
htmlHow to adjust the position of hyperlinks: First give the parent elements of F1, F2, F3, and F4 a width; then give F1, F2, F3, and F4 a [display:block;] style, and then give them The parent element is positioned; finally adjust [shuleft, top;].

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
htmlHow to adjust the position of the hyperlink:
Give the parent elements of F1, F2, F3, and F4 a width. The width is the width of F1, and then give F1 , F2, F3, F4 a display:block; style, then give its parent element a positioning position:relative;, and then adjust shuleft, top;
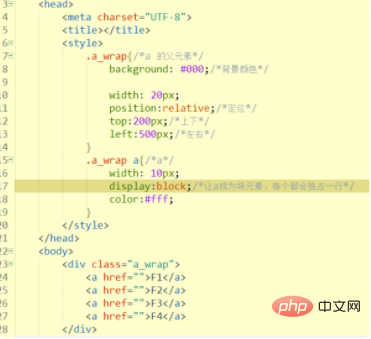
The code is as follows:
<style>
.a_wrap{/*a 的父元素*/
background: #000;/*背景颜色*/
width: 20px;
position:relative;/*定位*/
top:200px;/*上下*/
left:500px;/*左右*/
}
.a_wrap a{/*a*/
width: 10px;
display:block;/*让a成为块元素,每个都会独占一行*/
color:#fff;
}
</style>
<body>
<div class="a_wrap">
<a href="">F1</a>
<a href="">F2</a>
<a href="">F3</a>
<a href="">F4</a>
</div>
</body>
Related learning recommendations: html video tutorial
The above is the detailed content of How to adjust the position of hyperlink html. For more information, please follow other related articles on the PHP Chinese website!