
How to modify line spacing in css: 1. Create a new html code page; 2. Add two div elements to the html page and set some text at the same time; 3. Add a class to one of the div elements with the class big Used to set the line height; 4. Use line-height to set the line height of the big class, the syntax is ".big{line-height: line spacing value;}".

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
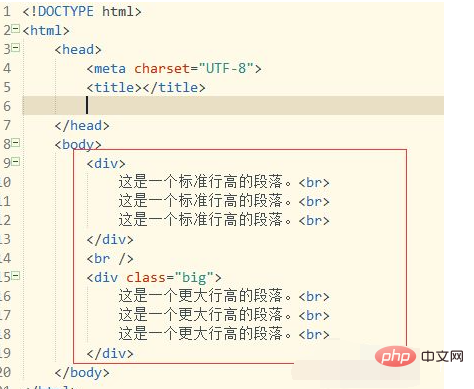
Open the html development tool, create a new html code page, then enter two
Create
<div> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> </div> <br /> <div class="big"> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> </div>

Set the row height. Create a