
htmlHow to set the font on the picture: First, create a div in the html file; then set a picture and text h1 in it; then pass "h1{position:absolute;top:20px;left: 10px;}" to move the text above the image.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer.
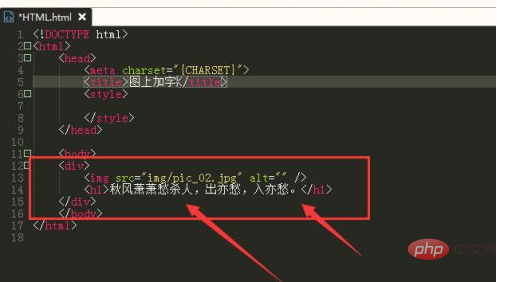
In the html file, first create a div, and then set an image and text h1 inside, as shown in the picture

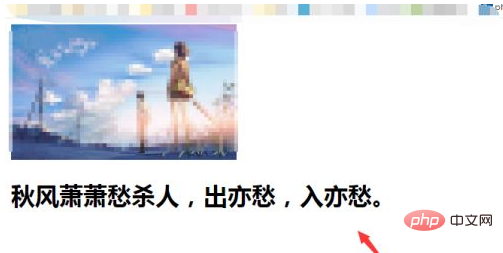
The style after opening It's like this, as shown in the picture, the picture is at the top and the text is at the bottom

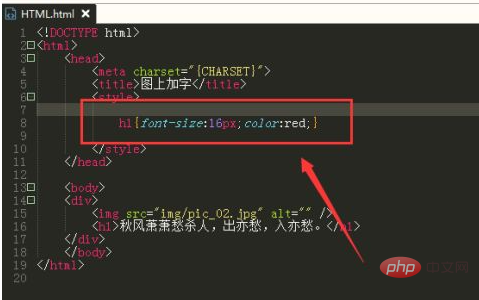
Then simply modify h1, modify the text size font-size and text color

As shown in the picture, the effect is like this now, so that when the words are moved to the picture, the words will not go out of range.

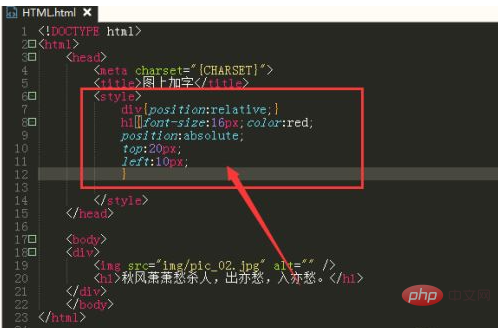
If you want to move the words above the picture, you need to position it here. Set div as parent and relative positioning; set h1 as absolute positioning:
div{position:relative;}
h1{font-size:16px;color:red;position:absolute;top:20px;left:10px;}
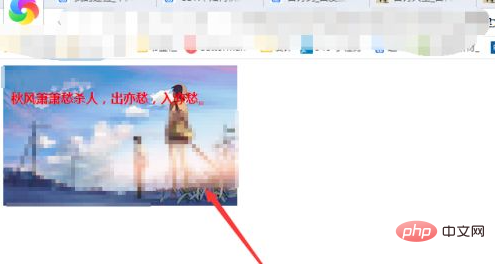
After setting it like this, as shown in the picture, the final effect is like this, the text content has been moved to the top of the picture.

【Recommended: HTML video tutorial】
The above is the detailed content of How to set font on picture in html. For more information, please follow other related articles on the PHP Chinese website!
and
in HTML