How to use VSCode better? VSCode Beginner's Guide Sharing
How to make vscode 10 times better? The following article will share with you a VS Code beginner’s guide. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode tutorial"
"VS Code is really easy to use and fun to write code."
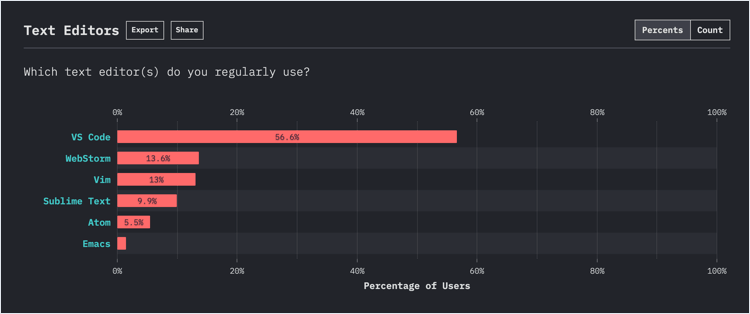
You must have heard more than one person around you say this. In the recent JS 2019 report, VS Code also won the first place with an overwhelming advantage, and other editors could only be ruthlessly crushed and rubbed on the ground...

JS 2019 Report
However, VS Code is not ready to use out of the box like PyCharm/WebStorm. You need to install some additional plug-ins and master some shortcut keys and skills to use it smoothly.
We spent a week to compile for you what is probably the most comprehensive beginner’s guide to VS Code. It is divided into three parts: shortcut key cheat sheet, 10 super easy-to-use plug-ins, and novice usage tutorials. Bai can get started quickly and double his efficiency.
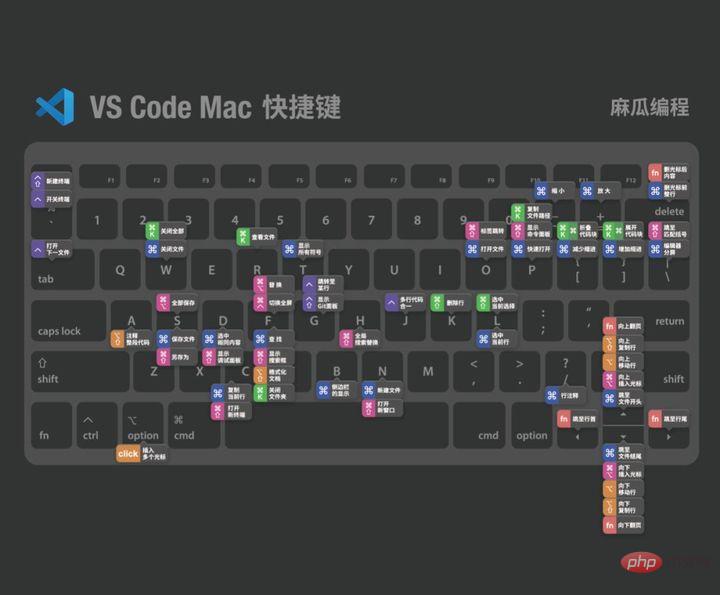
● Shortcut Key Cheat Sheet
First we have compiled two quick keys for VS Code commonly used shortcut keys Look up the table:

Mac shortcut keys

Windows/Linux shortcut keys
Only when you are familiar with the shortcut keys can you discover VS How convenient is Code. Real masters write code without leaving their hands on the keyboard.
● 10 super useful plug-ins

Chinese(Simplified) Language Pack for Visual Studio Code
Microsoft
3,358,698 downloads
After installationOne second to Chineseize VS code, then Don’t worry about not being able to read English.

