

Foreword:
At first, I planned to use background-image:url() in the wxss file to set the background image, but an error occurred, prompting: The local resource images in pages/me/me.wxss cannot be obtained through WXSS. You can use network images, or base64, or use the
Solution:
1. Use network images
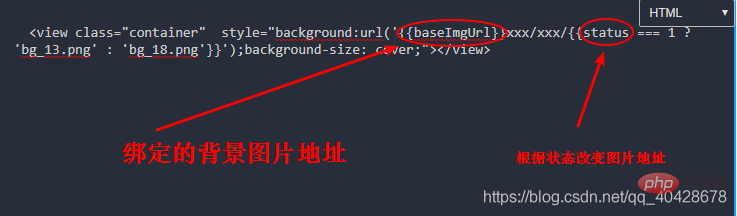
We can upload the required background image to the server, and then use the background image address.
If we need to dynamically change the background image, we can set the inline style style binding variable to dynamically change the background image;

2. Use base64 Format pictures
We can use base64 pictures to set background pictures
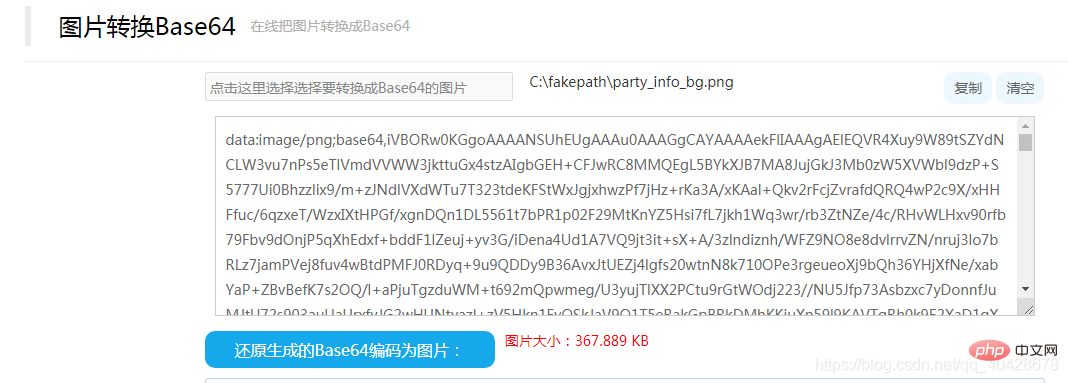
Here I recommend an online converted base64 picture format address http://imgbase64.duoshitong.com/
The selected image will be converted into a base64 format image

Copy the code inside and put it into background: url (base64 conversion code); this can be done There is no need to put the background image on the server
(Learning video sharing: php video tutorial)
3. Use the image tag to set the background image
Idea: We only need to use the z-index in css to change the level to look like a background image
Look at the code
wxml:
<view class = "login-box" > //本地图片 <image src='../../../static/images/login_bg.png'></image> </view>
wxss:
page{
height: 100%;
width: 100%;
}
.login-box {
height: 100%;
}
image {
position: absolute;
left: 0;
bottom: 0;
display: block;
width: 100%;
z-index: -999;
}In this way we can also achieve the effect of background images.
Related recommendations: Mini Program Development Tutorial
The above is the detailed content of How to set background image of mini program. For more information, please follow other related articles on the PHP Chinese website!