runs on your desktop and is available for Windows, macOS, and Linux. It has built-in support for JavaScript, TypeScript, and Node.js, and a rich ecosystem of extensions for other languages (such as C, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity). VS Code has built-in support for Git, and you can use the graphical interface to easily perform version control, such as adding temporary storage, submitting updates, pulling remote code, pushing code to remote code libraries, creating merge branches, comparing file content differences, etc. Routine operation. Environment preparation: 1. First, you need to install Visual Studio Code now. Download address: https://code.visualstudio.com/Download
Select the corresponding platform for installation (I installed the window platform myself):




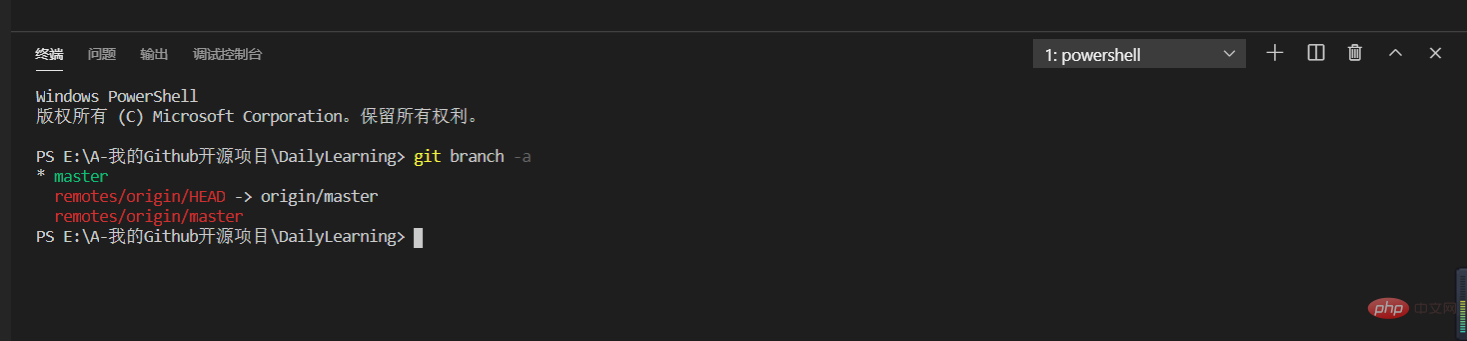
2. Switch to the terminal and view the command: git branch -a
Copy after login
git branch -a

First of all, we must understand what the four steps of the tetralogy are and what are their functions?
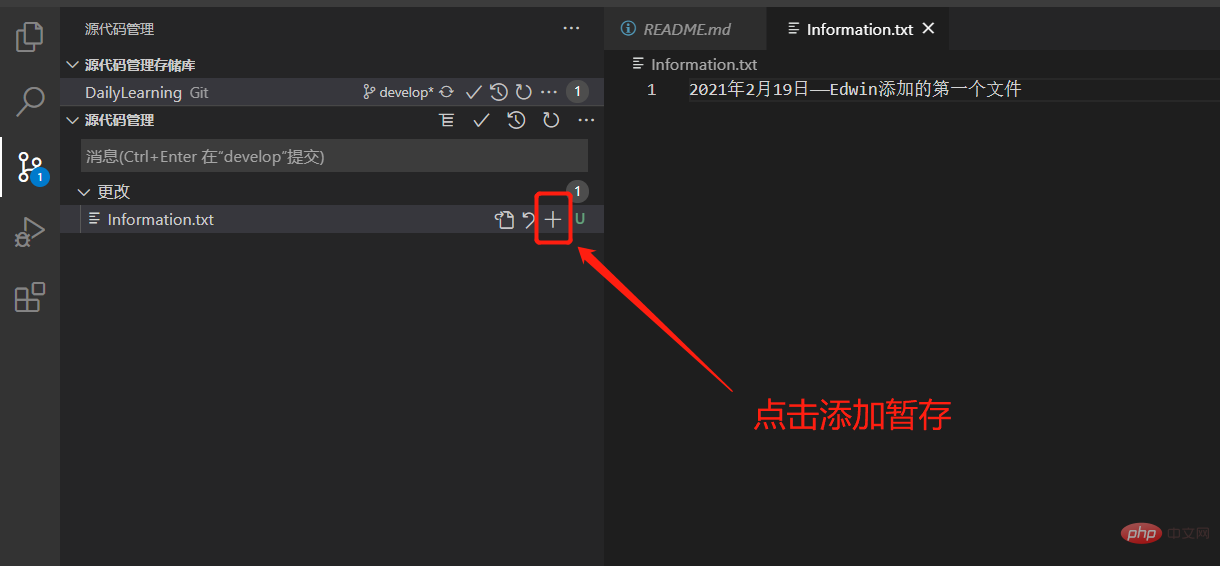
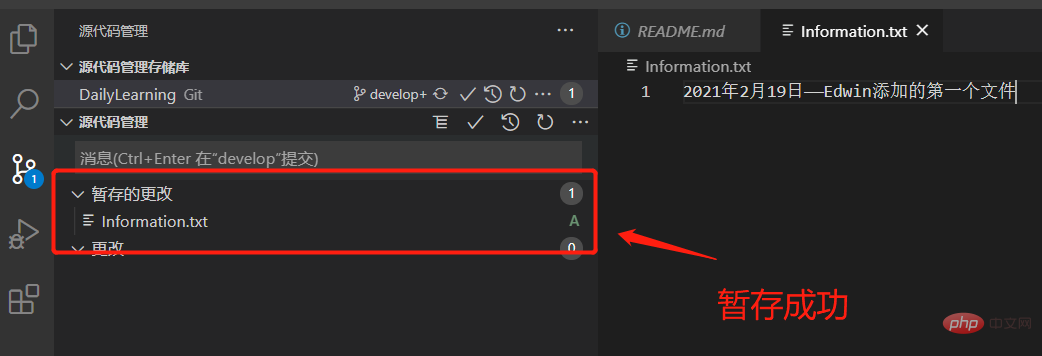
Tian: Add the modified content to the local staging area git add.Add temporary storage area: Add the Information.txt text file and add it to the local temporary storage area.Tips: Submit the content in the local staging area to the local code base git commit -m 'description'.
Pull: Synchronization, pulling content from the remote code base, is very important in multi-person collaborative development, because if it is not synchronized and updated to the latest version in advance, it may overwrite things modified by others, and if there is a conflict after pulling Use VS Code directly to resolve conflicts and git pull.
Push: Push the content in the local code repository to the remote code repository git push.

