A deep dive into modules and lazy loading in Angular
This article will introduce to you the use of Angular modules and lazy loading. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "angular Tutorial"
1. Angular built-in modules

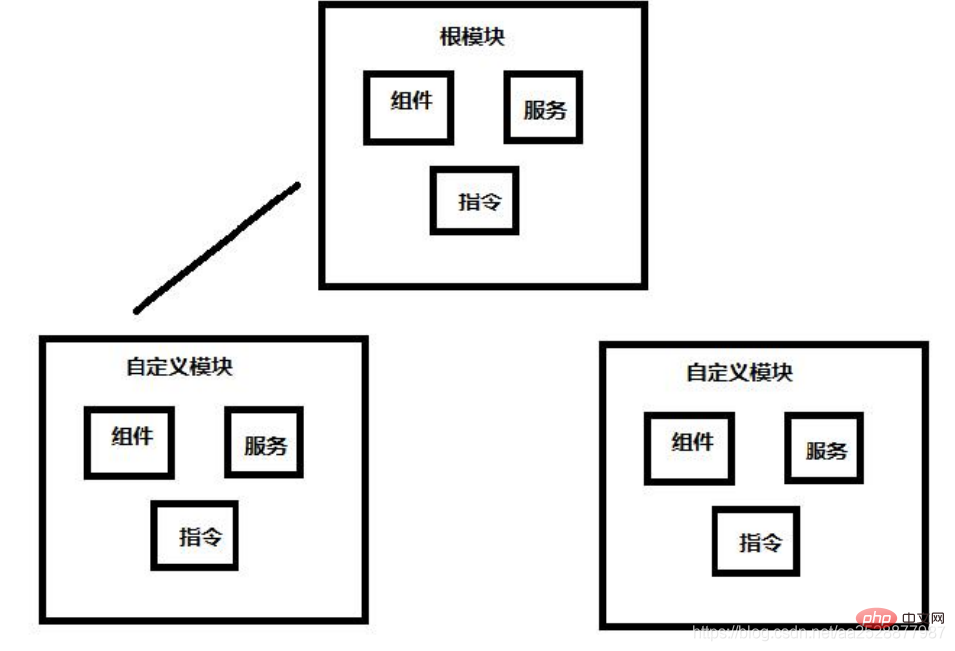
2. Angular custom module
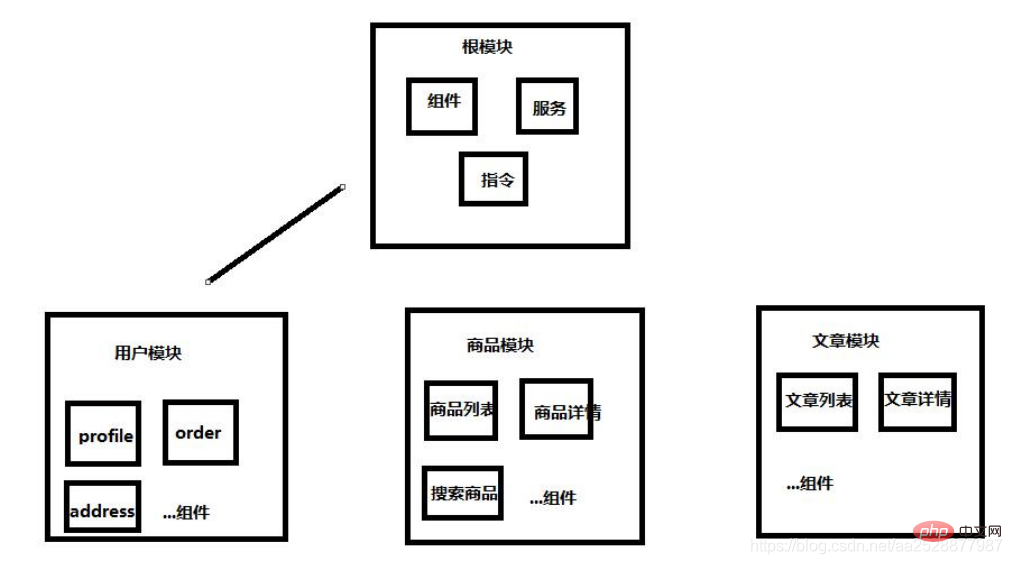
When our project is relatively small No need for custom modules. But when our project is very large, it is not particularly appropriate to mount all components into the root module. So at this time we can customize modules to organize our projects. And lazy loading of routes can be achieved through Angular custom modules.
