
How to set the form size in HTML: First write a form form in the file and set the class attribute value; then set the style of the form in the style tag above, and set the width and height attributes in the class attribute of the form ;Finally, set the margins of the form's box model.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to set the form size in html:
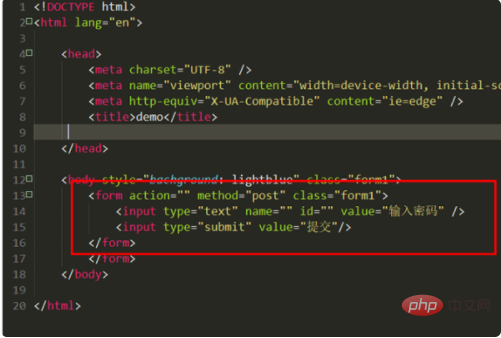
1. First open the hbuilder editor, create a new html file, write a form form, and set the class attribute value. Set two input tags in the form:

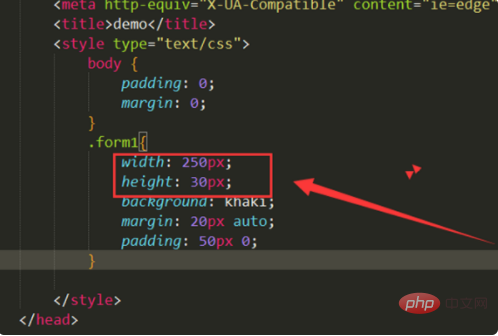
2. Then set the style of the form in the style tag above, and set the width and height attributes in the class attribute of the form, with px Set the width and height for the unit, set another color for the background color, and finally set the margins of the form's box model:

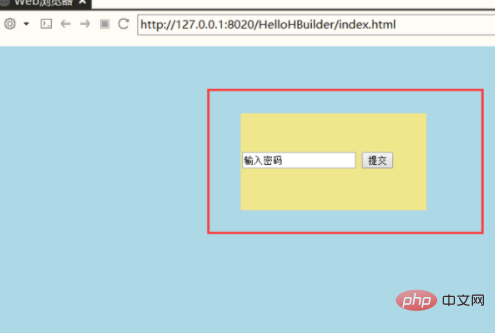
3. Finally, open the browser and you can see it , a form with a width of 250px and a height of 30px:

## Relevant learning recommendations:
The above is the detailed content of How to set form size in html. For more information, please follow other related articles on the PHP Chinese website!