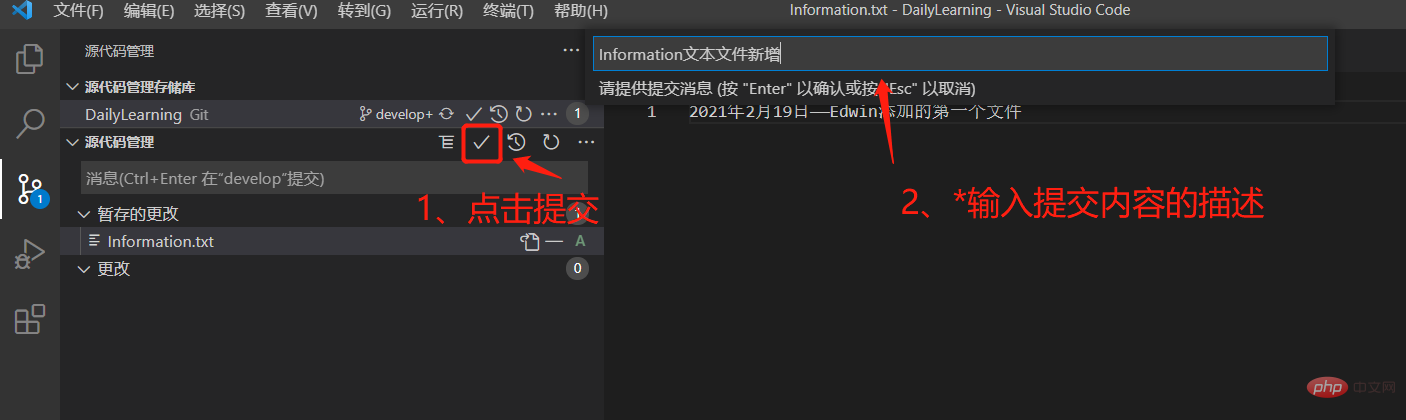
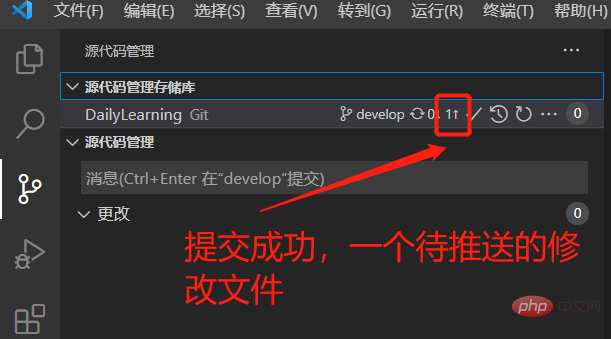
 ## Submit local code base:
## Submit local code base:

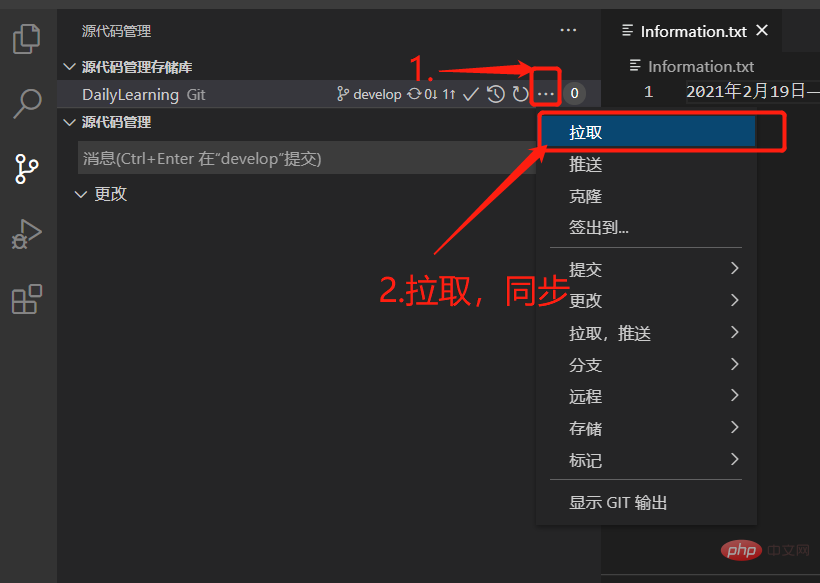
 Pull and synchronize the latest remote code library:
Pull and synchronize the latest remote code library:
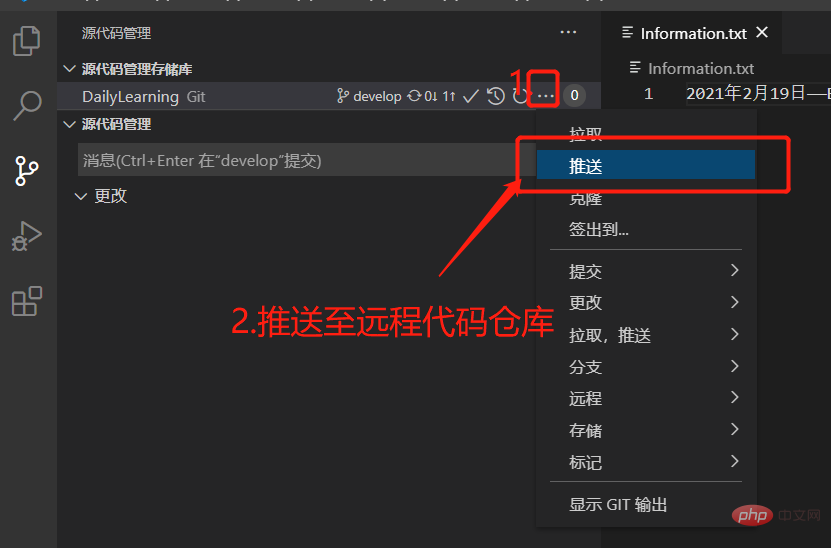
## Push to the remote code library: 
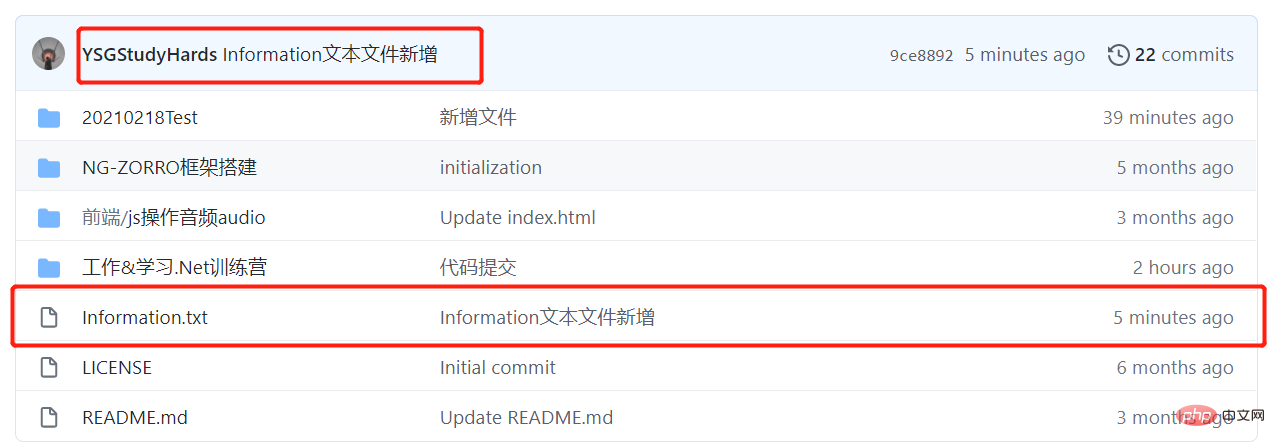
 To verify whether the push is successful, check the warehouse content in GitHub:
To verify whether the push is successful, check the warehouse content in GitHub:
Conflict resolution: 
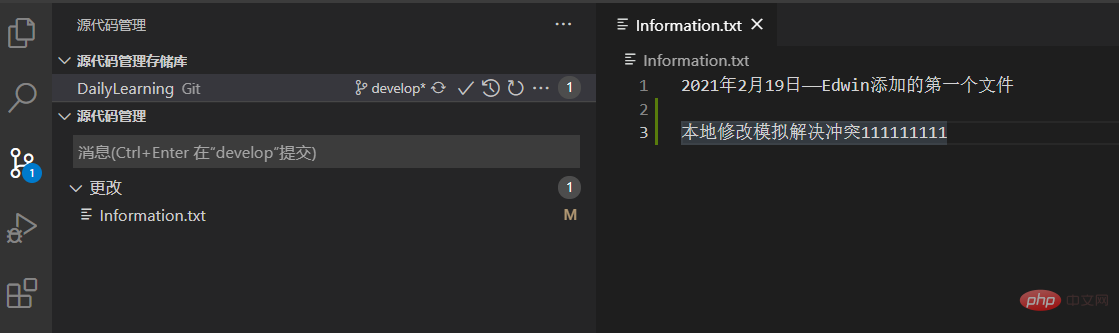
Local modification:

