
htmlHow to make the font automatically change color: First create a new html file; then in the style tag, enter the css code such as "@keyframes change {0% {color: #333;}50% {color: #f60;}...}" to make the font automatically change color.

The operating environment of this article: Windows7 system, HTML5&&CSS3, Dell G3 computer
1. First, open the html editor and create a new html file, for example :index.html.

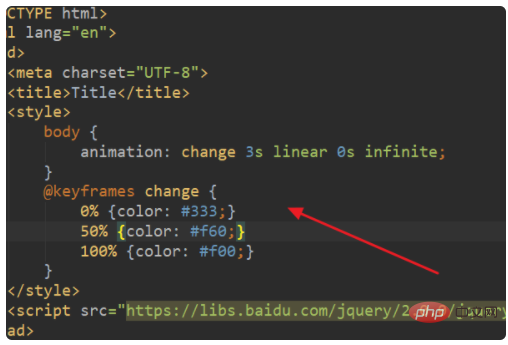
2. In the
body {
animation: change 3s linear 0s infinite;
}
@keyframes change {
0% {color: #333;}
50% {color: #f60;}
100% {color: #f00;}
}
[Recommended: HTML video tutorial]
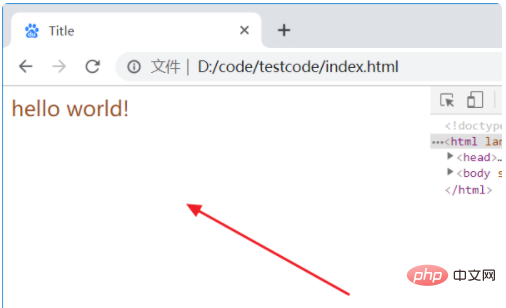
3. The browser runs the index.html page, and the font color will change Automatically changes with time.

The above is the detailed content of How to make fonts automatically change color in html. For more information, please follow other related articles on the PHP Chinese website!


