
clear means clearing and cleaning in CSS. It is an attribute in CSS used to clear floats; the clear attribute specifies which side of the element does not allow other floating elements. Its usage syntax is such as "img{ float:left;clear:both;}", this statement means that floating elements are not allowed to appear on the left and right sides of the image.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, clear means clearing and cleaning. clear is a property in CSS used to clear floats. The following article will introduce you to the CSS clear property. I hope it will be helpful to you.
CSS clear property
The clear property specifies which side of the element does not allow other floating elements.
Description
The clear attribute defines which side of the element is not allowed to have floating elements. In CSS1 and CSS2, this was accomplished by automatically adding a top margin to clear elements (i.e., elements with the clear property set). In CSS2.1, clear space is added above the element's upper margin, but the margin itself does not change. Regardless of the change, the end result is the same. If it is declared as left or right clear, the upper border of the element will be just below the lower margin of the floating element on that side.
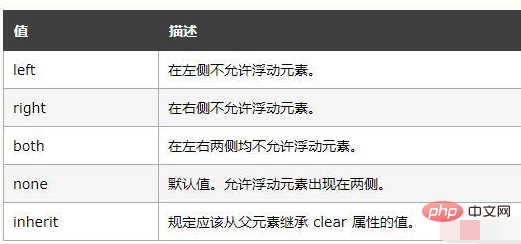
Attribute value:

Example:
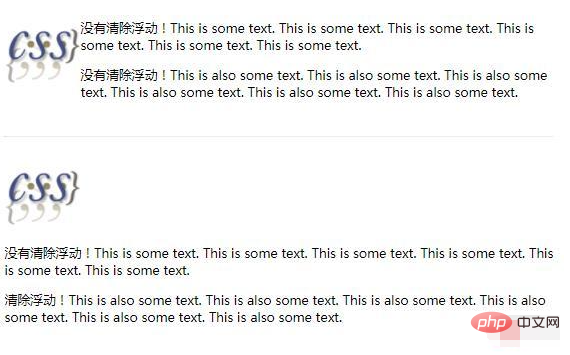
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div> <img src="/static/imghw/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" / alt="What does clear mean in css" > <p>没有清除浮动!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p>没有清除浮动!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> <br /> <hr /><br /> <div> <img src="/static/imghw/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="What does clear mean in css" > <p>没有清除浮动!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p style="clear:both">清除浮动!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> </body> </html>
Rendering:

【Recommended: css video tutorial】
The above is the detailed content of What does clear mean in css. For more information, please follow other related articles on the PHP Chinese website!