Modification in GitHub:

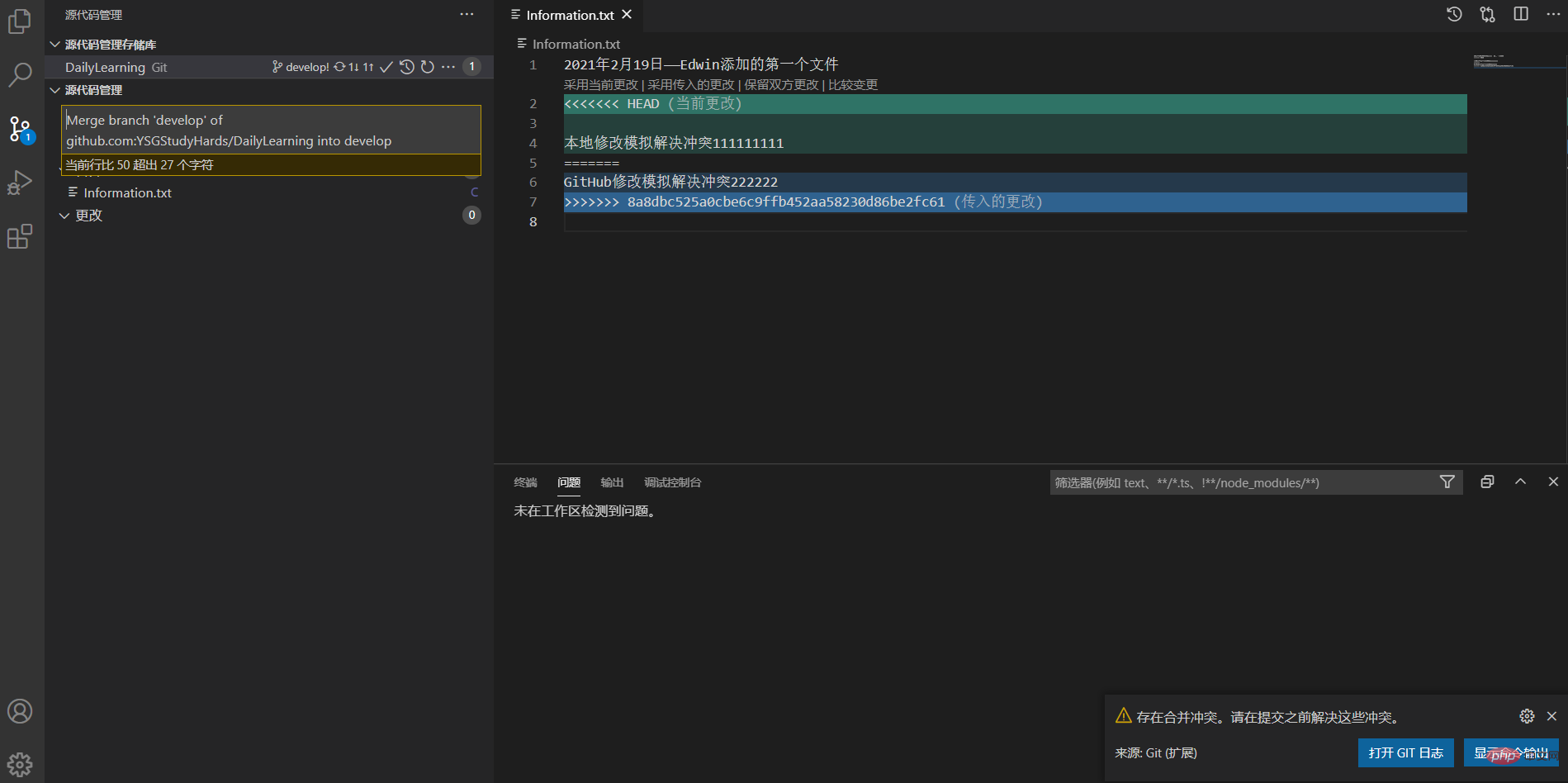
After local submission, a conflict is prompted when pulling As follows:

Merge conflicts are submitted to the remote code base:
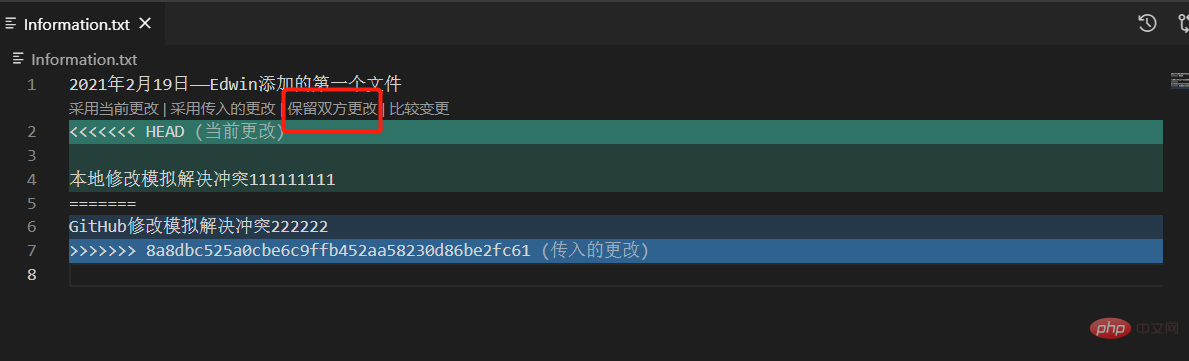
VS Code provides four smart merge methods for us to choose from. We can choose according to the actual situation. code conflict resolution. Of course, you can also delete it manually to solve the problem, but be careful. You may accidentally overwrite the code that your colleagues have worked hard to write for several days. Here I chose the method of [preserving changes from both parties] to resolve the conflict.

