
How to wrap lines in JavaScript: First add a button in hmtl; then add a message prompt method in js, the code is [var tips="I am" "\n" "Editor"; alert (tips)].

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, DELL G3 computer. This method is suitable for all brands of computers.
Javascript method for line wrapping:
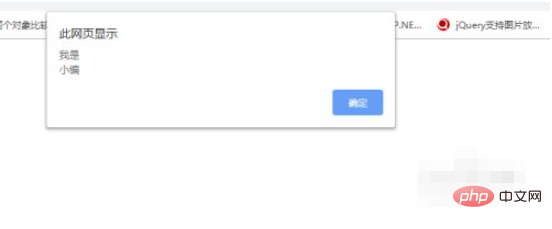
1. In js, alert is generally used for message prompts, but the pop-up message content needs to be line wrapped. This When, we need to use \n, \n is a newline character recognized by the windows system. The effect is as shown in the figure:

#2. Specific method: add a button in hmtl to trigger the message prompt, and add a message prompt method in js. Run the page and the effect as shown above will appear. Note that this method does not apply if it is displayed in HTML.
function checkMe()
{
var tips="我是"+"\n"+"小编";
alert(tips);
}
Related free learning recommendations: javascript video tutorial
The above is the detailed content of How to wrap lines in javascript. For more information, please follow other related articles on the PHP Chinese website!