How to set html font color
HTML font color setting method: 1. Set through external CSS style, code such as ".blue{color:blue;}"; 2. Set through internal CSS style, code such as "style="color: white;font-size:25px;""; 3. Set through the font tag.

The operating environment of this tutorial: windows7 system, HTML5&&CSS3 version, DELL G3 computer. This method is suitable for all brands of computers.
HTML is mainly used to write page layouts. During the process, it is often necessary to set the color of certain fonts on the page. There are usually three common ways to customize settings:
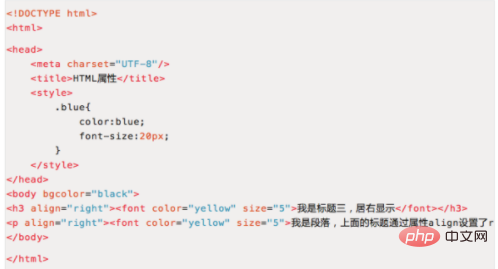
1. Through external CSS style to set. You can add style to the head tag, and add class="the name defined in the above style, such as blue" to other tags in the body, such as h1, p, div and other start tags. The code is implemented as follows:

#2. Set through internal CSS styles. In other tags in the body, such as h1, p, div and other start tags, just add style="color:white;font-size:25px;". The code is implemented as follows:

[Recommended: HTML video tutorial]
3. Set through the font tag. In the content of other tags in the body, add the font tag to set the font color and size, such as color="yellow" size="5". It should be noted that the maximum value of size is 7, and the font color and size are assigned using the equal sign. The first two CSS styles are assigned using English colons. The code is implemented as follows:

Extended information
There are three common units for defining font size on HTML web pages, namely: px, em, and pt.
1. Px is the abbreviation of pixel, which is a unit based on pixels. During the process of browsing the web, the text, pictures, etc. on the screen will change with the resolution of the screen. A picture with a width of 100px will At 800×600 resolution, it occupies 1/8 of the screen width, but at 1024×768, it only occupies about 1/10. Therefore, if px is used as the unit when defining the font size, once the user changes the display resolution from 800 to 1024, the text actually seen by the user will become "smaller" (natural length unit), and may even be unclear, affecting Browse.
2. Em is %, which is a relative unit and a relative unit of length. It originally referred to the width of the letter M, hence the name em. Now it refers to the multiple of the character width, and its usage is similar to a percentage, such as: 0.8em, 1.2em, 2em, etc. Usually 1em=16px. , a universal unit generally used to measure length (such as the margins and padding of elements). When used to specify font sizes, the em unit refers to the font size of the parent element.
3. pt is the abbreviation of point (pound), which is a fixed length measurement unit with a size of 1/72 inch. If you use pt as the unit of text on the web, the font size will be the same on different screens (same resolution), which may have an impact on typesetting, but it is very convenient to use pt in Word. Because the main purpose of using Word is not for screen browsing, but for output and printing. When printing to an entity, pt is convenient and practical as a natural length unit: for example, ordinary documents in Word use "Song font 9pt", titles use "Helvetica 16pt", etc. No matter how the computer is set, it will always be this big when printed. .
The above is the detailed content of How to set html font color. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




