
In HTML, you can use the css border attribute to set the thickness, color and other styles of the hr horizontal line. You only need to add the "border: width value style value color value;" style to the hr tag, for example "hr {border: 5px solid red;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
hr is a horizontal dividing line (horizontal rule) on the HTML page, which can visually separate the document into various parts. It needs to be created in the HTML page through tags.
The default hr tag style:
is just a black line, which is not beautiful at all, let alone used to make the page beautiful, so you need to use css to set the style of hr.
css sets the thickness (bold) and color of hr
<hr style="border: 5px solid red;"/><!--修改的样式-->
Rendering:
[Recommended tutorial: CSS video tutorial]
Using the css border attribute, you can also set the hr style:
<hr style="max-width:90%"/>

Description:
border shorthand property sets all border properties in one statement.
You can set the following properties in order:
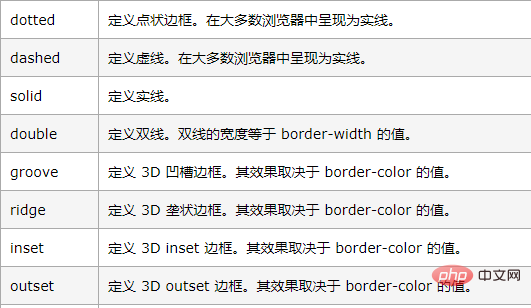
border-width: Specifies the width of the border.
border-style: Specifies the style of the border.

border-color: Specifies the color of the border.
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of How to set the thickness of hr in html. For more information, please follow other related articles on the PHP Chinese website!