What are the ways to clear floats in css
There are four ways to clear floats in CSS: [clear:both], after pseudo-element, setting height to the parent, and setting [overflow:hidden] to the parent. The recommended way is to use the after pseudo-element to clear the float.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
The four ways to clear floats in CSS are as follows:
1. clear:both clear floats
HTML code:
<div class="container">
<div class="left">left浮动</div>
<div class="right">right浮动</div>
<div class="clear"></div>
</div>CSS code:
<style>
.container{
margin:40px auto;
width:400px;
border:5px solid grey;
background: yellow;/*背景正常显示*/
}
.left{float:left;width:200px;height:100px;border: 1px solid red;}
.right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;} /*边框能撑开*/
.clear{clear:both;}
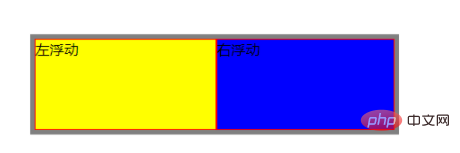
</style>Result:

The parent background and border can also be displayed and stretched normally. The advantage is that it is easy to use, but the disadvantage is that more empty HTML tags will be added
2. Use the after pseudo-element to clear floats (recommended)
Advantages: No additional tags are required, browser compatibility is good, and it is one of the most commonly used methods of clearing floats in enterprises. All in use;
Disadvantages: ie6-7 does not support pseudo-element: after, use zoom:1 to trigger hasLayout.
HTML code:
<div class="container">
<div class="left">left浮动</div>
<div class="right">right浮动</div>
</div>(Learning video sharing: css video tutorial)
CSS code:
<style>
.container{
width:400px;
border:5px solid grey;
background: yellow;
}
.left{float:left;width:200px;height:100px;border: 1px solid red;}
.right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;}
.container:after{
content:"";
display: block;
clear:both;
}
.container{ *zoom: 1; /*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/ }
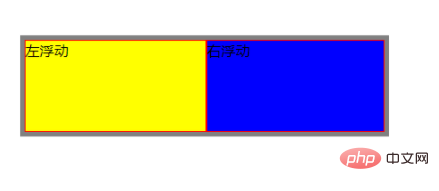
</style>Result display:

3. Set the parent level Suitable for CSS height
Generally, setting the height requires determining the height of the content before setting it. Here we know that the content height is 100PX and the upper and lower borders are 2px, so the specific parent height is 102px.
Just add the parent height to the class style.container in the floating shortcomings and side effects code above. I won’t give too many demonstrations here. The shortcomings are also very obvious. I do not recommend clearing floats in this way.
4. Set overflow:hidden on the parent
Principle: The parent element defines overflow:hidden. At this time, the browser will automatically check the height of the floating area;
Advantages : Simple, no need to add new tags;
Disadvantages: It cannot be used with position, because the exceeded size will be hidden;
The code also adds overflow to the container based on side effects: Hidden or auto can achieve clear floating effect
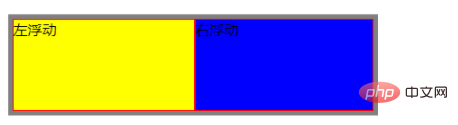
The result shows:

Advantages and disadvantages: It is perfect, but there are too many attributes; it is difficult to distinguish.
Related recommendations: CSS tutorial
The above is the detailed content of What are the ways to clear floats in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 How to introduce images into vue
May 02, 2024 pm 10:48 PM
How to introduce images into vue
May 02, 2024 pm 10:48 PM
There are five ways to introduce images in Vue: through URL, require function, static file, v-bind directive and CSS background image. Dynamic images can be handled in Vue's computed properties or listeners, and bundled tools can be used to optimize image loading. Make sure the path is correct otherwise a loading error will appear.
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.
 What do ref and id in vue do?
May 02, 2024 pm 08:42 PM
What do ref and id in vue do?
May 02, 2024 pm 08:42 PM
In Vue.js, ref is used in JavaScript to reference a DOM element (accessible to subcomponents and the DOM element itself), while id is used to set the HTML id attribute (can be used for CSS styling, HTML markup, and JavaScript lookup).