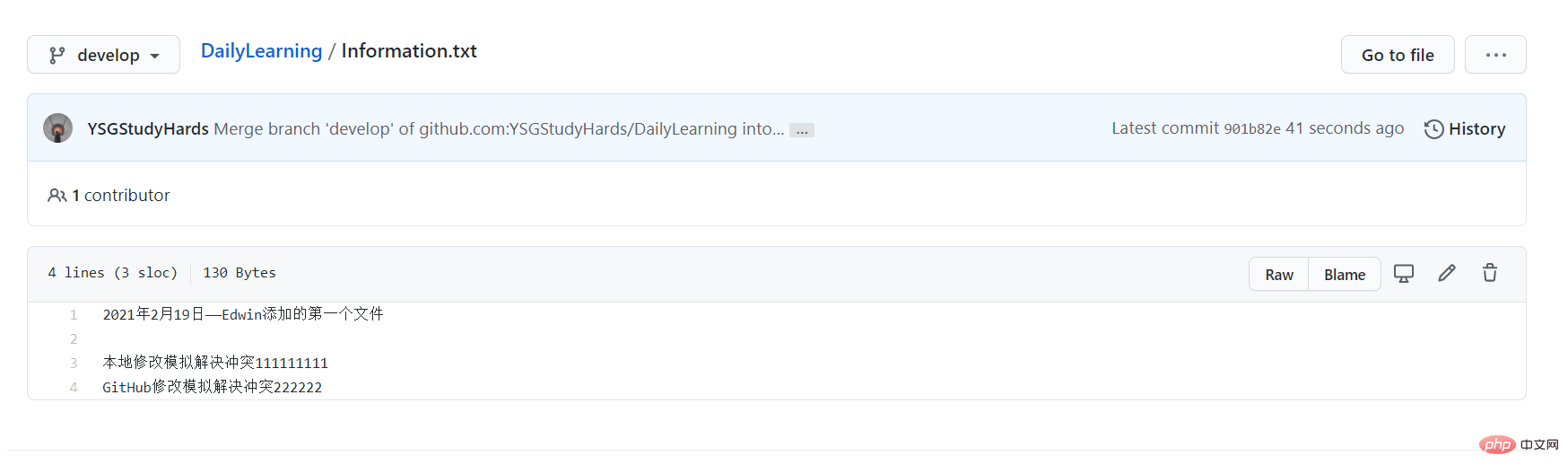
Perfect conflict resolution:

Create a branch and push to the remote code base:
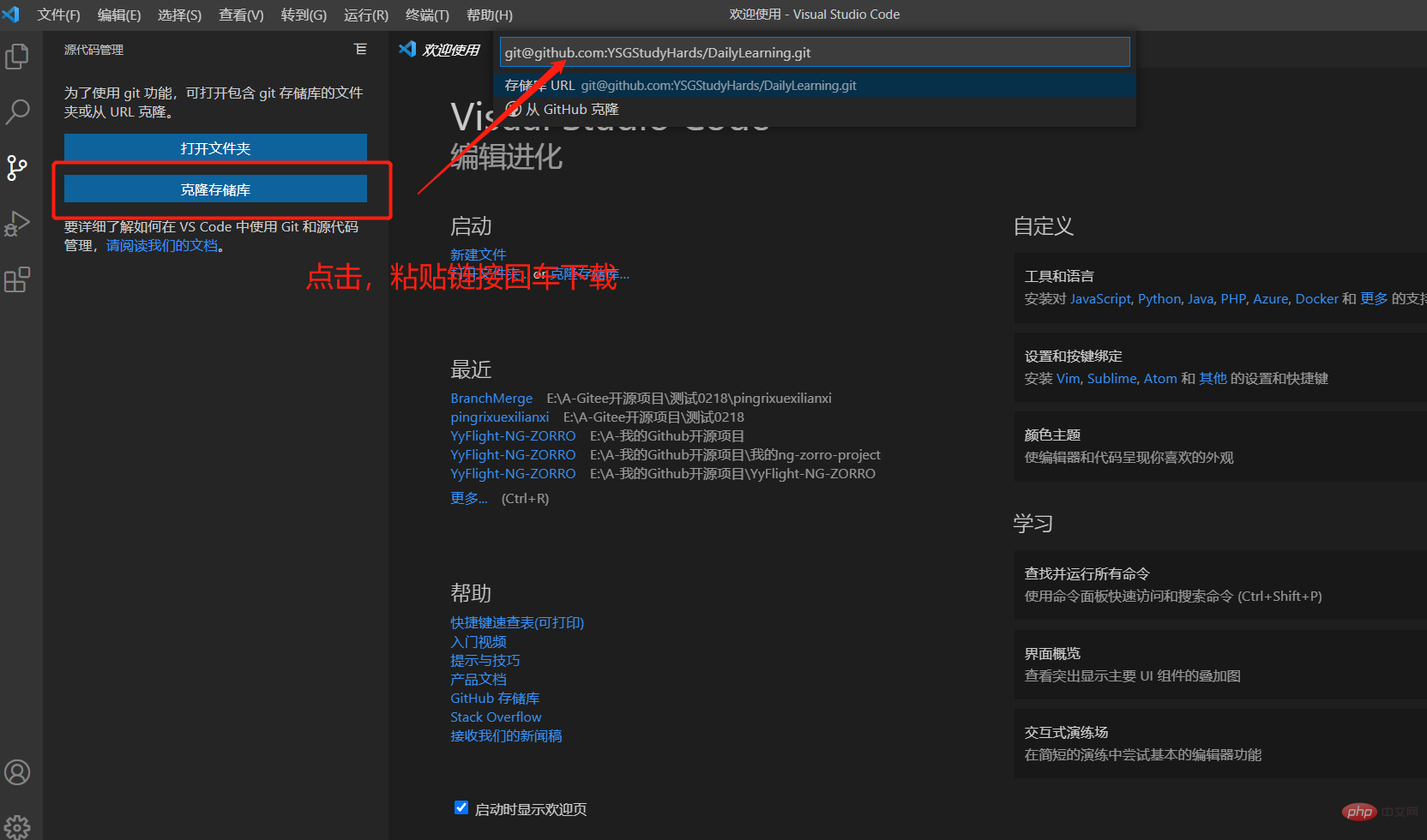
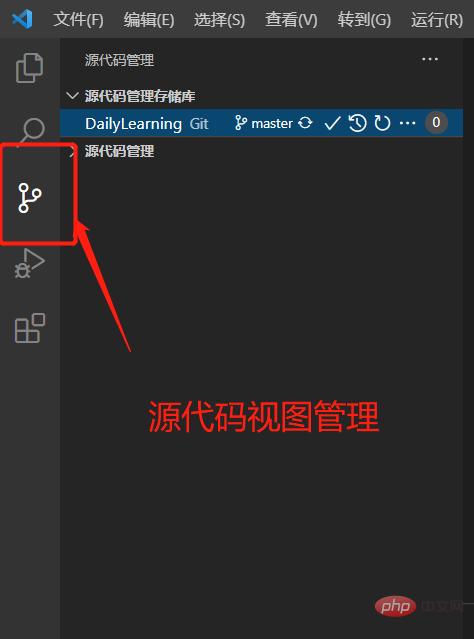
1 , Switch to the source code management view:

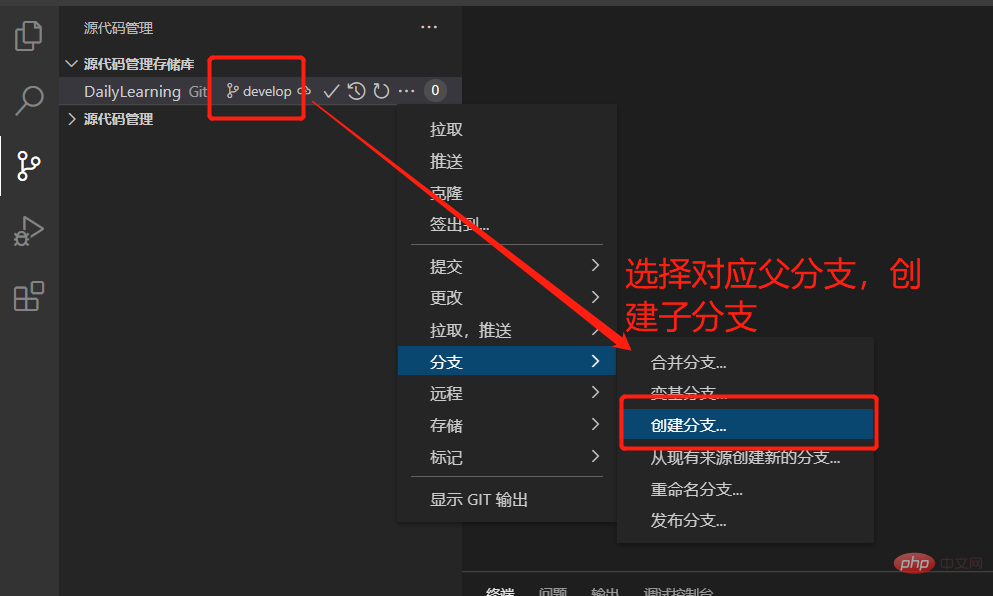
2. Select the main branch where you need to create a sub-branch:
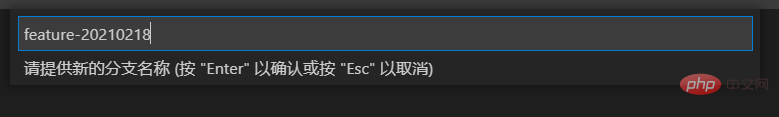
Note: We create feature- for the develop branch here. 20210218 branch.