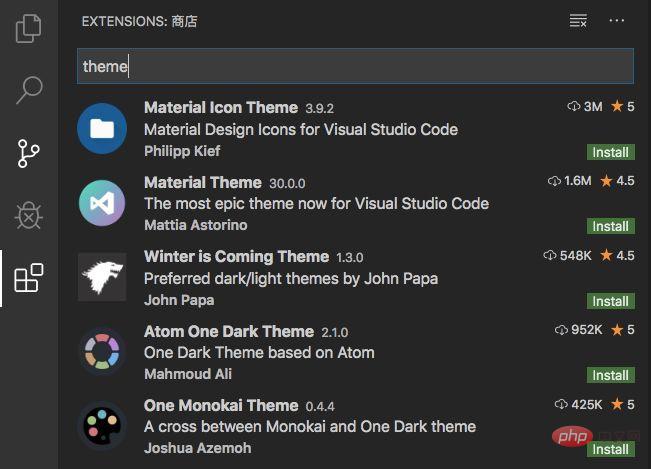
 ##This is a good theme plug-in, but the choice of theme depends on the individual. You can also directly search for "theme" in
##This is a good theme plug-in, but the choice of theme depends on the individual. You can also directly search for "theme" in
, find the one that suits you.


Beautify## HookyQR
3,998,071 DownloadsYou can enlarge the mark, adjust the code spacing,quickly format the code
, which can instantly make the messy HTML, CSS, and JS codes tidy, which is convenient for others to read. post-maintenance.

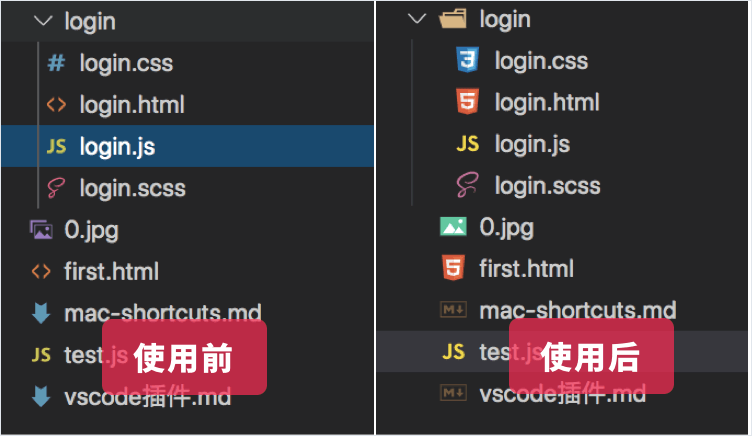
## VSCode Icons Team4,237,487 Downloads
Set file icons. According to various types of files,
Set corresponding file icons. When we look at the file list, we can see it clearly at a glance and can quickly find the files we need (especially if there are many files and types Often).

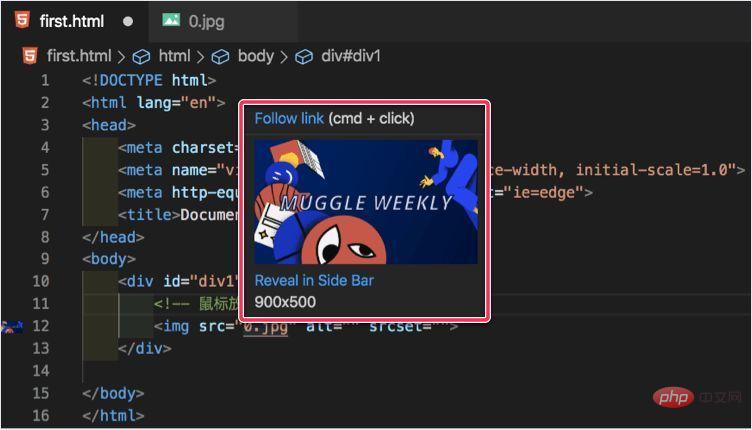
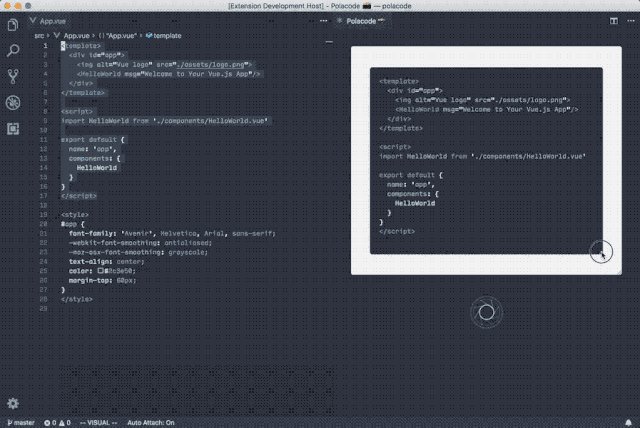
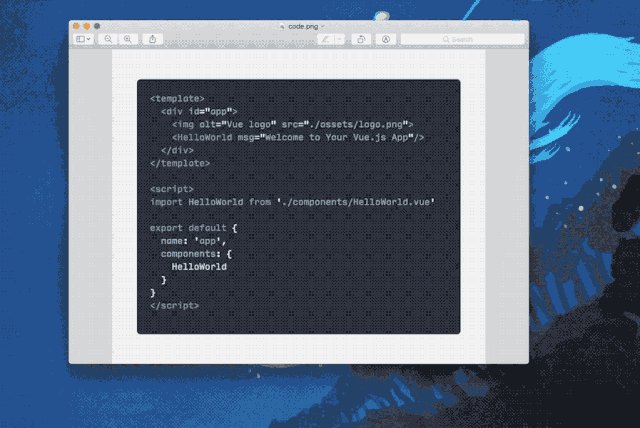
 Image preview
Image preview
Kiss Tamás 123,990 downloads
When the cursor is hovering on the image path, the image previewwill be displayed, so that when we type the code, we can know at once whether the correct image or image has been referenced. icon.

