
How to import background images in html: 1. Use the html tag to insert the image, here use the src attribute directly in the img tag; 2. Use css to insert, set the class attribute to img2 in the div, and set the class attribute to img2 in the script tag. Insert using background tag.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to import background images into html:
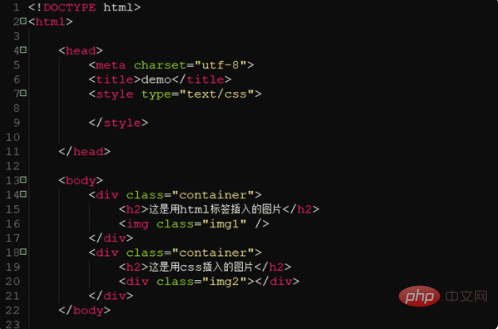
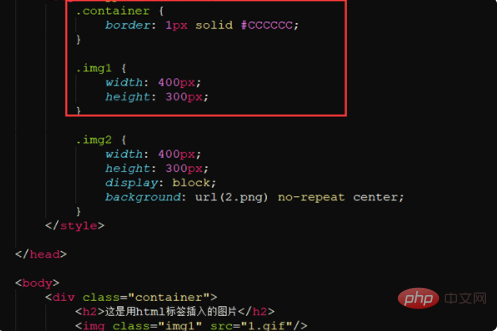
1. There are two ways to insert background images, one is to use the img tag of html, and the other is to use css The background tag is inserted. The specific operation is to first create a new html file and write two divs to demonstrate two methods of inserting tags:

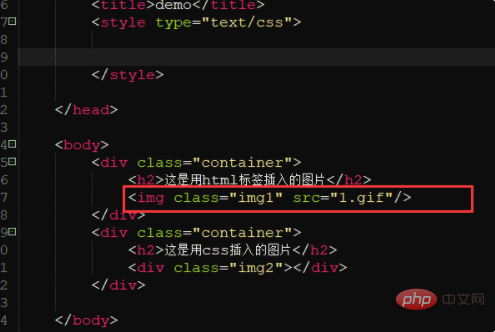
2. First, insert pictures using html tags. Here, you can insert the image path directly using the src attribute in the img tag and it will be successful:

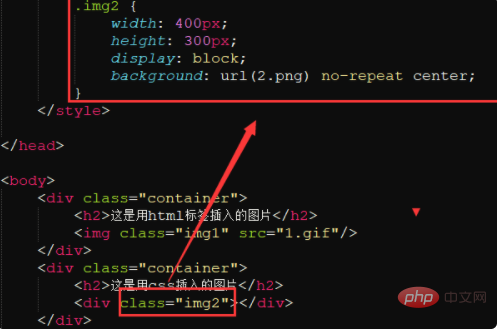
3. Then use css to insert it, and set the class attribute in the div to img2. Use the background tag to insert in the script tag, where url is the path of the tag, no-repeat is to set the picture not to be repeated, and center is to set the photo to be displayed in the center:

4. Finally Set some styles for these labels to make them look more beautiful. Then open the browser to see the effect:

5. Open the browser and you can see that the photos are displayed. The above is an introduction to the method of inserting photos into html:

Related learning recommendations: html video tutorial
The above is the detailed content of How to import background image in html. For more information, please follow other related articles on the PHP Chinese website!