
Css method to remove table gaps: first open the corresponding HTML code file; then use the code "table{border-collapse:collapse;}" to remove the gaps between cells.

The operating environment of this article: Windows7 system, HTML5&&CSS3, Dell G3 computer.
css table removes the spacing between cells in the table
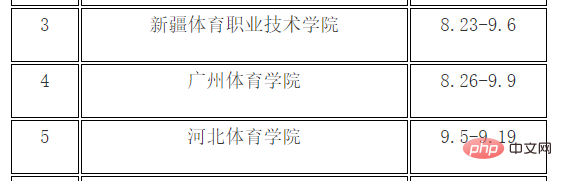
There is a spacing between table cells:

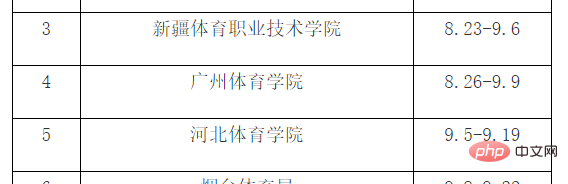
Remove the spacing between cells The interval is:
table {
border-collapse:collapse;
}Normal effect

Recommended: "css video tutorial"
The above is the detailed content of How to remove table gaps in css. For more information, please follow other related articles on the PHP Chinese website!