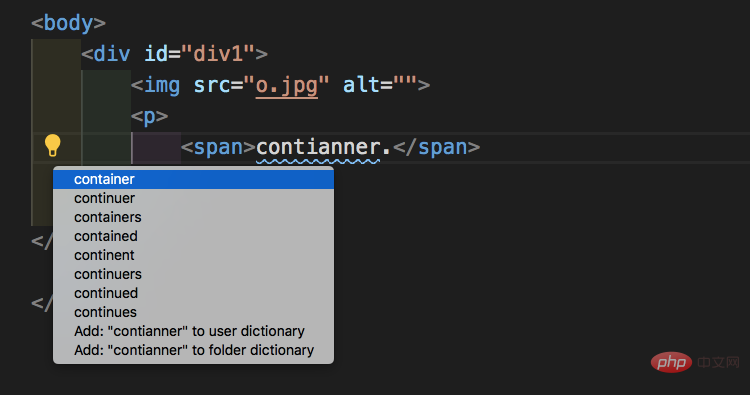
##Code Spell Checker
Street Side Software970,955 downloads
Many names in our daily code use English words. Careless friends may misspell them. This plug-in is a rescue tool when words are spelled incorrectly. It canmark the wrong words, and alsoPrompt for the correct spelling of the word. With it, you no longer have to find bugs for a long time because of misspelled words


