
JS line break method: 1. Use the "\n" line break character to implement line break; 2. Use the "\r" line break character to implement line break; 3. Use HTML's
tag to implement line break. The code is as follows "document.write("First line
Second line")".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript is an advanced, interpreted, literal scripting language. It is a prototype-based, function-first language and a multi-paradigm language.
How to wrap lines in js?
Method 1: Use line breaks
1, \nLine breaks
In JavaScript, we can use \n directly where we want to break a line:
<script>
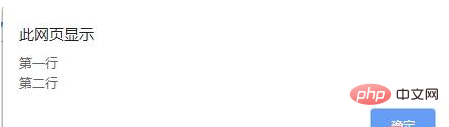
alert("第一行\n第二行");
</script>2, \r newline character
<script>
alert("第一行\r第二行");
</script>The above two methods have the same results:

js basic tutorial]
When you can write content to an HTML document, you can use HTML's<script>
document.write("第一行<br>第二行")
</script>第一行 第二行
The above is the detailed content of How to wrap js. For more information, please follow other related articles on the PHP Chinese website!