 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Simple sliding door effect code implemented by JS imitating Taobao_javascript skills
Simple sliding door effect code implemented by JS imitating Taobao_javascript skills
Simple sliding door effect code implemented by JS imitating Taobao_javascript skills
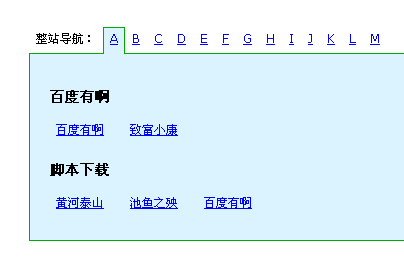
The example in this article describes the simple sliding door effect code implemented by JS imitating Taobao. Share it with everyone for your reference. The details are as follows:
This is a simple imitation Taobao sliding door effect code. Personally, I feel it is really good. I have had one similar to this one before. In the sliding door, you can lay out your web page again and make it into a powerful navigation. The original example is a pinyin index program, and it can also be changed into a menu.
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/js-f-taobao-simple-hdm-style-demo/
The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简单仿淘宝的一个不错的滑动门</title>
<style type="text/css">
body{font-size:12px;position:relative;font-family:Verdana, Geneva, sans-serif;}
a{color:blue;}
ul{margin:0;padding:0;list-style:none;}
#navigation{height:26px;}
#navigation li{float:left;}
#navigation li.show .content{display:block;}
#navigation li a,#navigation li span{display:inline-block;border:solid 1px #fff;border-bottom:none;height:26px;padding:0 6px;line-height:20px;overflow:hidden}
#navigation li a:hover,#navigation li.show a.index{background:#DBF3FE;border-color:#0a0;position:relative;top:0px;z-index:2;}
#container{position:relative;width:800px;margin:50px;}
#navigation li .content{position:absolute;left:0;top:26px;background:#DBF3FE;border:solid 1px #0a0;width:760px;padding:20px;display:none;}
#navigation li .content ul li{margin-right:10px;float:none;display:inline;}
#navigation li .content ul li a{border:none;}
#navigation li .content ul li{width:120px;}
#navigation li .content ul li h3{clear:both;text-align:left;}
</style>
</head>
<body>
<div id="container">
<ul id="navigation">
<li><span>整站导航:</span></li>
<li>
<a href="#" class="index">A</a>
<div class="content">
<h3>百度有啊</h3>
<ul>
<li><a href="http://www.baidu.com">百度有啊</a></li>
<li><a href="#">致富小康</a></li>
</ul>
<h3>脚本下载</h3>
<ul>
<li><a href="#">黄河泰山</a></li>
<li><a href="#">池鱼之殃</a></li>
<li><a href="#">百度有啊</a></li>
</ul>
</div>
</li>
<li>
<a href="#" class="index">B</a>
<div class="content">
<h3>网页特效</h3>
<ul>
<li><a href="http://www.jb51.net/jiaoben/">网页特效</a></li>
<li><a href="http://www.baidu.com">百度搜索</a></li>
<li><a href="http://mp3.baidu.com">百度MP3</a></li>
</ul>
<h3>精品代码</h3>
<ul>
<li><a href="#">代码索引</a></li>
<li><a href="#">百度搜索</a></li>
</ul>
</div>
</li>
<li><a href="#" class="index">C</a><div class="content">C</div></li>
<li><a href="#" class="index">D</a><div class="content">D</div></li>
<li><a href="#" class="index">E</a><div class="content">E</div></li>
<li><a href="#" class="index">F</a><div class="content">F</div></li>
<li><a href="#" class="index">G</a><div class="content">G</div></li>
<li><a href="#" class="index">H</a><div class="content">H</div></li>
<li><a href="#" class="index">I</a><div class="content">I</div></li>
<li><a href="#" class="index">J</a><div class="content">J</div></li>
<li><a href="#" class="index">K</a><div class="content">K</div></li>
<li><a href="#" class="index">L</a><div class="content">L</div></li>
<li><a href="#" class="index">M</a><div class="content">M</div></li>
</ul>
</div>
</body>
</html>
<script type="text/javascript">
function showAjaxContent(){
var obj=document.getElementById("navigation");
var liObj=obj.getElementsByTagName("li");
var length=liObj.length;
var currentLiObj;
for(var i=0;i<length;i++){
currentLiObj=liObj[i];
if(currentLiObj.parentNode!=obj){continue;}
//然后循环添加事件
currentLiObj.onmouseover=function(){
if(this.className.indexOf("show")<0){
this.className+=" show";
}
clearStyle(this);
}
currentLiObj.onmouseout=function(){
this.className=this.className.replace("show","");
clearStyle(this);
}
}
function clearStyle(obj){
for(var i=0;i<length;i++){
currentLiObj=liObj[i];
if(obj!=currentLiObj){
currentLiObj.className=currentLiObj.className.replace("show","");
}
}
}
}
showAjaxContent();
</script>
I hope this article will be helpful to everyone’s JavaScript programming.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function. In modern web development, map applications have become one of the common functions. Drawing polygons on the map can help us mark specific areas for users to view and analyze. This article will introduce how to use JS and Baidu Map API to implement map polygon drawing function, and provide specific code examples. First, we need to introduce Baidu Map API. You can use the following code to import the JavaScript of Baidu Map API in an HTML file