Ritwick Server
3,551,236 downloads
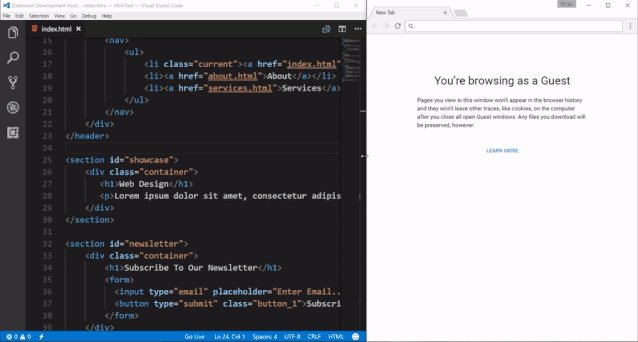
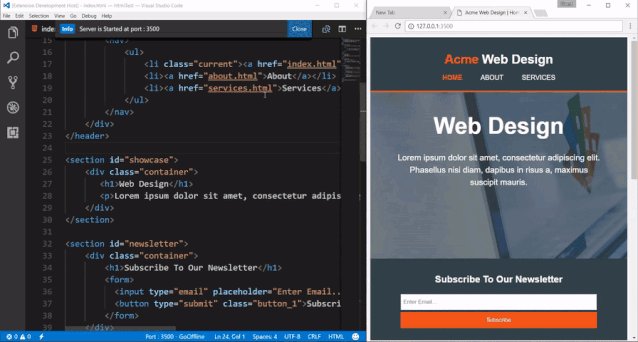
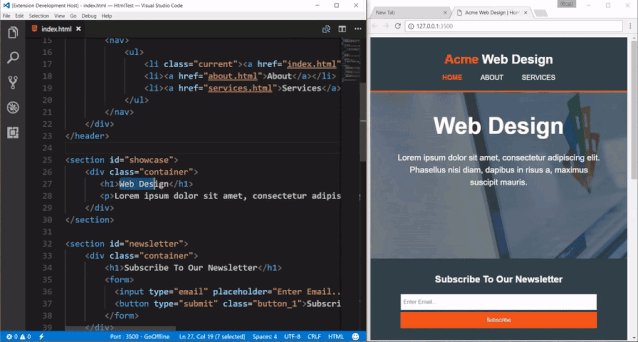
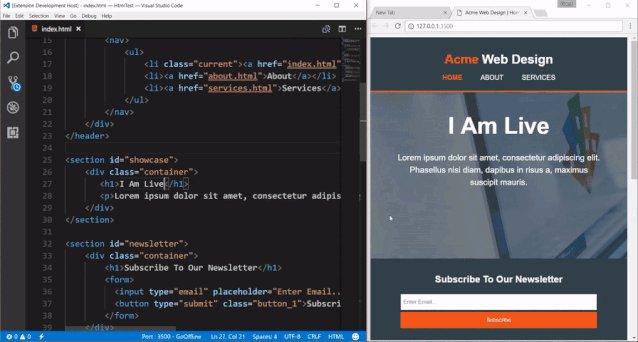
When doing front-end development, we need to open the browser to preview and debug the page. This plug-in can realize real-time preview of static and dynamic pages. Save and you will see the page updates, no need to refresh manually.


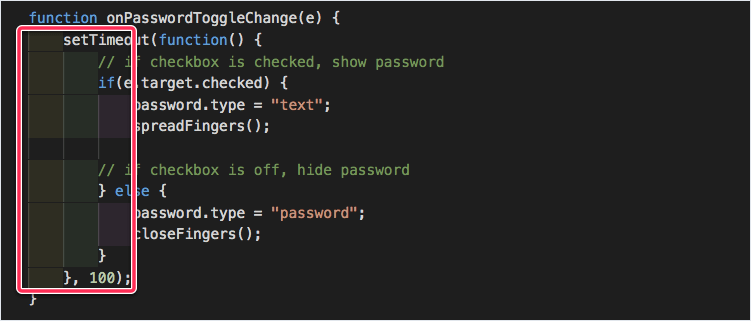
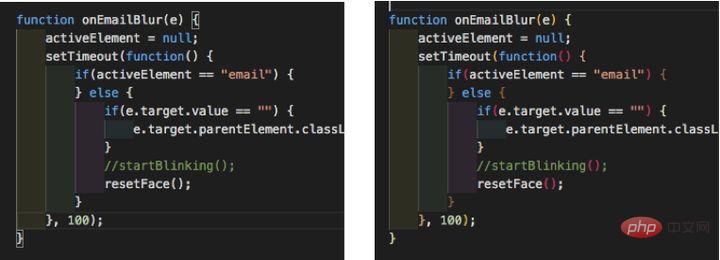
567,061 downloadsWhen writing code, it can prompt us whether the indentation is in place.
Alternate four different colors at each step. If it is not in place, the color will turn red, watch The code is neat and tidy, which is very comfortable.


367,290 downloads
Provides color for round brackets, square brackets and curved brackets;
The same color indicates the same level of brackets, isolated right brackets are highlighted in red, suitable for writing JavaScript people are more useful.


tutorial or document It is useful to provide code examples
.