ng g module mymodule

Create a new user module
ng g module module/user
Create a new root component under the user module
ng g component module/user
Create a new address, order, profile component under the user module
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
How to mount the user module in the root module?
When referencing the user component in the template file app.component.html of the app root component, an error will be reported
The following processing is required before it can be accessed
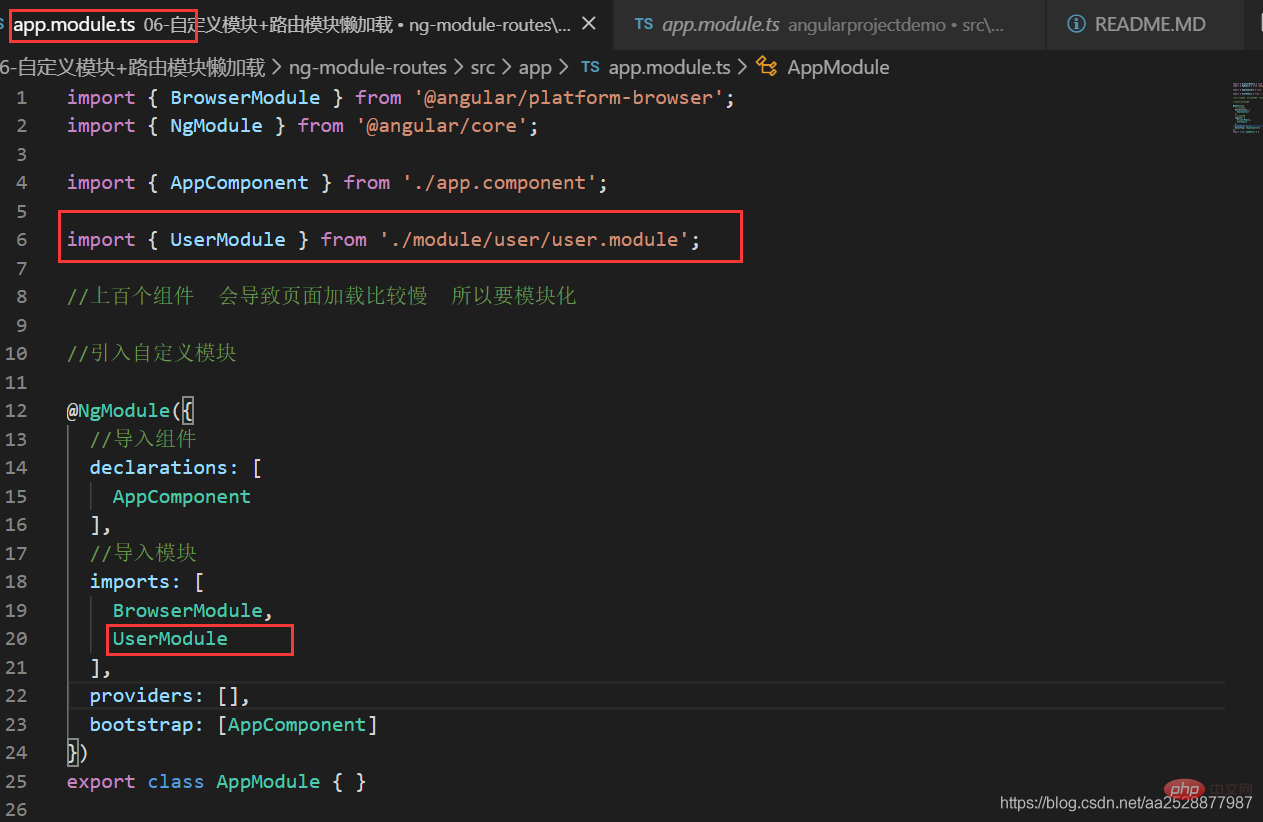
1. In the app .module.ts introduces modules


<app-user></app-user>
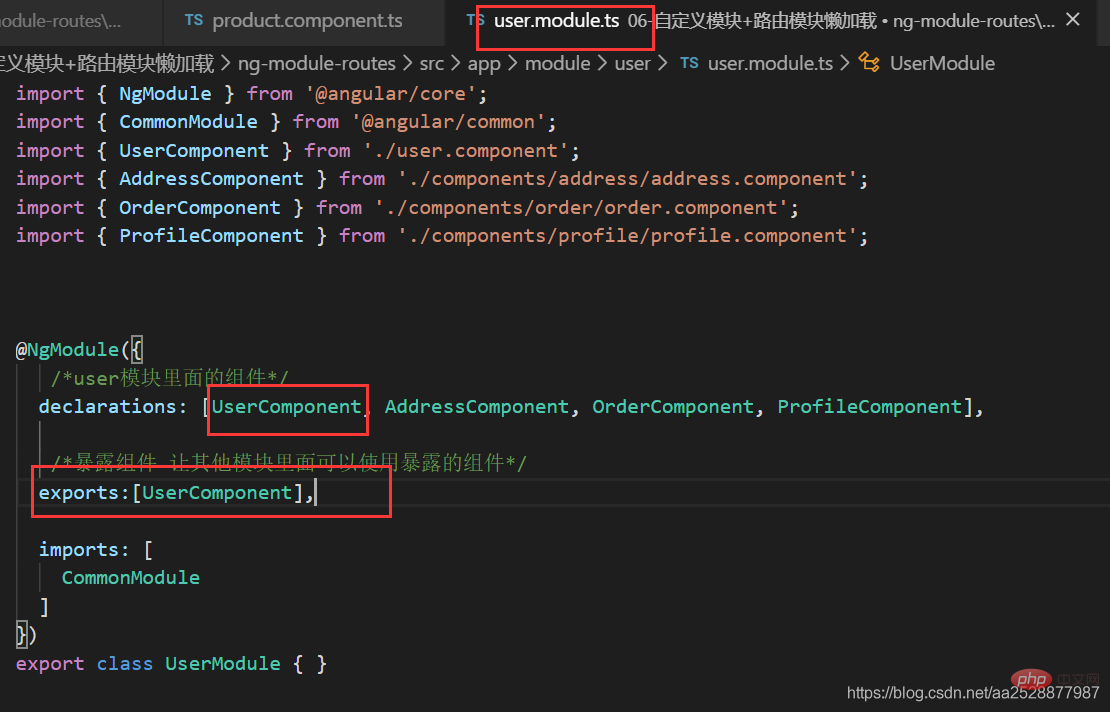
Exposing components allows other modules to use exposed components/ exports:[UserComponent,AddressComponent]
How to mount the product module in the root module?