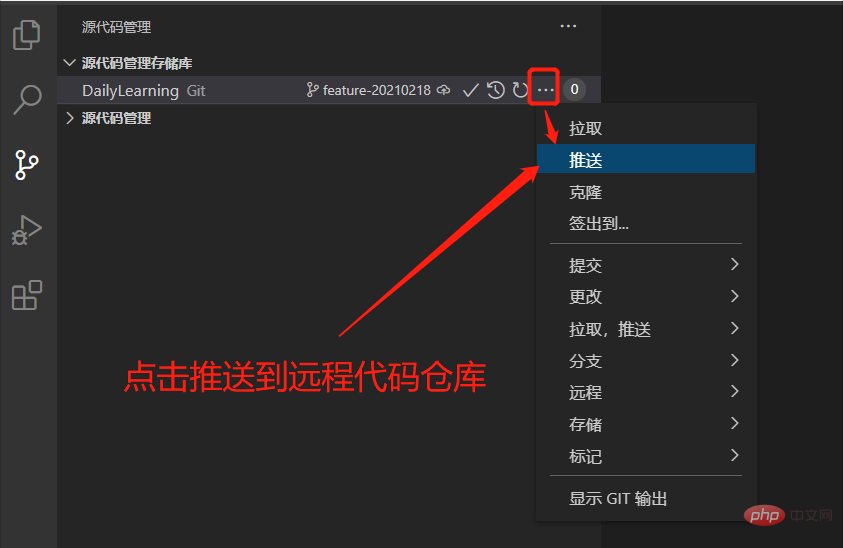
3. Push the new branch to the remote code base:


After the development of the sub-branch is completed, it is merged into the main branch:
First we create a folder and a folder in the feature-20210218 sub-branch text file, and then merge the feature-20210218 sub-branch into the develop development branch and submit it to the remote code base.
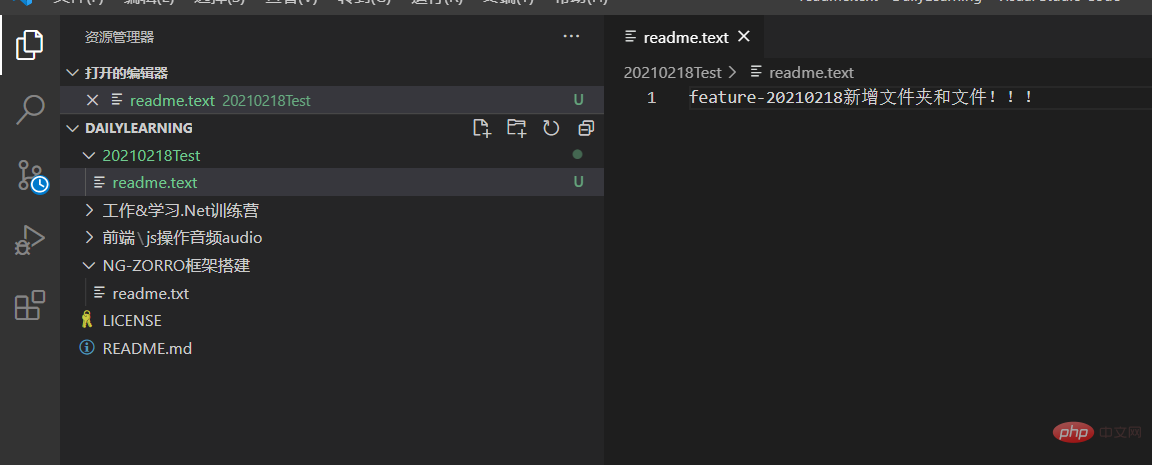
1. Create a folder and a file in the feature-20210218 sub-branch:

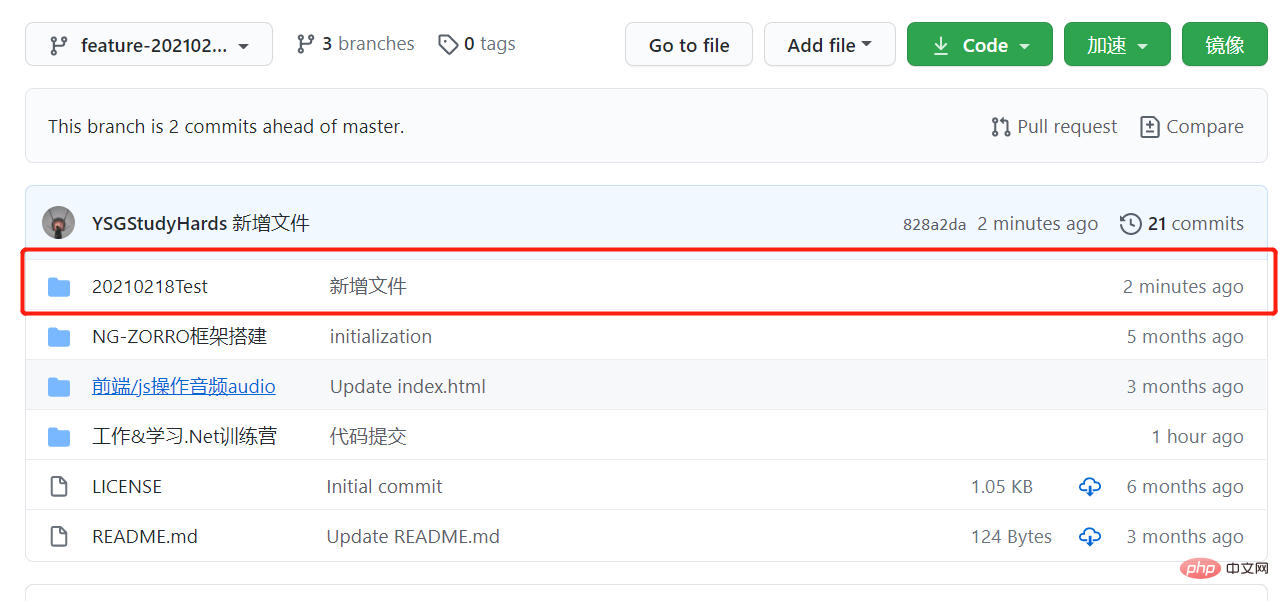
2. Use the four steps of actual work development ( Add, mention, pull, push) tutorial to push newly added content to the remote code base:
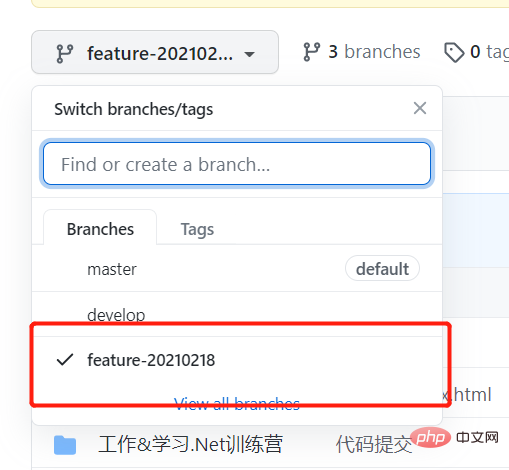
Switch to the feature-20210218 branch:

