 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 What is the difference between xpath positioning and css positioning?
What is the difference between xpath positioning and css positioning?
What is the difference between xpath positioning and css positioning?
Difference: 1. Direct child elements in XPATH are defined using "/", while on CSS, they are defined using ">". If an element is inside another element (child element or grandchild element), it is defined using "//" in XPATH and only whitespace in CSS.

The operating environment of this tutorial: windows7 system, css3 version, Dell G3 computer.
xpath common positioning methods

Comparison between xpath positioning and css positioning
xpath positioning and css positioning are commonly used in actual projects. XPath is the syntax for finding nodes in XML documents. In other words, you can find this element through its path. Xpath is more powerful, while CSS selector is better in performance, runs faster, and has simpler syntax. Compare the two methods:
Direct child elements
Direct child elements in XPATH are defined using "/", while on CSS, it is defined using "> ;"Defined.
XPATH://div/input CSS: div>input
Descendant elements
If an element is inside another element (child element or grandchild element), it is defined using "//" in XPATH, In CSS, only spaces are used.
XPATH://div//input CSS: div input
ID positioning
The element id in XPATH is defined using the following content: "[@id='kw']", while in CSS it is used: "# kw".
XPATH://input[@id='kw'] CSS: input#kw
[Recommended tutorial: CSS video tutorial]
CLASS positioning
For class attributes, XPATH is similar to id, and Represented by a dot in CSS.
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
Little brother element: following-sibling step-sibling
This is useful for form elements, which are the next adjacent elements on the page that are within the same parent node.
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
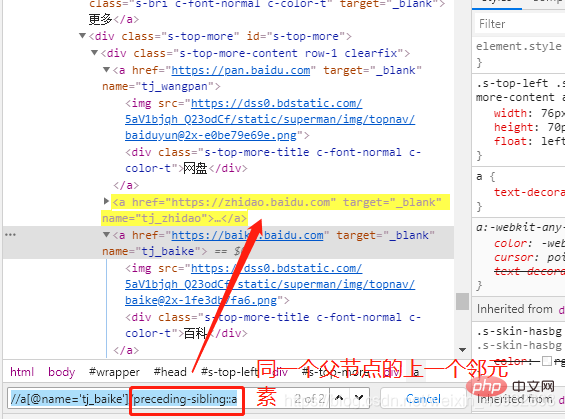
Brother element: preceding-sibling Previous brother
The previous adjacent element in the page that is located in the same parent node.
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现

Parent node element
The superior element of a node in the page.
XPATH: //input/parent CSS: 无法实现
Attribute value
We can position elements based on any attribute value.
XPATH: //input[@name='username'] CSS: input[name='username']
Multiple attribute values
We can even locate elements through multiple attributes.
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
First child element
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
Last child element
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
Second child element
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
Fuzzy match
selenium中允许使用^=,$=或*=进行部分字符串匹配。
^=Match prefix
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
$=Match suffix
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
*=The match contains
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of What is the difference between xpath positioning and css positioning?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
The article discusses useEffect in React, a hook for managing side effects like data fetching and DOM manipulation in functional components. It explains usage, common side effects, and cleanup to prevent issues like memory leaks.
 What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
The article explains useContext in React, which simplifies state management by avoiding prop drilling. It discusses benefits like centralized state and performance improvements through reduced re-renders.
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
Article discusses preventing default behavior in event handlers using preventDefault() method, its benefits like enhanced user experience, and potential issues like accessibility concerns.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
The article discusses defining routes in React Router using the <Route> component, covering props like path, component, render, children, exact, and nested routing.
 What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
The article discusses the advantages and disadvantages of controlled and uncontrolled components in React, focusing on aspects like predictability, performance, and use cases. It advises on factors to consider when choosing between them.
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.



