
How to set the title bar icon of a webpage with css: first create an HTML sample file; then pass "" method is used to set the webpage title bar icon.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
How to set the web page title bar icon with css:
The small icon displayed in the browser title bar cannot be set through css, but should be done using HTML tags. The specific method is as follows:
Just add:
<link rel="icon" href="favicon.ico" type="image/x-icon"/>
to the
tag in the html file. Note: The format of the icon in href="" is .ico, and the path can be either relative or absolute.(Recommended learning: CSS video tutorial)
The example demonstration is as follows:
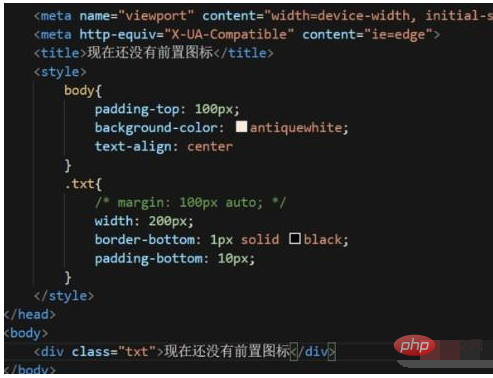
1. First set up a very simple page, the code is as follows:

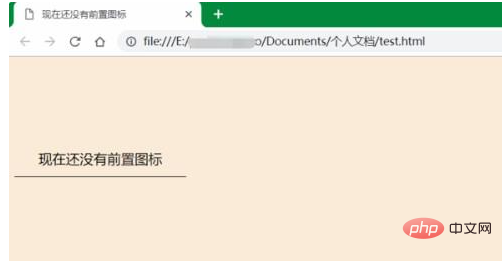
The page is displayed as follows. It can be seen that there is no small icon yet:

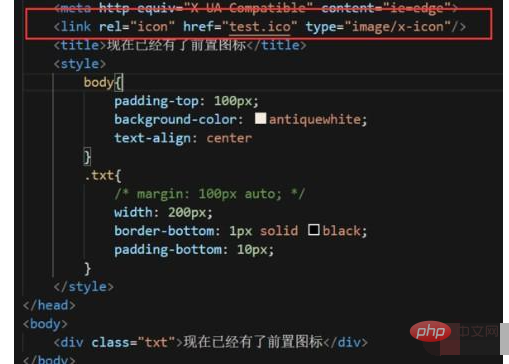
2. In the first step In the display code, add an icon through (relative path is used as an example).

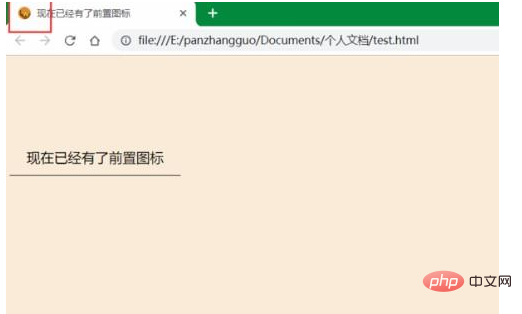
The page display effect at this time is as follows:

Extended information:
If you want to develop The author needs to create a picture in ico format, name the picture favicon.ico, the pixel size is 16*16, and the colors used must not exceed 16 colors, and then put favicon.ico in the root directory of the website.
In this case, the browser will continue to search the root directory of the website. As soon as it finds the file named favicon.ico, it will display the icon in the visitor's address bar and favorites list. .
The above is the detailed content of How to set the webpage title bar icon with css. For more information, please follow other related articles on the PHP Chinese website!