Check whether the file was submitted successfully:

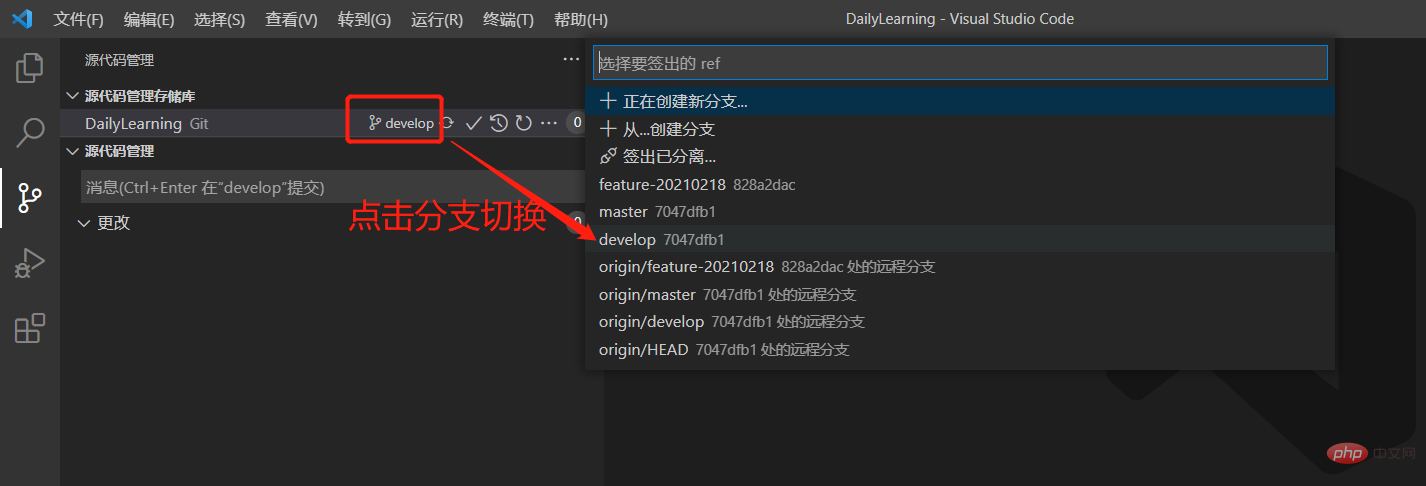
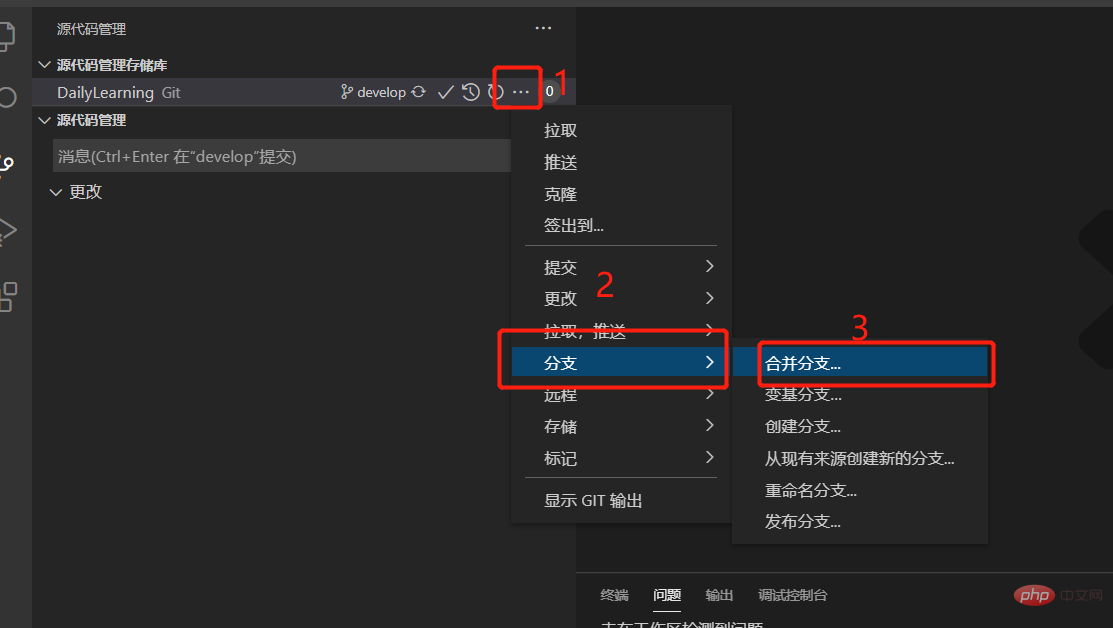
a. First switch to the develop branch:

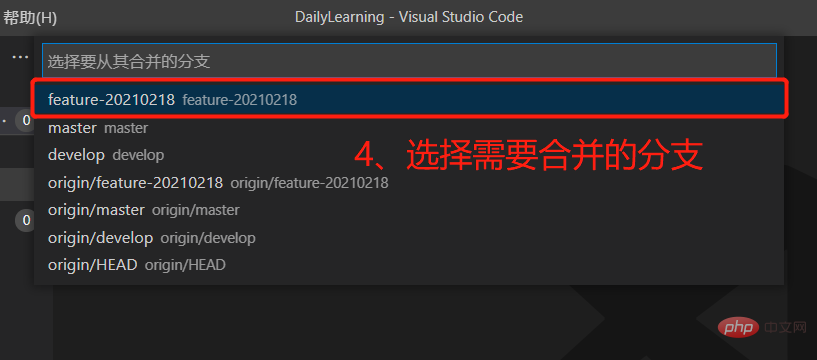
b. Select the branch that needs to be merged:



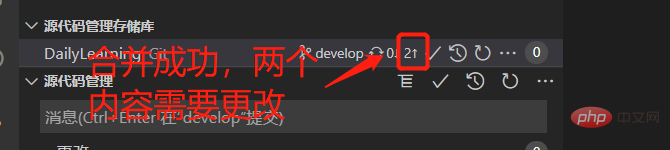
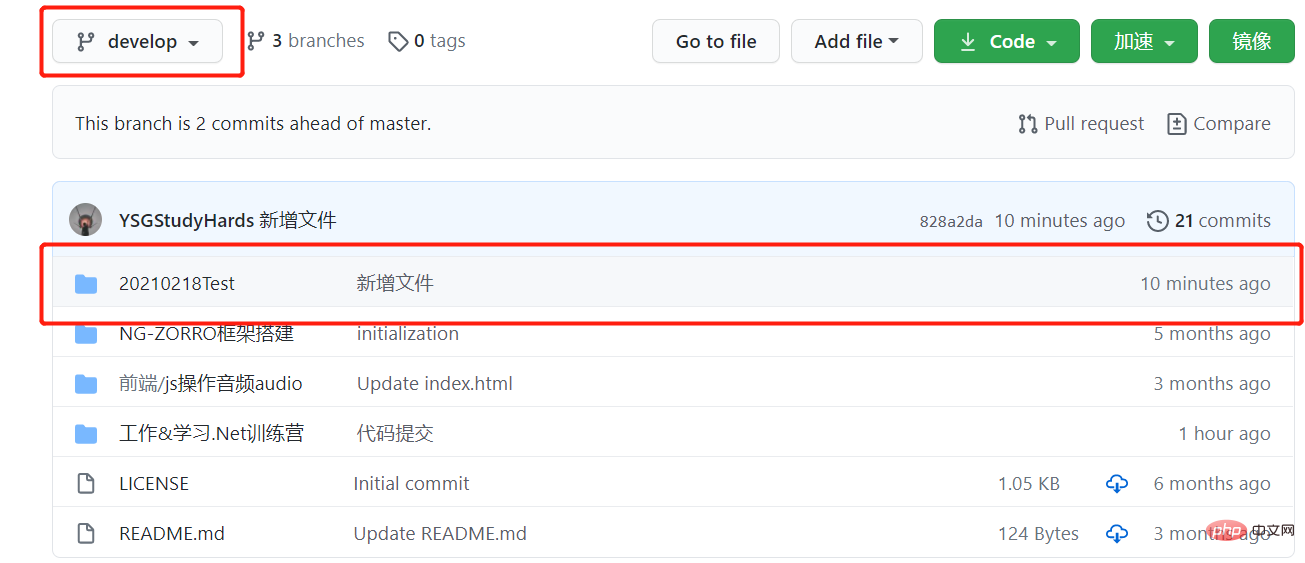
c. Push to the remote warehouse and check whether the merge is successful:

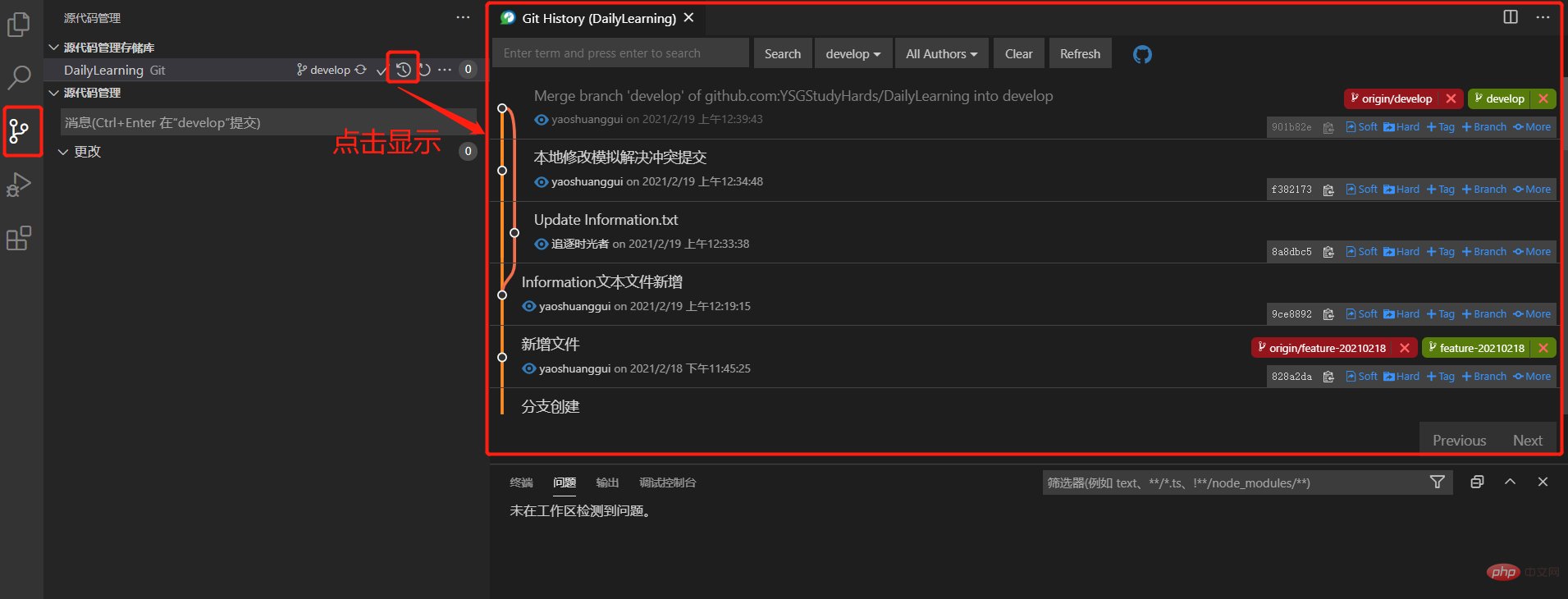
Git Historyexpand.


