
How to implement css shadow effect: use the attribute [Box-shadow] to express the shadow effect, inner shadow [box-shadow:inset 2px 2px 5px #000]; outer shadow [box-shadow:2px 2px 5px # 000].

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to implement css shadow effect:
Using the Box-shadow attribute to express the shadow effect is a very useful technique in modern browsers , we can make a lot of really cool stuff with it.
Basic usage


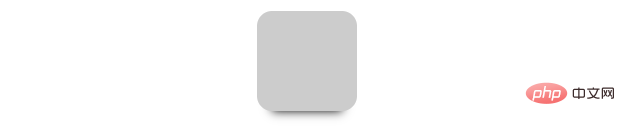
##Outer shadow
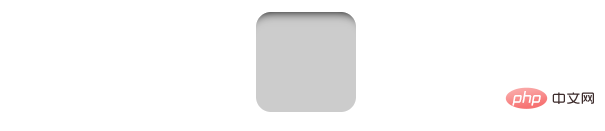
box-shadow:2px 2px 5px #000;

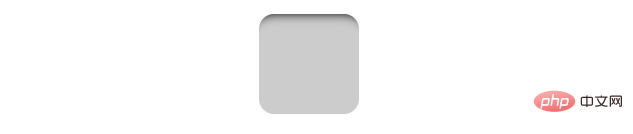
box-shadow:0px 0px 10px #000;

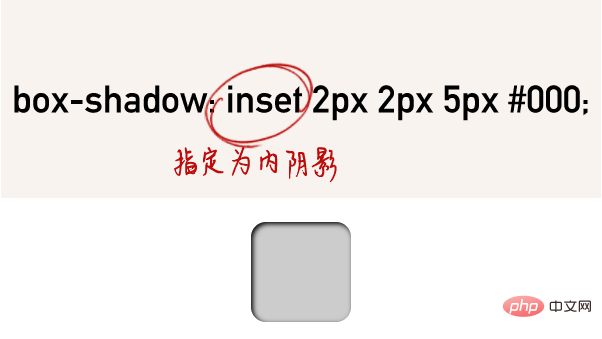
Inner Shadow

box-shadow:inset 2px 2px 5px #000;
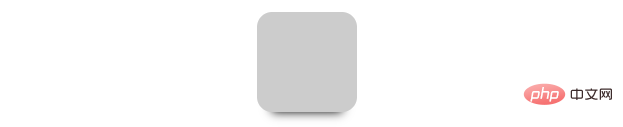
Shadow Extended length value

box-shadow:0px 0px 5px 10px #000;

box-shadow:0px 15px 10px -15px #000;

box-shadow:inset 0px 15px 10px -15px #000;
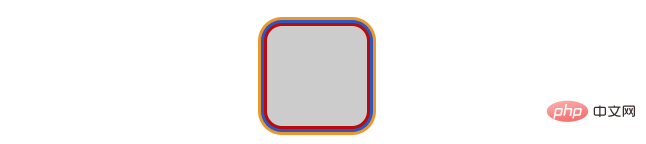
multiple shadows
box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;
#Related tutorial recommendations:
The above is the detailed content of How to implement css shadow effect. For more information, please follow other related articles on the PHP Chinese website!