
How to add a border to a css background image: First create an HTML sample file; then introduce a background image through "background-image"; and finally set the border through the border attribute.

background-color: gray; background-color: #808080; background-color: rgb(128,128,128);
body{background-image: url("images/bg.jpg");}| value | description |
|---|---|
| repeat | Default. The background image will repeat both vertically and horizontally |
| repeat-x | The background image will repeat horizontally |
| repeat -y | The background image will repeat vertically |
| no-repeat | The background image will be displayed only once |
| inherit | Specifies that the setting of the background-repeat attribute should be inherited from the parent element |
background-position attribute value:
①Use keyword: background-position:center left
②Use percentage value: background-position: 50% 50%
③Use length value:background-position:300px 100px
/*背景样式综合使用*/ background: #00ff00 url(image/bg.jpg) no-repeat center;
background-attachment property sets whether the background image is fixed or scrolls with the rest of the page.
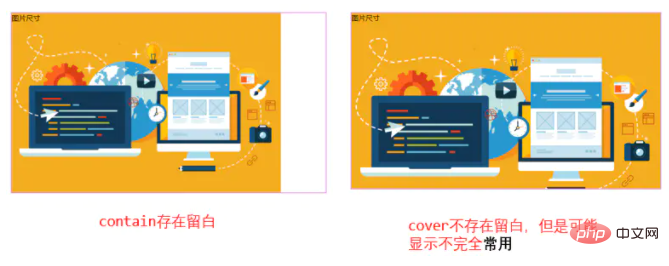
background-size: length| percentage| cover| contain;
| Description | |
|---|---|
| Set the width and height of the background image as a length value composed of floating point numbers and units. If only the first value is set, then The second value will be set to "auto" | |
| Sets the width and height of the background image as a percentage of the parent element. If only the first one is set value, the second value will be set to "auto" | |
| Keep the width and height ratio of the background image itself, and scale the image to exactly cover the defined The area of the background | |
| Keep the width and height ratio of the background image itself, and scale the image to a width or height that exactly fits the area of the defined background |

nbsp;html>
<meta>
<title>背景</title>
<style>
p{width: 700px;height: 400px;border: 2px solid plum;background-repeat: no-repeat;
background-image: url(img/design.jpg);background-size: cover;}
</style>
<p>图片尺寸</p>
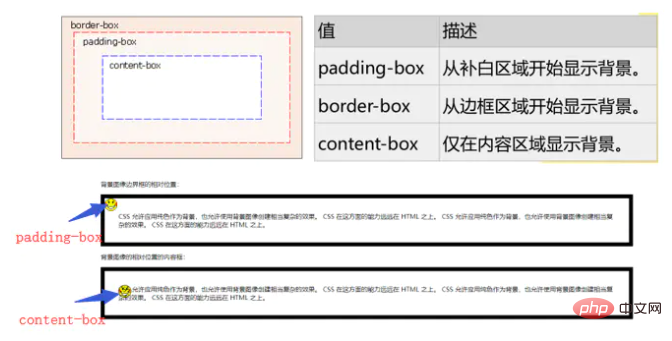
padding-box

nbsp;html>
<meta>
<style>
p{border:10px solid black;padding:35px;background-image:url(img/smiley.gif);
background-repeat:no-repeat;background-position:0px 0px;}
#p1{background-origin: padding-box;}
#p2{background-origin:content-box;}
</style>
<p>背景图像边界框的相对位置:</p>
<p>
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。
</p>
<p>背景图像的相对位置的内容框:</p>
<p>
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。
</p>
| Description | |
|---|---|
| Crop the background outward from the border area | |
| Crop the background outward from the padding area | |
| Crop the background outward from the content area |
| 单位 | 描述 |
|---|---|
| length | 定义圆角的形状。(圆角半径) |
| % | 比百分比定义圆角的形状 |

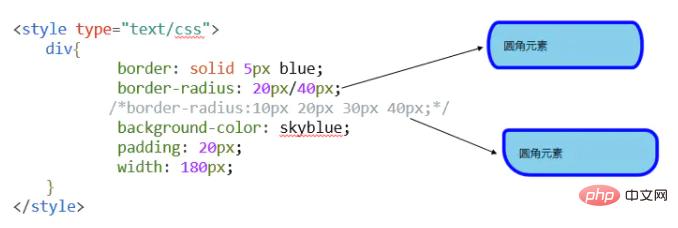
border-radius
如果要绘制的圆角边框4个角的半径各不相同时,需按左上角、右上角、右下角、左下角的顺序设置每个方向圆角半径的值。
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius(绘制圆角边框的四个角的半径各不相同时,按照上述的顺序)bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。p{
border-top-left-radius: 0px;
border-top-right-radius: 10px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 30px;
/*上述的四句代码等同于:border-radius:0px 10px 20px 30px;*/
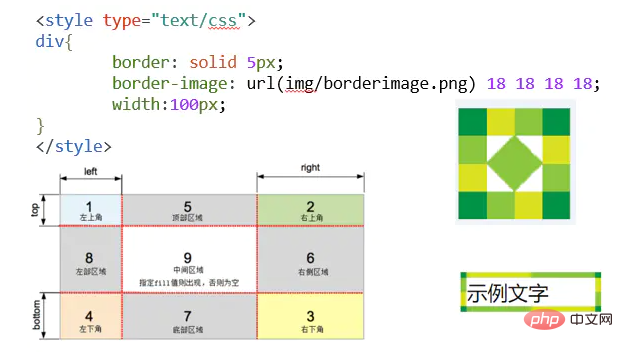
}图像边框——border-image 属性
border-image: url(图像文件的路径) A B C D
ABCD四个参数表示浏览器自动把图像分隔时的上边距、右边距、下边距以及左边距。

border-image 属性是一个简写属性,用于设置以下属性:
| 值 | 描述 |
|---|---|
| border-image-source | 定义用在边框的图片的路径 |
| border-image-slice | 定义如何裁切背景图像 |
| border-image-width | 图片边框的宽度 |
| border-image-outset | 边框图像区域超出边框的量 |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched) |
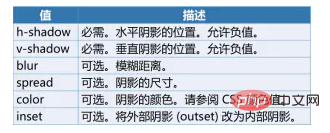
Add one or more shadows to the box - box-shadow property
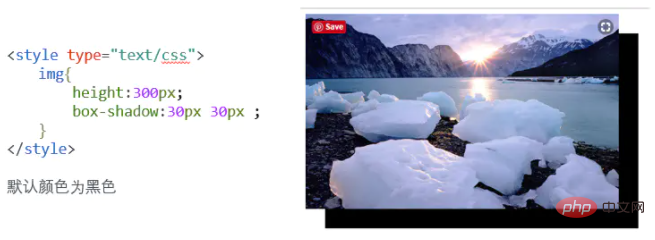
Syntax: box-shadow: h-shadow v-shadow blur spread color inset;


The above is the detailed content of How to add borders to css background image. For more information, please follow other related articles on the PHP Chinese website!