
The jquery method to get the value of the class attribute: first create a front-end sample file; then pass "$('#demo').attr('class');" or "$('#demo') [0].className;" method to get the value.

The operating environment of this article: Windows 7 system, jquery version 1.2.6, Dell G3 computer.
jQuery obtaining the value of the class attribute is an operation that is often done. Since the class itself is also an attribute of the element, the value of the class can be obtained through the attr method.
The code is as follows:
$('#demo').attr('class');
Of course, you can also use the element object of javascript to obtain it. The code is as follows:
$('#demo')[0].className;
Of course, there are many ways to pass elements, these two methods That's enough, jquery also uses the attr method to set class
Extension:
attr() method sets or returns the attributes and values of the selected element.
When this method is used to return an attribute value, the value of the first matching element is returned.
When this method is used to set attribute values, one or more attribute/value pairs are set for the matching element.
Syntax
Return the value of the attribute:
$(selector).attr(attribute)
Set the attribute and value:
$(selector).attr(attribute,value)
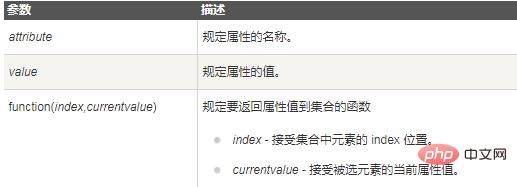
Use the function to set the attribute and value:
$(selector).attr(attribute,function(index,currentvalue))
Set multiple attributes and values:
$(selector).attr({attribute:value, attribute:value,...})
[Recommended: jquery video tutorial]
The above is the detailed content of jquery gets the value of class attribute. For more information, please follow other related articles on the PHP Chinese website!