
htmlHow to put text on the surface of the picture: 1. Use "background-image" to define the background image, 2. Use "img" to define the image, and put the img block and the text block in the same div; then pass position attribute, you can use absolute positioning and relative positioning to set the position of pictures and text.

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Method 1: Use the image as the background image, that is: background-image:url("....");
You can control it here Horizontal and vertical tiling of background images:
background-repeat : none; No tiling
background-repeat : repeat- x; Tile across the x-axis
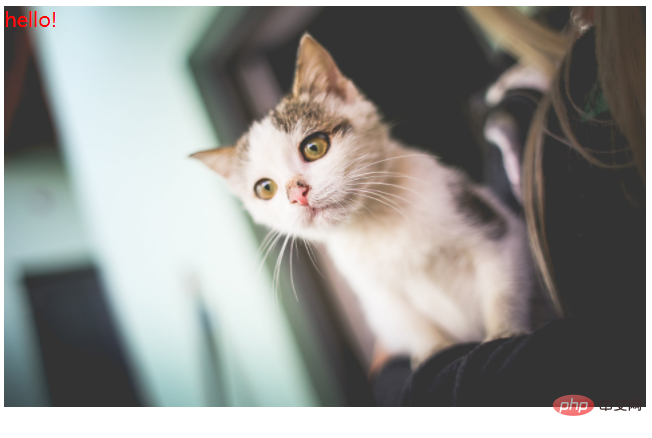
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 100%;
height: 500px;
background-image:url(demo/img/5.jpg);
background-size:100%;
background-repeat:no-repeat;
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<div>
hello!
</div>
</body>
</html>

Method 2: Place the img block and the text block in the same div, and then set the position between them
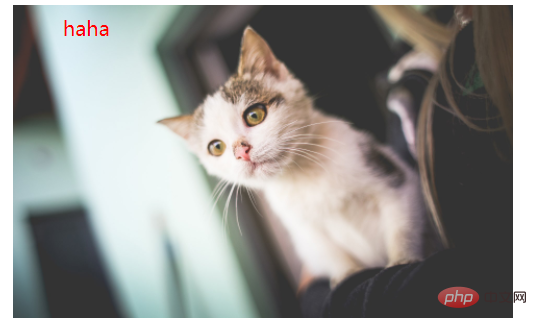
For example, the following code Block:<div style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="...." class="lazy" / alt="How to put text on the surface of the picture in html" > <div style="position:absolute; z-index:2; left:10px; top:10px"> haha </div> </div>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 100%;
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<div style="position:relative;">
<img src="/static/imghw/default1.png" data-src="demo/img/5.jpg" class="lazy" style="max-width:90%"/ alt="How to put text on the surface of the picture in html" >
<div style="position:absolute; z-index:2; left:10px; top:10px">
haha
</div>
</div>
</body>
</html>
About The difference between relative and absolute attribute values in position:
position: absolute is absolute positioning; it is relative to the positioning of the browser. For example: position: absolute; left: 20px; top: 80px; This container is always located at a position 20px from the left of the browser and 80px from the top of the browser. position: relative is relative positioning, which is relative to the previous container. At this time, you cannot use top left for positioning. Margin should be used. For example: When 1 has a fixed position. The style of 1 is float: left; width: 100px; height: 800px; 2. The style is float: left; position: relative; margin-left: 20px; width: 50px; 2 The position is to the right of 1, with a distance of 120pxFor more programming-related knowledge, please visit:Programming Video! !
The above is the detailed content of How to put text on the surface of the picture in html. For more information, please follow other related articles on the PHP Chinese website!