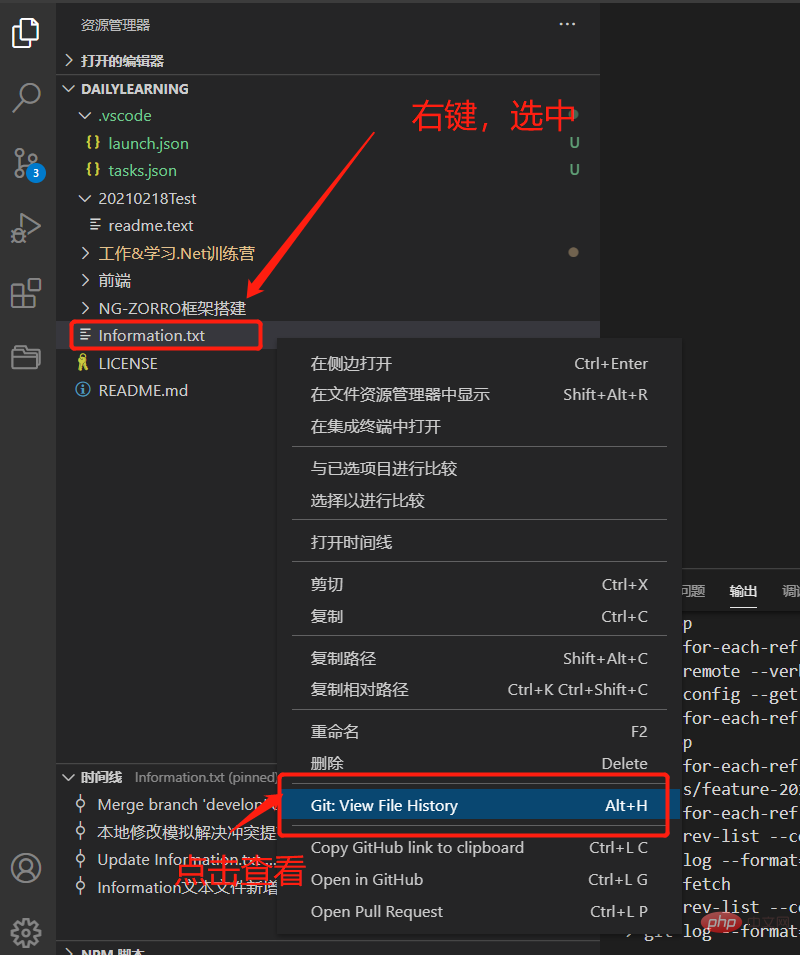
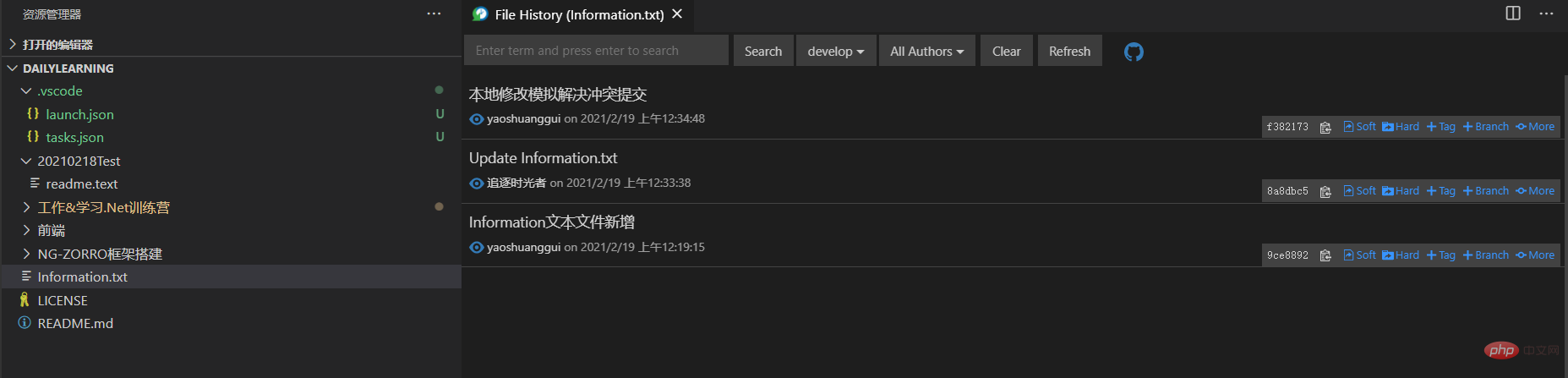
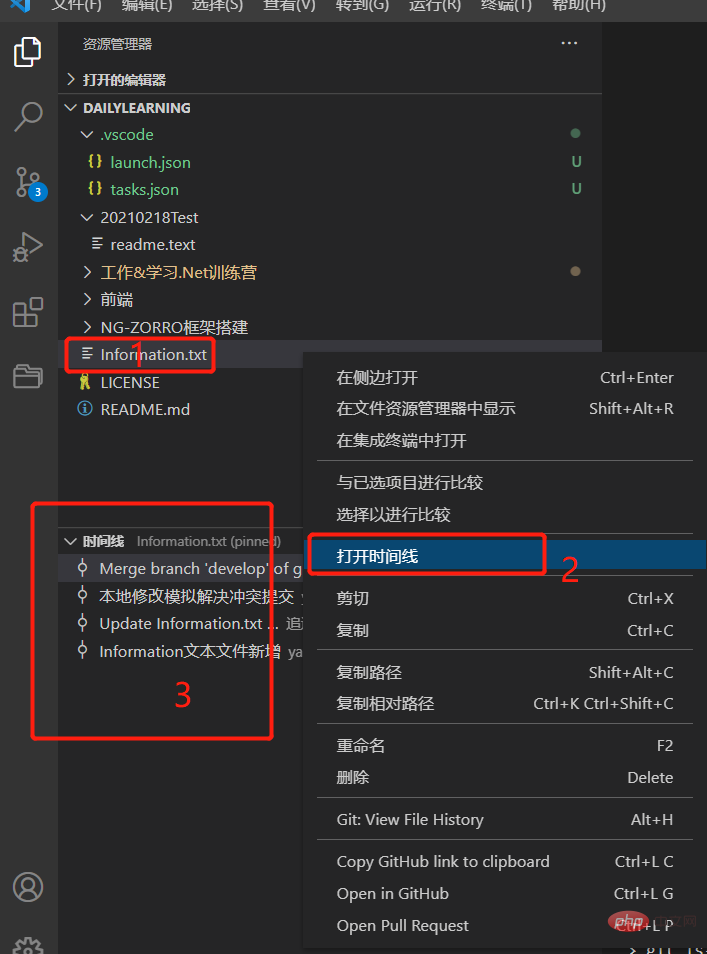
 ## View the file modification timeline and compare the file modification content:
## View the file modification timeline and compare the file modification content:

For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Detailed explanation of how VSCode uses Git to visually manage source code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to delete a repository by git
Apr 17, 2025 pm 04:03 PM
How to delete a repository by git
Apr 17, 2025 pm 04:03 PM
To delete a Git repository, follow these steps: Confirm the repository you want to delete. Local deletion of repository: Use the rm -rf command to delete its folder. Remotely delete a warehouse: Navigate to the warehouse settings, find the "Delete Warehouse" option, and confirm the operation.
 How to generate ssh keys in git
Apr 17, 2025 pm 01:36 PM
How to generate ssh keys in git
Apr 17, 2025 pm 01:36 PM
In order to securely connect to a remote Git server, an SSH key containing both public and private keys needs to be generated. The steps to generate an SSH key are as follows: Open the terminal and enter the command ssh-keygen -t rsa -b 4096. Select the key saving location. Enter a password phrase to protect the private key. Copy the public key to the remote server. Save the private key properly because it is the credentials for accessing the account.
 How to download git projects to local
Apr 17, 2025 pm 04:36 PM
How to download git projects to local
Apr 17, 2025 pm 04:36 PM
To download projects locally via Git, follow these steps: Install Git. Navigate to the project directory. cloning the remote repository using the following command: git clone https://github.com/username/repository-name.git
 What to do if the git download is not active
Apr 17, 2025 pm 04:54 PM
What to do if the git download is not active
Apr 17, 2025 pm 04:54 PM
Resolve: When Git download speed is slow, you can take the following steps: Check the network connection and try to switch the connection method. Optimize Git configuration: Increase the POST buffer size (git config --global http.postBuffer 524288000), and reduce the low-speed limit (git config --global http.lowSpeedLimit 1000). Use a Git proxy (such as git-proxy or git-lfs-proxy). Try using a different Git client (such as Sourcetree or Github Desktop). Check for fire protection
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 How to use git commit
Apr 17, 2025 pm 03:57 PM
How to use git commit
Apr 17, 2025 pm 03:57 PM
Git Commit is a command that records file changes to a Git repository to save a snapshot of the current state of the project. How to use it is as follows: Add changes to the temporary storage area Write a concise and informative submission message to save and exit the submission message to complete the submission optionally: Add a signature for the submission Use git log to view the submission content
 How to submit empty folders in git
Apr 17, 2025 pm 04:09 PM
How to submit empty folders in git
Apr 17, 2025 pm 04:09 PM
To submit an empty folder in Git, just follow the following steps: 1. Create an empty folder; 2. Add the folder to the staging area; 3. Submit changes and enter a commit message; 4. (Optional) Push the changes to the remote repository. Note: The name of an empty folder cannot start with . If the folder already exists, you need to use git add --force to add.
 How to update code in git
Apr 17, 2025 pm 04:45 PM
How to update code in git
Apr 17, 2025 pm 04:45 PM
Steps to update git code: Check out code: git clone https://github.com/username/repo.git Get the latest changes: git fetch merge changes: git merge origin/master push changes (optional): git push origin master



