
The three main selectors in css are: id selector, class selector and element selector. The id selector can specify a specific style for HTML elements marked with a specific id; the class selector allows the style to be specified in a way that is independent of the document element; the element selector selects all tag elements with the specified element name.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
The three main selectors in css
1. Element selector:
Function: Select all elements with the specified element name.
Grammar:
元素{
样式声明;
}ex (example):
The size of all p text on the page is 12px, and the text color is orange
The color of all span elements on the page is red
Command display diagram

Web page instance display diagram

【Recommended tutorial: CSS video tutorial】
2. Class selector
The class selector is used to describe the style of a group of elements. The class selector is different from the id selector. Class can be used in multiple elements.
The class selector is represented by the class attribute in HTML. In CSS, the class selector is displayed with a dot "."
Syntax:
.类名{样式声明;}Class name:
can start with a number
Except _, -, no other special symbols are allowed
Reference:
Reference method - reference of multi-class selector
You can apply multiple class selectors to one element at the same time
Syntax:
3. ID selector:
Function: For the specified ID value Element to define style
Syntax:
#ID值{样式声明}ID value, must correspond to the ID value of a certain element
ex (example):
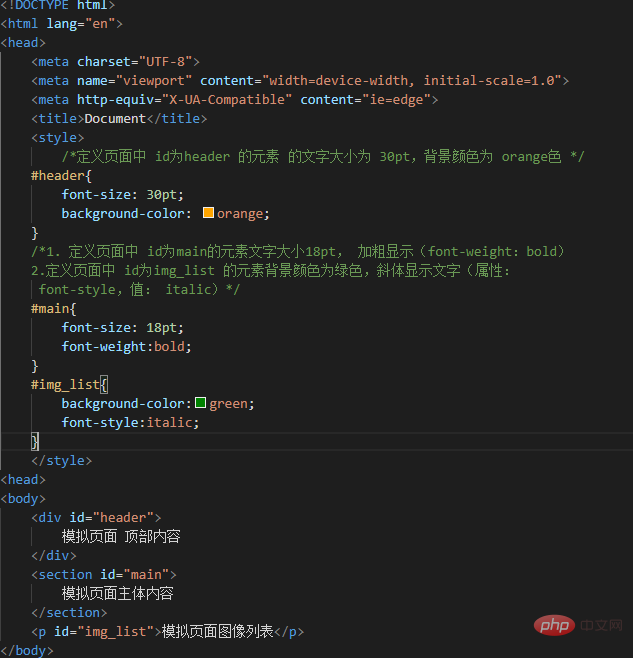
Define the text size of the element with id as header in the page to be 30pt, and the background color is orange
Define the text size of the element with id as main in the page to be 18pt, and display it in bold (font-weight: bold )
2. Define the background color of the element with id img_list in the page to be green, and display the text in italics (attribute:
font-style, value: italic)
Command display image:

Web page example picture:

For more programming related knowledge, please visit : Programming Video! !
The above is the detailed content of What are the three main selectors in css. For more information, please follow other related articles on the PHP Chinese website!