What is CSS priority
The so-called CSS priority refers to the order in which CSS styles are parsed in the browser; the browser uses priority to determine which attribute values are most relevant to the element to decide and apply it to the element. . Priority is a weight assigned to a given CSS declaration, determined by the value of each selector type in the matching selector.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
1. Priority
The so-called CSS priority refers to the order in which CSS styles are parsed in the browser.
The browser decides which style to apply to the element based on priority, and the priority is only determined by the matching rules of the selector.
Inline》ID selector》Pseudo class=Attribute selector=Class selector》Element selector [p]》Universal selector (*)》Inherited styles
2. Priority calculation:
As mentioned above, the priority is only determined by the selector. How to calculate it?
a. Use a to represent the number of times ID selector appears in the selector
b. Use b to represent class selector , The total number of times the attribute selector and pseudo-class selector appear.
c, use c to represent tag selector, pseudo-element selectorthe total number of occurrences
d, ignore universal selector
e, then calculate the size of a*100 b*10 c, this is the priority.
Weight: Inline style 1000》id selector 100》class selector 10》tag selector 1
Note:
ID selector "such as: #header" , Class selector "such as: .foo", attribute selector "such as: [class]", pseudo-class "such as: :link", tag selector "such as: h1", pseudo-element "such as: :after", select Device「*」
Next, we will analyze the priority in depth from the following points.
1. Priority calculation ignores the distance in the DOM tree
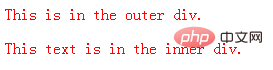
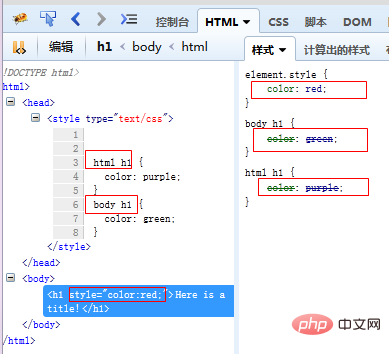
Example explained at the beginning:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
The priorities of body h1 and html h1 are the same .
[Recommended tutorial: CSS video tutorial]
2. Pseudo-class selector, attribute selector and class selector have the same priority
Pseudo class=Attribute selector=Class selector
So the latter one will overwrite the previous one.
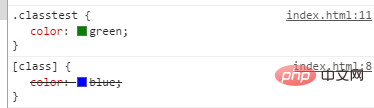
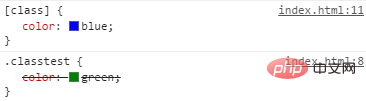
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
As shown below, the image class selector is at the end, so it overwrites the previous style, so the text is green.

As shown below, the attribute selector comes after it and will overwrite the previous class selector style, so the text is blue.

Similarly, focus will only take effect if it is placed later, otherwise it will be overwritten by pseudo-classes and attribute selectors


3. Type-based priority
Priority is calculated based on the type of the selector.
Example: Although the attribute selector selects an ID, it is still calculated based on the type in the priority calculation. Therefore, even if the same element is selected, the ID selector has a higher priority, so * # The style set by foo takes effect.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|

4. :not pseudo-class does not participate in priority calculation
[:not] Negates pseudo-class in priority calculation will not be regarded as pseudo-classes, but the selectors in :not will be counted as ordinary selectors. This sentence is a bit difficult to understand. In fact, it just ignores :not. Other pseudo-classes (such as :hover) participate in the calculation of CSS priority, but ":not" does not participate in the calculation.
For example:
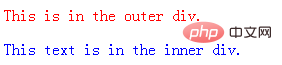
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|

In this example, the priority of selector p.outer p and selector p:not(.outer) p are the same, :not is ignored, and .outer in :not(.outer) counts normally.
If the position is changed, the inner element will turn red
1 2 3 4 5 6 |
|

##5. The priority calculation will not increase
Don't compare weights simply as decimal numbers.a=1的规则优先级将永远高于其他a=0的。
比如一个选择器的a>0,b=0即使另外一个选择器的a=0,b=12,c=12那么前者的权重依然更大!!
为证明我做了一个不现实的demo
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
可见文本颜色还是蓝色!!
同样有一个带有10个id选择器的规则,优先级也不如内联样式。
总之优先级的计算不是基于十进制升位的,后面的数优先级再高也不能升到前一位。
6、其他
下面再给出一个经典的例子,自己计算一下就明白了。
1 2 3 4 5 6 7 8 9 10 11 |
|
如果确实有棘手的情况,可以在Firebug中查看优先级。Firebug中按照优先级排序显示规则,将优先级更高的规则显示在最上面,并将被覆盖的规则用删除线划掉。