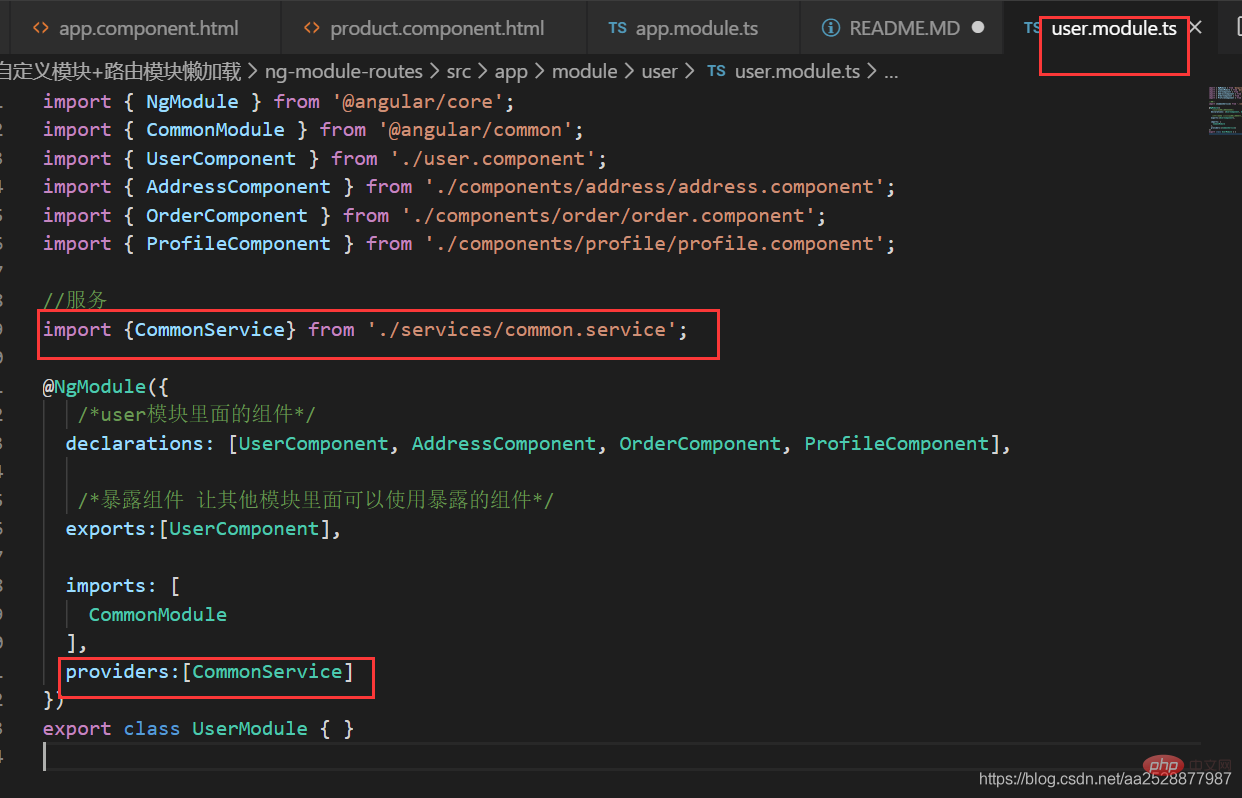
Same as aboveCreate services under the user module
1. Createng g service module/user/services/common
user.module.ts

Configure routing to implement module lazy loading

ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
angular configuration lazy loading
Routing in angular can load both components and modules, and what we call lazy loading is actually loading Modules, there are no examples of lazy loading components yet. To load components, use the component keyword
To load modules, use the loadChildren keyword
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } and forChild is used to load routing configuration in submodules.
