 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 What is the difference between arrow functions and ordinary functions in js
What is the difference between arrow functions and ordinary functions in js
What is the difference between arrow functions and ordinary functions in js
Difference: The arrow function is "=>", and the ordinary function is "function". Arrow functions cannot be used as constructors and new cannot be used. Arrow functions do not bind arguments, but normal functions do. This in arrow functions represents the upper-level object, and this in ordinary functions represents the current object.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 5, Dell G3 computer.
Ordinary functions are available in es5. Arrow functions are the function forms that appear in es6. Of course, you can continue to use ordinary functions.
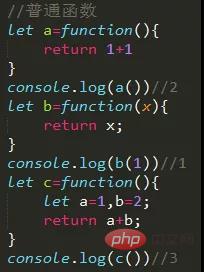
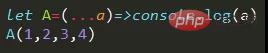
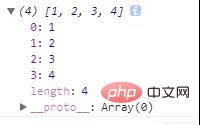
Everyone knows the common functions:
The form is basically the same

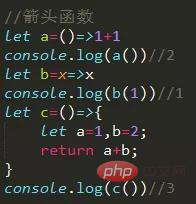
Let’s take a look at the arrow function:
When developing, it is based on In actual situations, some things can be omitted
Return and {braces} can be omitted for single processing
A single parameter can be omitted (parentheses)

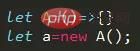
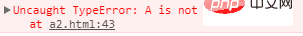
Arrow function It cannot be used as a constructor and cannot be new. An error will be reported


The arrow function does not bind arguments, but you can use...rest parameters
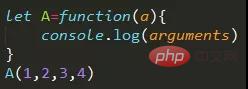
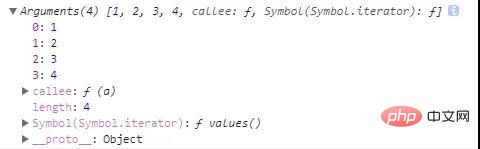
This is a normal function argument, you can use


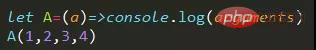
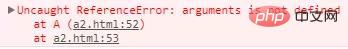
This is an arrow function, and an error will be reported if used.


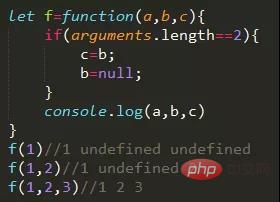
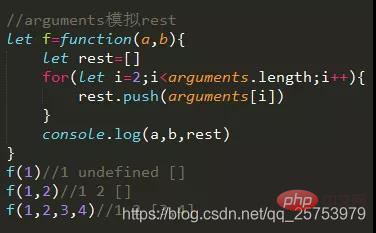
But it can be used in this way, but the result is different from arguments. The general usage scenario of


arguments is: 3 parameters are allowed to be passed in, and the middle parameter is optional. If only 1 parameter is passed in, it is used for parameter 1, and if 2 parameters are passed in, it is used for parameter 1 and parameter 3...

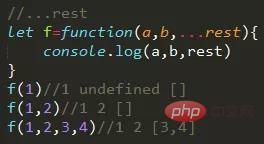
rest parameter usage effect:
The default value of rest is [], and extra parameters will be added to the array

Here we use arguments to simulate the rest effect:

Related recommendations: JavaScript video tutorial
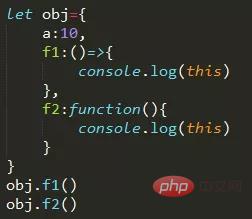
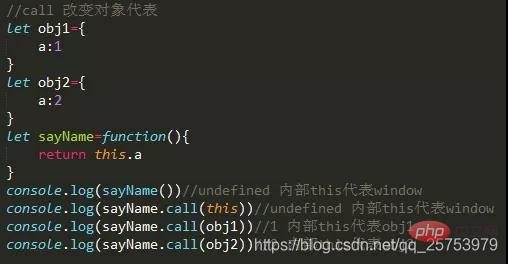
The representatives of this of the two functions are different:
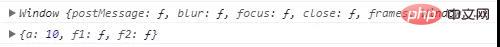
f1 is an arrow function, and this represents The upper layer object, if there is no custom upper layer, represents window.
f2 is an ordinary function, and this represents the current object.


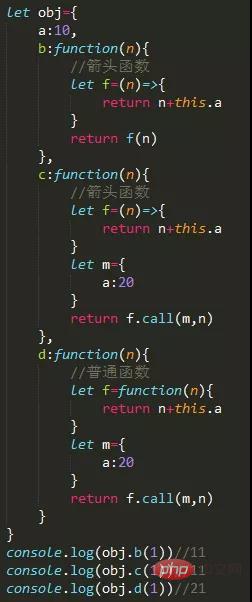
The call() or apply() function of the arrow function will not affect the representative object of this:
b, c, and d are all ordinary functions. The f in
b is an arrow function, so the internal this represents the upper layer obj, and the value is 11. The f in c is an arrow function. When calling f's call(), it will not affect the internal this. It still represents obj. The value is 11
. f in d is an ordinary function and this represents window. However, because f's call(m) is called, it becomes Became m, the value is 21
 Here we will mention the call function:
Here we will mention the call function:
The call function is a method that every function has, used to change What this points to inside a normal function.
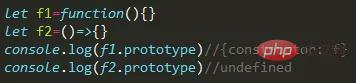
 Arrow functions do not have prototype attributes:
Arrow functions do not have prototype attributes:
prototype is an ordinary function used to obtain the prototype object.
 Summarize:
Summarize:
This in the arrow function points to the upper object, and bind(), call(), and apply() cannot change the direction.
This within a normal function executes the object whose function is called.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of What is the difference between arrow functions and ordinary functions in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



