Tutorial for beginners to build Vue project with webstorm

The purpose of this article is to introduce the specific construction process for novices who use webstorm to build vue projects for the first time.
First of all, let’s introduce a few terms.
Node.js:
Node.js is a JavaScript runtime environment based on the Chrome V8 engine.
Node.js uses an event-driven, non-blocking I/O model, making it lightweight and efficient.
Node.js’s package manager npm is the world’s largest open source library ecosystem.
npm:
npm stands for Node Package Manager. It is a package manager based on Node.js. It is also the most popular package manager in the entire Node.js community and supports the most third-party modules. Container (similar to Maven in java).
The original intention of npm: making it easier for JavaScript developers to share and reuse code.
Usage scenarios of npm:
Allow users to obtain third-party packages and use them.
Allows users to publish and share packages or command line programs written by themselves.
npm version query:
npm -v
Webpack
WebPack can be seen as a module packager: what it does is analyze your project structure , find JavaScript modules and other extension languages (Scss, TypeScript, etc.) that browsers cannot run directly, and convert and package them into a suitable format for browser use.
Let’s get to the point
First of all, now webstorm, node.js
Pay attention to the node version. Only nodes that support harmony mode will support es6. Build the project name based on webpack Only then will no error be reported. The latest version is recommended.
1. After downloading the installation package, just click to install. The interface for successful test installation is as follows:

2. Install Taobao image (similar to Alibaba Cloud's maven central warehouse image)
The installation time is a bit long
Installation command:
npm install -g cnpm --registry=https://registry.npm.taobao.org
Verification command:
cnpm -v
3. Install webpack
Use cnpm to install webpack. The command line statement is cnpm install webpack -g. It takes a little longer. The interface for successful test installation is as follows:

4. The next step is to install vue-cli globally. It takes a little longer
The installation statement is:
cnpm install --global vue-cli
Verification command:
vue -V

(Learning video sharing: php video tutorial )
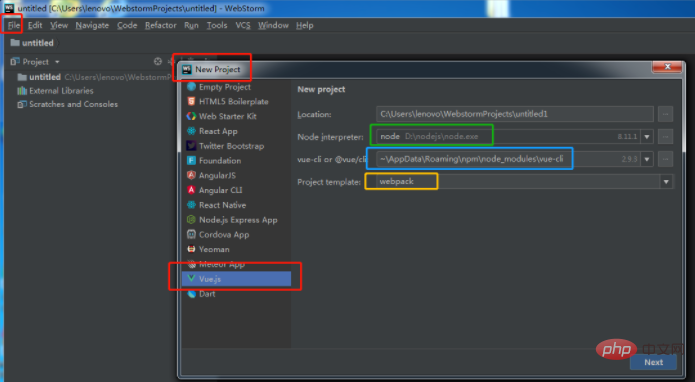
5. Let’s start using WebStorm
The important point is that if you want to use WebStorm to create a project, you must install git. The installation is very simple. Just download and install it from the official website, otherwise it may not be installed.

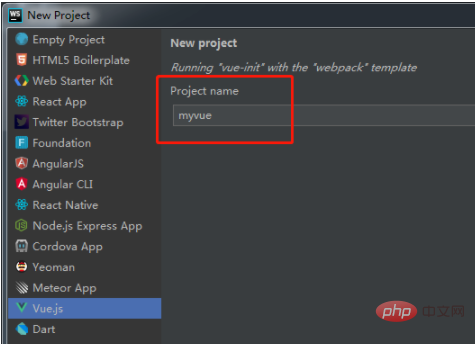
Red is the newly created sequence, green is the node.js address (it will take a while after installation) Automatic search), blue is the address of the vue.js package, yellow is the packaging module used for packaging

Fill in the project name, note that the project name cannot contain capital letters.
Just keep clicking next step, project structure

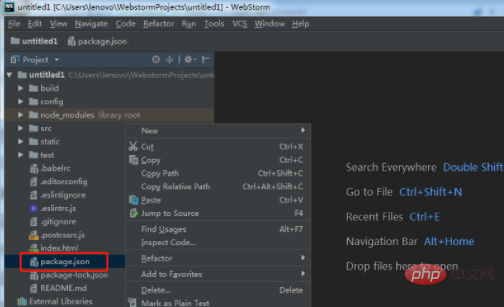
Select package.json, right-click and select show npm scripts

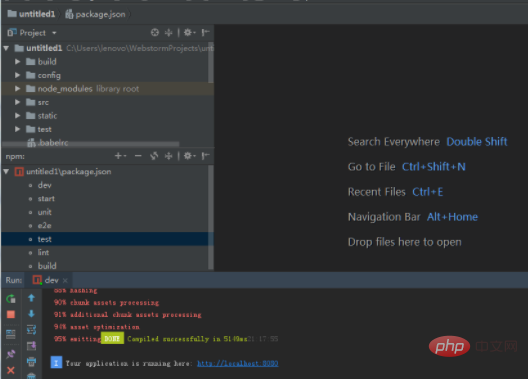
Select dev and double-click to test. After successful opening, the default port will appear. Like the post and open it in the browser. If the following page appears, it is successful. Such a vue project has been successfully created

The above is the detailed content of Tutorial for beginners to build Vue project with webstorm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use echarts in vue
May 09, 2024 pm 04:24 PM
How to use echarts in vue
May 09, 2024 pm 04:24 PM
Using ECharts in Vue makes it easy to add data visualization capabilities to your application. Specific steps include: installing ECharts and Vue ECharts packages, introducing ECharts, creating chart components, configuring options, using chart components, making charts responsive to Vue data, adding interactive features, and using advanced usage.
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 The role of onmounted in vue
May 09, 2024 pm 02:51 PM
The role of onmounted in vue
May 09, 2024 pm 02:51 PM
onMounted is a component mounting life cycle hook in Vue. Its function is to perform initialization operations after the component is mounted to the DOM, such as obtaining references to DOM elements, setting data, sending HTTP requests, registering event listeners, etc. It is only called once when the component is mounted. If you need to perform operations after the component is updated or before it is destroyed, you can use other lifecycle hooks.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 What scenarios can event modifiers in vue be used for?
May 09, 2024 pm 02:33 PM
What scenarios can event modifiers in vue be used for?
May 09, 2024 pm 02:33 PM
Vue.js event modifiers are used to add specific behaviors, including: preventing default behavior (.prevent) stopping event bubbling (.stop) one-time event (.once) capturing event (.capture) passive event listening (.passive) Adaptive modifier (.self)Key modifier (.key)
 Onmounted in vue corresponds to which life cycle of react
May 09, 2024 pm 01:42 PM
Onmounted in vue corresponds to which life cycle of react
May 09, 2024 pm 01:42 PM
onMounted in Vue corresponds to the useEffect lifecycle method in React, with an empty dependency array [], executed immediately after the component is mounted to the DOM.
 Promise usage in vue
May 09, 2024 pm 03:27 PM
Promise usage in vue
May 09, 2024 pm 03:27 PM
Promise can be used to handle asynchronous operations in Vue.js. The steps include: creating a Promise object, performing an asynchronous operation and calling resolve or reject based on the result, and processing the Promise result (use .then() to handle success, .catch() to handle errors) . Advantages of Promises include readability, ease of debugging, and composability.






