

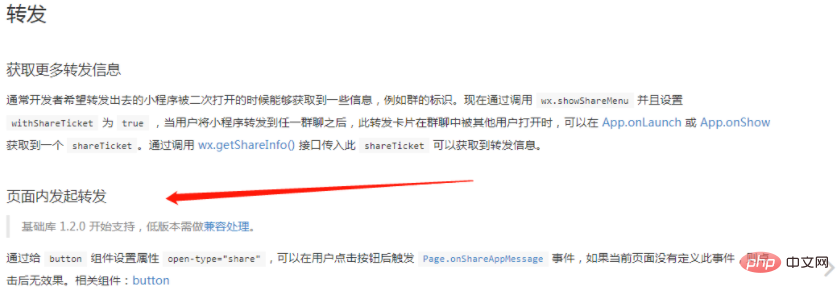
Let’s first take a look at the content of the official documentation:
The official documentation says that by setting the attribute open-type="share" to the button component, the user can The Page.onShareAppMessage event is triggered after clicking the button. Related components: button.
Official website documentation: https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html


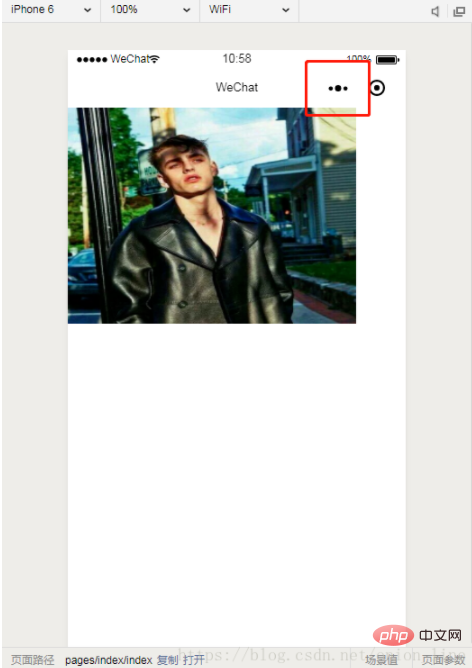
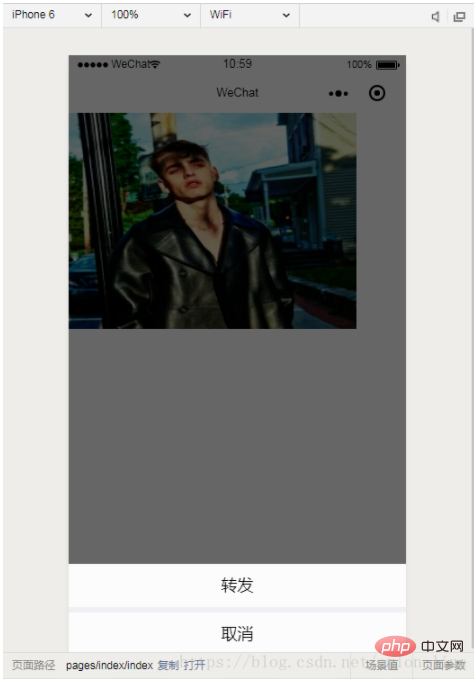
In the first case, click the mini program to forward


Do not add parameters
//转发
onShareAppMessage: function() {
let users = wx.getStorageSync('user');
if (res.from === 'button') {}
return {
title: '转发',
path: '/pages/index/index',
success: function(res) {}
}
}Add parameters
//转发
onShareAppMessage: function() {
let users = wx.getStorageSync('user');
if (res.from === 'button') {}
return {
title: '转发',
path: '/pages/index/index?from_uid=' + users.id,
success: function(res) {}
}
}Second type: Share

onShareAppMessage: function (res) {
if (res.from === 'button') {
}
return {
title: '转发',
path: '/pages/index/community/topic/topic',
success: function (res) {
console.log('成功', res)
}
}
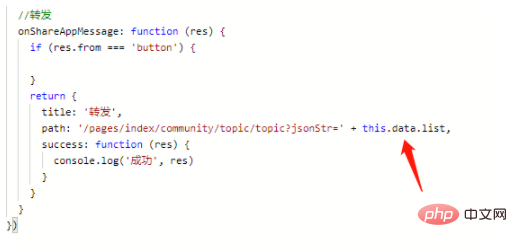
} //转发
onShareAppMessage: function (res) {
if (res.from === 'button') {
}
return {
title: '转发',
path: '/pages/index/community/topic/topic?jsonStr=' + this.data.list,
success: function (res) {
console.log('成功', res)
}
}
}

The above is the detailed content of How to perform forwarding operations within the mini program page. For more information, please follow other related articles on the PHP Chinese website!