import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
] import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }In article module -routing.module.ts Configure routing
.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];If you did not add –routing when creating a new module before , need to configure the routing of the module
product module The routing of product: module\product\product-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { } module\product\product.module.ts
import { ProductRoutingModule } from './product-routing.module';
imports: [
ProductRoutingModule
],user module user’s routing: \module\user\user-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {UserComponent} from './user.component';
const routes: Routes = [
{
path:'',
component:UserComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }import {UserRoutingModule} from './user-routing.module'; +
imports: [
UserRoutingModule +
],RouterModule.forRoot() and RouterModule.forChild()
The RouterModule object provides two static methods: forRoot() and forChild() to configure routing information. The RouterModule.forRoot() method is used to define main routing information in the main module. RouterModule.forChild() is similar to the Router.forRoot() method, but it can only be applied in feature modules. That is, use forRoot() in the root module and forChild() in the submodule.配置子路由
1、在商品模块的路由product-routing.module.ts 配置子路由
import { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PinfoComponent } from './components/pinfo/pinfo.component';
const routes: Routes = [
{
path:'',
component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PinfoComponent}
]
},
{path:'plist',component:PlistComponent}
];2、在商品模块的模板product.component.html 添加router-outlet
<router-outlet></router-outlet>
3、在页面app.component.html添加菜单,方便跳转
<a [routerLink]="['/product']">商品模块</a><a [routerLink]="['/product/plist']">商品列表</a>
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of A deep dive into modules and lazy loading in Angular. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
![WLAN expansion module has stopped [fix]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN expansion module has stopped [fix]
Feb 19, 2024 pm 02:18 PM
WLAN expansion module has stopped [fix]
Feb 19, 2024 pm 02:18 PM
If there is a problem with the WLAN expansion module on your Windows computer, it may cause you to be disconnected from the Internet. This situation is often frustrating, but fortunately, this article provides some simple suggestions that can help you solve this problem and get your wireless connection working properly again. Fix WLAN Extensibility Module Has Stopped If the WLAN Extensibility Module has stopped working on your Windows computer, follow these suggestions to fix it: Run the Network and Internet Troubleshooter to disable and re-enable wireless network connections Restart the WLAN Autoconfiguration Service Modify Power Options Modify Advanced Power Settings Reinstall Network Adapter Driver Run Some Network Commands Now, let’s look at it in detail
 WLAN extensibility module cannot start
Feb 19, 2024 pm 05:09 PM
WLAN extensibility module cannot start
Feb 19, 2024 pm 05:09 PM
This article details methods to resolve event ID10000, which indicates that the Wireless LAN expansion module cannot start. This error may appear in the event log of Windows 11/10 PC. The WLAN extensibility module is a component of Windows that allows independent hardware vendors (IHVs) and independent software vendors (ISVs) to provide users with customized wireless network features and functionality. It extends the capabilities of native Windows network components by adding Windows default functionality. The WLAN extensibility module is started as part of initialization when the operating system loads network components. If the Wireless LAN Expansion Module encounters a problem and cannot start, you may see an error message in the event viewer log.
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Detailed explanation of lazy function in Vue3: Lazy loading of components improves application performance
Jun 19, 2023 am 08:39 AM
Detailed explanation of lazy function in Vue3: Lazy loading of components improves application performance
Jun 19, 2023 am 08:39 AM
Vue3 is a popular JavaScript framework that is easy to learn and use, efficient and stable, and is especially good at building single-page applications (SPA). The lazy function in Vue3, as one of the powerful tools for lazy loading of components, can greatly improve the performance of the application. This article will explain in detail the usage and principles of the lazy function in Vue3, as well as its application scenarios and advantages in actual development. What is lazy loading? In traditional front-end and back-end development, front-end developers often need to deal with a large number of
 How does Vue implement lazy loading and preloading of components?
Jun 27, 2023 pm 03:24 PM
How does Vue implement lazy loading and preloading of components?
Jun 27, 2023 pm 03:24 PM
As web applications become increasingly complex, front-end developers need to better provide functionality and user experience while ensuring page loading speeds. This involves lazy loading and preloading of Vue components, which are important means to optimize the performance of Vue applications. This article will provide an in-depth introduction to the implementation methods of lazy loading and preloading of Vue components. 1. What is lazy loading? Lazy loading means that the code of a component will only be loaded when the user needs to access it, instead of loading the code of all components at the beginning. This can reduce
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to
 Vue lazy loading image failure problem solution
Jun 29, 2023 pm 10:42 PM
Vue lazy loading image failure problem solution
Jun 29, 2023 pm 10:42 PM
How to solve the problem of lazy loading failure of images in Vue development Lazy loading (LazyLoad) is one of the optimization technologies commonly used in modern web development. Especially when loading a large number of images and resources, it can effectively reduce the burden on the page and improve the user experience. However, when developing using the Vue framework, sometimes we may encounter the problem of lazy loading of images failing. This article will introduce some common problems and solutions so that developers can better deal with this problem. Image resource path error First, we need to ensure that the image resource




