
The position attributes are: 1. relative, which is used to generate relatively positioned elements and position them relative to their normal position. 2. Absolute, used to generate absolutely positioned elements, positioned relative to the first parent element other than static positioning. 3. Fixed, used to generate fixedly positioned elements, positioned relative to the browser window. 4. static, the default value, no positioning is performed, and the element appears in the normal flow. 5. sticky, used for sticky positioning, which is based on the position of the user's scroll.

The operating environment of this tutorial: windows10 system, css3 version, DELL G3 computer. This method is suitable for all brands of computers.
The position attributes are:
1. position: relative; relative positioning
Generates relatively positioned elements, relative to its normal position. Therefore, "left:20" adds 20 pixels to the element's LEFT position.
1> Does not affect the characteristics of the element itself (whether block elements or inline elements will retain their original characteristics)
2> Will not cause the element to break out of the document flow (the original position of the element will be retained , even if the position is changed, the new position will not be occupied)
3> If there is no positioning offset, it will have no effect on the element (offset relative to its original position)
4> Upgrade the level ( The value of the z-index style can be used to change the hierarchical relationship of a positioned element, thereby changing the covering relationship of the element. The larger the value, the higher it is. Z-index can only be effective on elements whose position attribute value is relative, absolute, or fixed.) (Both are positioning elements, and the latter one will overwrite the previous positioning)
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>
2. position: absolute; absolute positioning
Generate an absolutely positioned element, positioned relative to the first parent element other than static positioning. The position of the element is specified through the "left", "top", "right" and "bottom" attributes.
1> Make the element completely out of the document flow (no longer occupy space in the document flow)
2> Make the inline element support width and height when setting the width and height (change the inline element properties)
3> Make the block element expand its width by the content when the width is not set (change the properties of the block element)
4> Relative to the nearest positioned parent element Offset (if its parent element is not positioned, search it layer by layer until document - page document object)
5> Relative positioning is generally used in conjunction with absolute positioning (set the relative positioning of the parent element so that it is relative to Parent element offset)
6> Promote level (same as relative positioning)
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
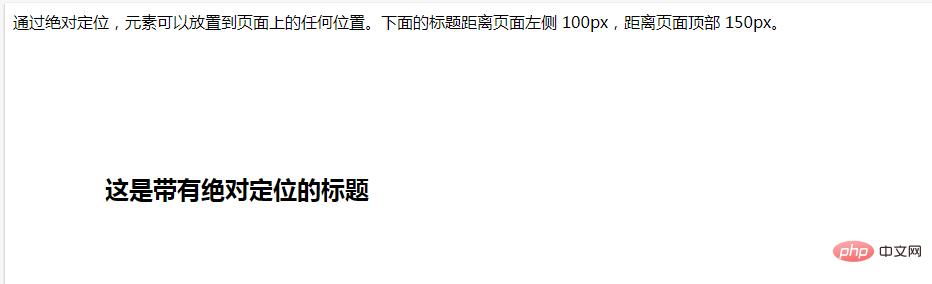
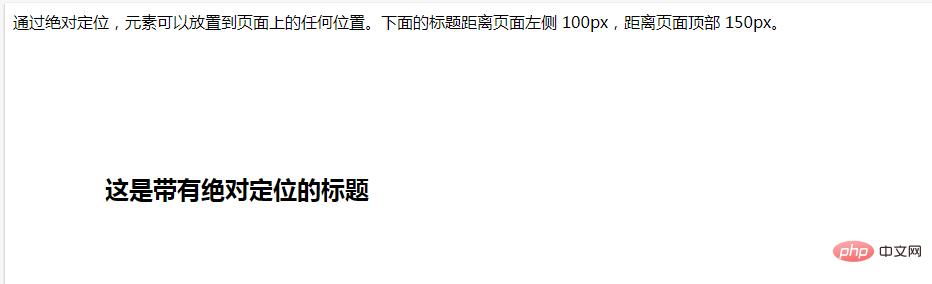
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>
3. position: fixed; fixed positioning
fixed generates fixed-positioned elements, positioned relative to the browser window. The position of the element is specified through the "left", "top", "right" and "bottom" attributes.
<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
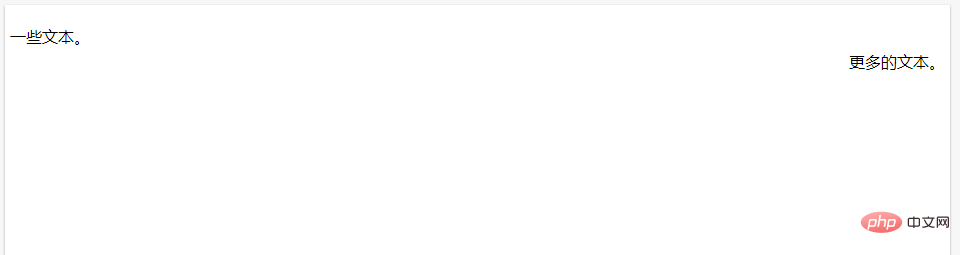
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html>
4. position: static: default value
Default layout. The element appears in normal flow (ignoring top, bottom, left, right or z-index declarations).
5. Position: sticky Sticky positioning
Sticky positioning, this positioning is based on the position of the user's scroll.
It behaves like position:relative; and when the page scrolls beyond the target area, it behaves like position:fixed; and it will be fixed at the target position.
Note: Internet Explorer, Edge 15 and earlier IE versions do not support sticky positioning. Safari requires -webkit- prefix.
Related tutorial recommendations: CSS video tutorial
The above is the detailed content of What are the position attributes?. For more information, please follow other related articles on the PHP Chinese website!