
In HTML, margin-top means "top margin", which is a css attribute used to set the upper margin of an element; its syntax format is "margin-top:auto|length|%;" , allowing negative values to be set.

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.

CSS margin-top property
The margin-top property sets the upper margin of the element.
Note: Negative values are allowed.
Syntax:
margin-top:auto|length|%|inherit;
Attribute value:
auto: The top margin set by the browser.
length: Define a fixed top margin. The default value is 0.
%: Defines the top margin as a percentage based on the total width of the parent object.
inherit: Specifies that the top margin should be inherited from the parent element.
[Recommended tutorials: CSS video tutorial, "html video tutorial"]
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
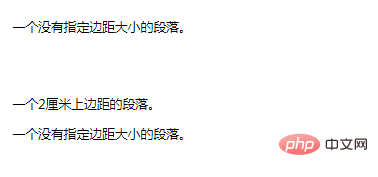
</html>Rendering:

For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of What does margin-top mean in html. For more information, please follow other related articles on the PHP Chinese website!