
How to implement css text at the bottom: first create a new html file and use the div tag to create a module; then set the class attribute of the div to con; then create the styles of the div and p elements within the css tag. ;Finally, set its position attribute to absolute positioning.

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
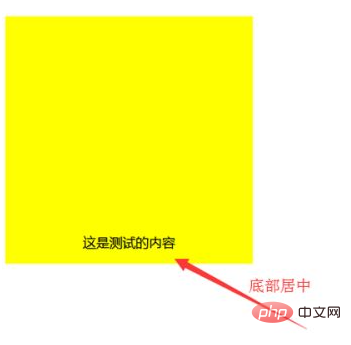
Create a new html file, named test.html, to explain how to make the content in the bottom middle of the div in css.

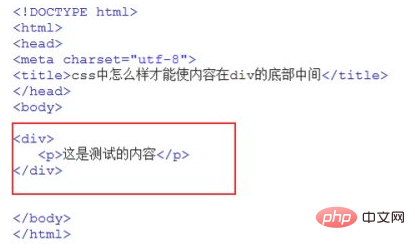
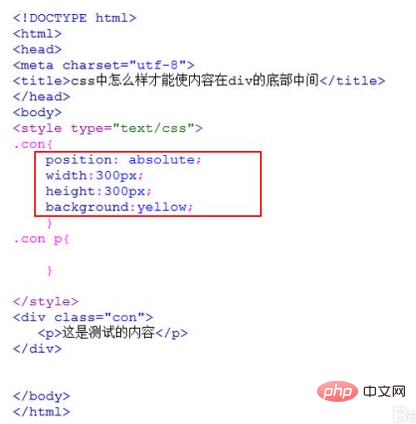
In the test.html file, use the div tag to create a module, and use the p tag inside to create a line of text.

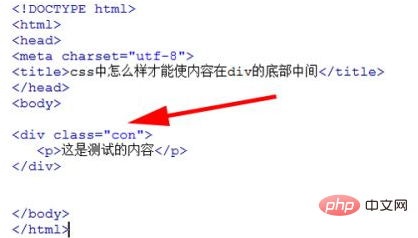
Set the class attribute of the div to con, which is used to style it using css below.

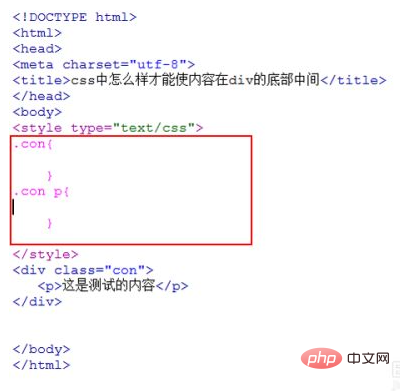
In the test.html file, create the style settings of the div and p elements in the css tag. [Recommended: "css video tutorial"]




The above is the detailed content of How to write css text at the bottom. For more information, please follow other related articles on the PHP Chinese website!