
Css method to implement scroll bars beyond the scope: We can use the overflow attribute to achieve this, the specific code is such as [div{overflow: scroll;}]. The overflow attribute specifies what happens when content overflows the element's box.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
Introduction to related attributes:
The overflow attribute specifies what happens when the content overflows the element box.
Description:
This attribute defines how content that overflows the content area of the element will be handled. If the value is scroll, the user agent provides a scrolling mechanism whether required or not. Therefore, it is possible that scrollbars will appear even if everything fits inside the element box.
Attribute value:
visible Default value. The content will not be trimmed and will be rendered outside the element box.
hidden The content will be trimmed and the remaining content will be invisible.
scroll The content will be trimmed, but the browser will display scroll bars to view the remaining content.
#auto If content is trimmed, the browser displays scroll bars to view the remaining content.
inherit Specifies that the value of the overflow attribute should be inherited from the parent element.
(Learning video sharing: css video tutorial)
Specific code:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
}
</style>
</head>
<body>
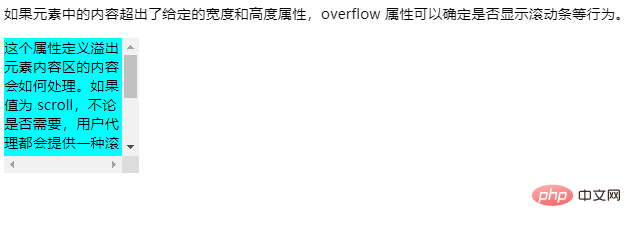
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>Running results:

Related recommendations: CSS tutorial
The above is the detailed content of How to add scroll bars beyond the range in css. For more information, please follow other related articles on the PHP Chinese website!