三、!import
为什么没有把!import放在优先级顺序中,因为官方认为!import和优先级没一点关系。
不建议使用!import
Never 绝不要在全站使用!import。
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!importantNever 永远不要在你的插件中使用
!importantAlways 要优先考虑使用样式规则的优先级来解决问题而不是
!important
选择元素时尽量不要多选,不要放宽选择器的范围。因为范围越小,越具有针对性,优先级越高。
1、什么场合使用!import?
使用!import的场合也是有的,但是是在没有别的解决方案的时候。
比如需要覆盖内联样式,因为内联样式的优先级最高,只能用!import去覆盖内联样式。
还有一种情况
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
在外层有 #someElement 的情况下,你怎样能使 awesome<span class="Apple-converted-space"> </span>的段落变成红色呢?这种情况下,如果不使用 !important ,第一条规则永远比第二条的优先级更高。这也是没有别的办法,如果用内联结果只会更糟糕。
2、怎样覆盖已有!import规则
a、再加一条!import的css语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或者ID选择器)。
几个更高优先级选择器的例子:
1 |
|
b、选择器一样,但添加的位置在原有声明后面。因为相同优先级,后边定义的声明覆盖前面的。
相同选择器的例子:
1 |
|
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of What is CSS priority. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 How to safely set high priority for apps in Windows 11?
May 06, 2023 pm 06:28 PM
How to safely set high priority for apps in Windows 11?
May 06, 2023 pm 06:28 PM
Windows does a great job of allocating system resources to the processes and programs that need it most by assigning priorities to them. Most applications you install will run perfectly fine at the default "normal" priority level. Sometimes, however, you may need to run a program, such as a game, at a higher level than the default normal level to improve its performance. But this comes at a cost, and it's a deal worth pondering. What happens when you set an app to high priority? Windows has a total of six priority levels for running different processes and programs - low, below normal, normal, above normal, high and real-time. Windows will rank and queue applications based on their priority. The higher the priority, the application
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Top 8 Ways to Disable Notifications on Windows 11 (and 3 Tips)
May 05, 2023 pm 12:49 PM
Top 8 Ways to Disable Notifications on Windows 11 (and 3 Tips)
May 05, 2023 pm 12:49 PM
Notifications are a great tool for productivity, but they can sometimes be distracting. Whether you want to disable notifications entirely or for selected apps, this page is what you need. We'll also look at how to automatically disable and enable notifications using FocusAssist. Additionally, if the Settings app doesn't work for you, you can use tools like Command Prompt, Registry Editor, and Group Policy Editor for a geekier way to disable notifications. Check out the following tutorial to learn 7 ways to disable notifications on Windows 11. Why should you disable notifications on Windows 11? Disabling notifications has its various advantages, some of which are listed below. However, keep in mind that disabling notifications for important apps may
 How to change priority in Task Manager in Windows 11
May 17, 2023 am 10:26 AM
How to change priority in Task Manager in Windows 11
May 17, 2023 am 10:26 AM
What is process priority? Computers are not that different from their creators. Although it may appear that they are multitasking, they are actually juggling between tasks spontaneously. But not all processes or programs are equally allocated resources. Important processes, such as those necessary to keep the system running as smoothly as possible, are given high priority, while those that only work peripherally can be assigned a lower priority. This helps the system run smoothly even when it is under a lot of stress. What is priority? Processes have 6 different priorities. These are as follows: Low – This is the lowest priority. A process with "low" priority will not receive the necessary resources until all other tasks are completed. BelowNorma
 How to turn productivity mode on or off for an app or process in Windows 11
Apr 14, 2023 pm 09:46 PM
How to turn productivity mode on or off for an app or process in Windows 11
Apr 14, 2023 pm 09:46 PM
The new Task Manager in Windows 11 22H2 is a boon for power users. It now provides a better UI experience with additional data to keep tabs on your running processes, tasks, services, and hardware components. If you've been using the new Task Manager, you may have noticed the new productivity mode. what is it? Does it help improve the performance of Windows 11 systems? Let’s find out! What is Productivity Mode in Windows 11? Productivity mode is one of the tasks in Task Manager
 Detailed explanation of Linux process priority adjustment method
Mar 15, 2024 am 08:39 AM
Detailed explanation of Linux process priority adjustment method
Mar 15, 2024 am 08:39 AM
Detailed explanation of the Linux process priority adjustment method. In the Linux system, the priority of a process determines its execution order and resource allocation in the system. Reasonably adjusting the priority of the process can improve the performance and efficiency of the system. This article will introduce in detail how to adjust the priority of the process in Linux and provide specific code examples. 1. Overview of process priority In the Linux system, each process has a priority associated with it. The priority range is generally -20 to 19, where -20 represents the highest priority and 19 represents
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.




