
Attribute name: 1. margin, set all outer margins of the element; 2. margin-bottom, set the bottom margin of the element; 3. margin-left, set the left margin of the element; 4. margin-right, Set the right margin of the element; 5. margin-top, set the top margin of the element.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
css margin properties
margin: Set all margin properties in one statement
margin-bottom: Set the bottom margin of the element
margin-left: Set the left margin of the element
margin-right: Set The right margin of the element
margin-top: Set the top margin of the element
css margin property
The margin shorthand property sets all margin properties in one declaration. This attribute can have 1 to 4 values.
[Recommended tutorial: CSS video tutorial]
Example:
margin:10px 5px 15px 20px;
The top margin is 10px
The right margin is 5px
The bottom margin is 15px
The left margin is 20px
margin:10px 5px 15px;
The top margin is 10px
The right and left margins are 5px
The bottom margin is 15px
margin:10px 5px;
The top and bottom margins are 10px
The right and left margins are 5px
margin:10px;
All four margins are 10px
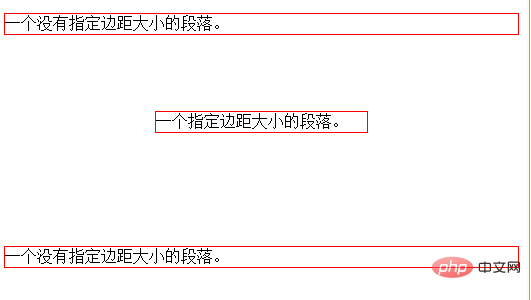
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin:2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个指定边距大小的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of What is the attribute name for setting margins in css. For more information, please follow other related articles on the PHP Chinese website!