Can you see the difference between html5 and html?
able. The differences are: in the document declaration, html has a long code, and it is difficult to remember this code; but html5 is different, there is only a simple declaration, "". You can draw, insert video and audio in html5; but not in html.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
What is html5?
html5 is a hypertext markup language first named by WHATWG (Web Hypertext Application Technology Working Group), and then combined with W3C's xhtml2.0 (standard) to produce the latest generation of Hypertext Markup Language. It can be simply understood as: HTML 5 ≈ HTML4.0 CSS3 JS API.
What is the difference between hmtl5 and html?
The static web pages we currently develop on the web front-end are generally HTML4.0. At the same time, it complies with the W3C's xhtml1.0 specification. So what are the substantial differences between them?
1. In the document type declaration
html:
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5:
nbsp;html>
It can be seen from the comparison between the two: In terms of document declaration, HTML has a long code, and it is difficult to remember this code. I guess many people generate it directly with tools, right? But html5 is different. It only has simple declarations, which is also easier for people to remember and is more streamlined.
2. In terms of structural semantics
html4.0: There is no tag that reflects structural semantics. We usually name it like this
<div></div>
This represents the head of the website.
html5: It has great advantages in semantics. Provides some new html5 tags, such as:
<header> 、<nav>、<article>、<aside>、<footer>..</footer></aside></article></nav></header>
3. Powerful new features of HTML5
(1) Powerful drawing function
There may be some animations or pictures, which can be realized through the powerful painting function of HTML5 and JS. But it doesn't work in html4.0.
In HTML5, there are two things that can be drawn. Let’s take a look at which two magical things they are.
[Related recommendations: "Html5 Video Tutorial"]
1.Canvas tag
Canvas draws 2D graphics through JavaScript. Canvas is pixel-by-pixel rendered.
In canvas, once the graphic is drawn, it will no longer receive the attention of the browser. If its position changes, the entire scene needs to be redrawn, including any objects that may have been covered by graphics.
2.SVG
SVG is a language that uses XML to describe 2D graphics. SVG is based on XML, which means that every element in the SVG DOM is available. You can attach a JavaScript event handler to an element. In SVG, every drawn shape is treated as an object. If the properties of an SVG object change, the browser can automatically reproduce the graphic.
Compared with other image formats (such as JPEG and GIF), the advantages of using SVG are:
(1) SVG images can be created and modified through a text editor
(2) SVG images can be searched, indexed, scripted or compressed
(3) SVG is scalable
(4) SVG images can be enhanced at any resolution Print with high quality
(5) SVG can be enlarged without losing image quality
Then both can be used for drawing. Let’s take a look at the differences between them. Differences:
Canvas
1. Depends on resolution
2. Does not support event handlers
3. Weak text Rendering capabilities
4. Ability to save result images in .png or .jpg format
5. Best suited for image-intensive games where many objects will be redrawn frequently
SVG
1. Does not depend on resolution
2. Supports event handlers
3. Best suited for applications with large rendering areas Programs (such as Google Maps)
4. High complexity will slow down the rendering speed (any application that excessively uses the DOM is not fast)
5. Not suitable for game applications
(2) Add video tag
Maybe in html4.0, if we want to insert a video, we also need to quote a long section of code. But in the case of html5. We only need to use it for a video tag.
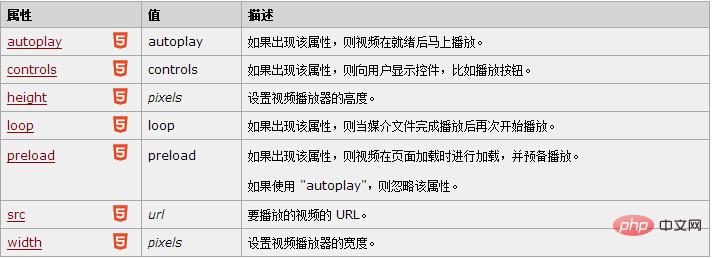
<video></video>//详细属性可以见下图

What are the benefits of providing such a label?
First: Save programmers time in writing code.
Second: I think the most important thing is SEO optimization.
Whether we name the web page module ourselves, there is still such a label. Because the ultimate purpose of building a website is only one, and that is to make money. If you want to make a profit, you can only improve your website ranking through SEO optimization technology, so that your website will be valuable, and it is precisely this point that html5 meets. Why do you say that? Because the tags he defined are more conducive to optimization and spiders can identify you.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of Can you see the difference between html5 and html?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




