How to set HTML hyperlink to gray when clicked
HTML setting method to turn gray when clicking a hyperlink: first load the function to find the hyperlink; then replace the [] tag with [
]; finally, use the
tag The [] tag is embedded in it, and the color of [] is set to gray.
 The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to set the HTML hyperlink to gray when clicking on it:
1. Find the HTML hyperlink
If you want to When a hyperlink fails and turns gray, the first thing to do is to find the hyperlink. There are many ways to find hyperlinks. If you use the W3C method, it is written as follows:
document.getElementsByTagName("a") If you feel that the W3C method is too long or unsightly, you can use some JavaScript libraries, such as jQuery or Mootools. Obtaining hyperlinks in this way is very simple.
You can also use the method of adding ID to the <a></a> tag, but there is a small disadvantage. If you are hyperlinking to the entire article, this method of adding ID will increase the workload.
2. Change the HTML hyperlink
After finding the hyperlink, the next thing to do is to change the hyperlink so that it becomes invalid and gray. There are several ways to invalidate a hyperlink. The most common one is to set the href attribute to "#". In fact, this method does not change the hyperlink at all, it just makes the href attribute not point to a reasonable link.
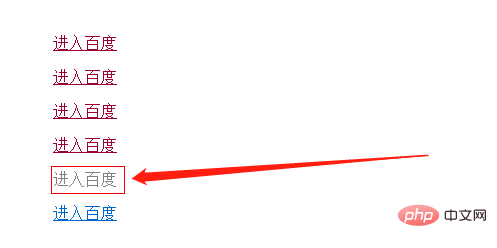
The way to really change the hyperlink is to change it to normal text, and the font color of the text is gray. It has the following effect:

Okay, let’s stop talking and let’s get to the point. The code below executes a function as soon as the HTML document is loaded.
var addLoadEvent=function(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
};This function is for later loading the function to find hyperlinks. The following is to obtain the hyperlink in the HTML document and make it invalid and gray.
var getLinks=function() {
if(!document.getElementsByTagName)return false;
if(!document.createElement)return false;
if(!document.getElementsByName("a"))return false;
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
//判断href属性是否包含“#”符号
if ((links[i].getAttribute("href").indexOf("#")) >= 0) {
var para = document.createElement("p");
var fon = document.createElement("font");
fon.setAttribute("color", "#808080");
fon.innerHTML =links[i].lastChild.nodeValue;
var content = para.appendChild(fon);
replaceEach(links[i], content);
} else {
links[i].style.color = "990033";
}
}
}; By reading the above code, I believe the reader already understands. The way to change a hyperlink is to actually replace the tag with . And the tag is embedded in the tag, and the color of is set to gray, which achieves the effect we want. The replacement function replaceEach is used. The code of the replaceEach function is given below. Finally, don’t forget the most important step, load the search function in the addLoadEvent function, as follows: Related learning recommendations: html video tutorial The above is the detailed content of How to set HTML hyperlink to gray when clicked. For more information, please follow other related articles on the PHP Chinese website!//替换HTML元素
var replaceEach=function(targetNode, newNode) {
var targetParentNode = targetNode.parentNode;
var newParentNode = newNode.parentNode;
//若 targetParentNode 和 newParentNode 都存在父节点
if (targetParentNode && newParentNode) {
targetParentNode.replaceChild(newNode.cloneNode(true), targetNode);
} else {
newParentNode.replaceChild(targetNode, newNode);
}
};addLoadEvent(getLinks);

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