① Install VS code
VS Code official download address: https://code.visualstudio.com
Download the corresponding version according to your computer, and then install it.② Enter VS code
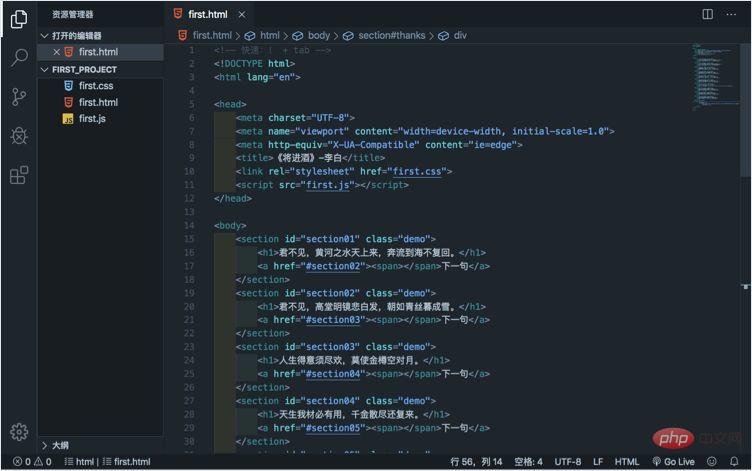
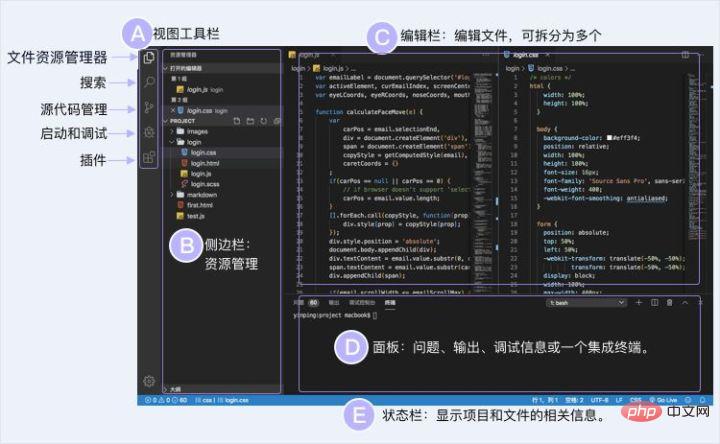
The interface is divided into these parts, first have an overall understanding of what each part does
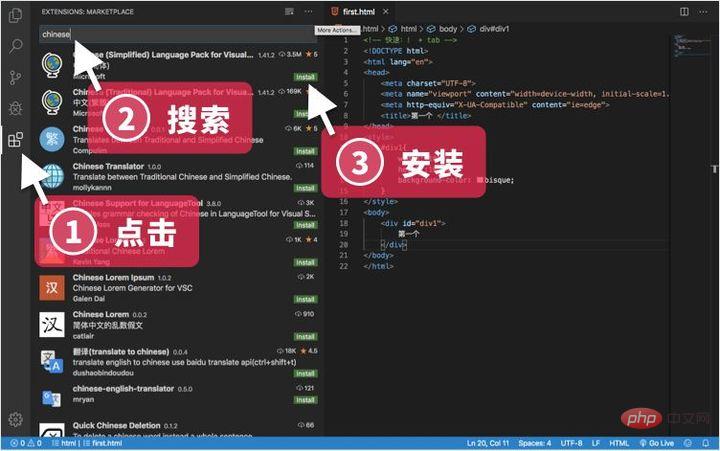
 ③ Install the VS Code plug-in
③ Install the VS Code plug-in
The super easy-to-use plug-in mentioned above can be installed here. 
④ Start writing code
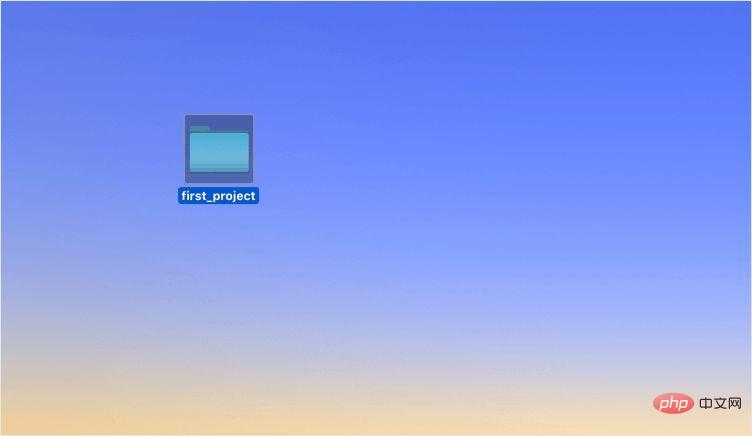
First create a new folder on your computer
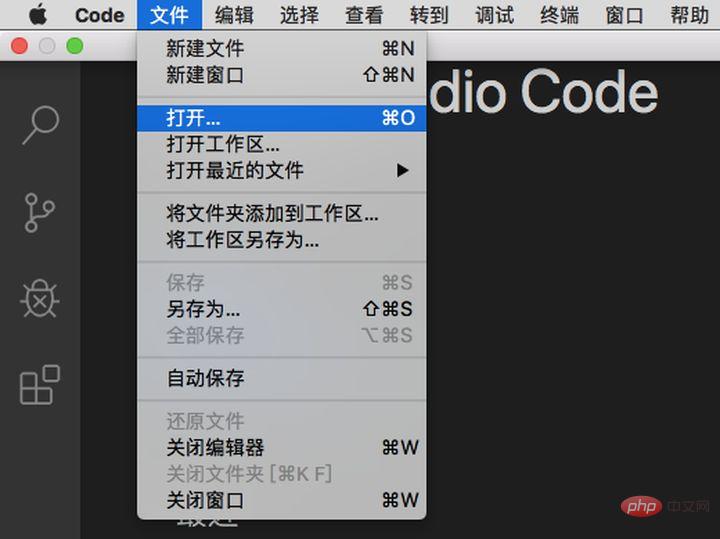
#Then open this folder in VScode
You can also press the shortcut key (Command /Ctrl O)
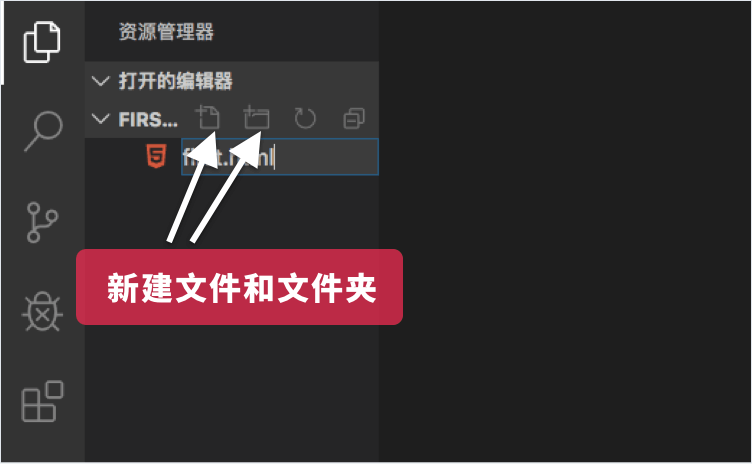
##Create a new file (Command/Control N),
must write the suffix so that VScode can identify what type of file it is. 
⑤ Start running the code
Edit the code and save it. Use the Live Server plug-in preview recommended above. After installing the plug-in , Right-click and select "Open with Live Server"
Right-click and select "Open with Live Server"
click "Go Live"
in the lower right corner.For more programming-related knowledge, please visit: Programming Video
! !The above is the detailed content of How to use VSCode better? VSCode Beginner's Guide Sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
First, open visual studio code on the computer, click the four square buttons on the left, then enter draw.io in the search box to query the plug-in, click Install. After installation, create a new test.drawio file, then select the test.drawio file, enter the editing mode on the left There are various graphics on the side. You can draw the flow chart by selecting at will. After drawing, click File → Embed → svg and then select Embed. Copy the svg code. Paste the copied svg code into the html code. Open the html web page and you can see it. Click on the picture on the web page to jump to the flow chart. On this page, you can zoom in and out of the flow chart. Here, we choose to click on the pencil pattern in the lower right corner to jump to the web page.
 Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
LeanCopilot, this formal mathematics tool that has been praised by many mathematicians such as Terence Tao, has evolved again? Just now, Caltech professor Anima Anandkumar announced that the team released an expanded version of the LeanCopilot paper and updated the code base. Image paper address: https://arxiv.org/pdf/2404.12534.pdf The latest experiments show that this Copilot tool can automate more than 80% of the mathematical proof steps! This record is 2.3 times better than the previous baseline aesop. And, as before, it's open source under the MIT license. In the picture, he is Song Peiyang, a Chinese boy. He is
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required




