
In CSS, you can change the font color to white through the color attribute. You only need to set the value of the color attribute to "white", "#FFFFFF", "rgb(255,255,255)", "hsl(0) ,0%,100%)" can be used.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can change the font color to white through the color attribute. The Color property is used to specify the color of text.
Syntax:
color:颜色值;
And different representations of the color value "white":
Name of the color: white
Hex: #FFFFFF
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #92a8d1;
}
</style>
</head>
<body>
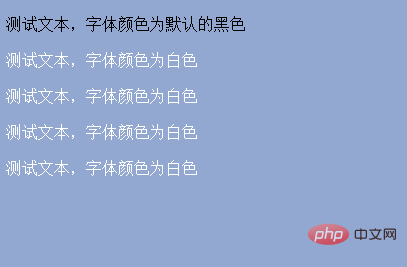
<p>测试文本,字体颜色为默认的黑色</p>
<p style="color: white;">测试文本,字体颜色为白色</p>
<p style="color: #FFFFFF;">测试文本,字体颜色为白色</p>
<p style="color: rgb(255,255,255);">测试文本,字体颜色为白色</p>
<p style="color: hsl(0,0%,100%)">测试文本,字体颜色为白色</p>
</body>
</html>
CSS video tutorial]
Description:
programming video! !
The above is the detailed content of How to change font color to white in css. For more information, please follow other related articles on the PHP Chinese website!