How to set scroll bar
How to set the scroll bar: 1. Use the overflow attribute to set whether the scroll bar appears, code such as "overflow:scroll"; 2. Use the scrollbar attribute to set the scroll bar style.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
How to set the scroll bar using css
1. We can use the overflow attribute to set whether the scroll bar appears
overflow:scroll /* x y 方向都会*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
When the block-level content area exceeds When the block-level element is within the scope, it will be displayed in the form of a scroll bar. You can scroll the content inside, and the content inside will not exceed the block-level area.
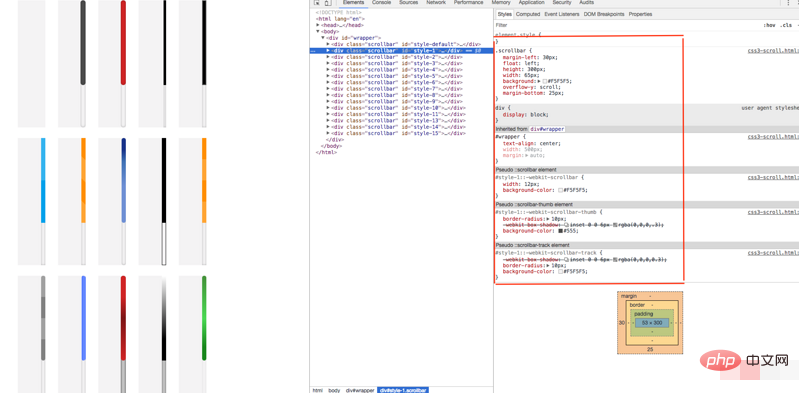
2. Use the scrollbar attribute to set the scroll bar style
::-webkit-scrollbar The overall part of the scroll bar
::-webkit-scrollbar-button The buttons at both ends of the scroll bar
::-webkit-scrollbar-track Outer track
::-webkit-scrollbar-track-piece Inner track, middle part of scroll bar (removed)
::-webkit-scrollbar-thumb The one that can be dragged in the scroll bar
::-webkit-scrollbar-corner The corner
::-webkit-resizer defines the drag block in the lower right corner Style
Example:
/*定义滚动条高宽及背景
高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width:16px;
height:16px;
background-color:#F5F5F5;
}
/*定义滚动条轨道
内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定义滑块
内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color:#555;
}Rendering:

css video tutorial]
The above is the detailed content of How to set scroll bar. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 Microsoft brings Windows 11's Fluent scrollbars to Google Chrome
Apr 14, 2023 am 10:52 AM
Microsoft brings Windows 11's Fluent scrollbars to Google Chrome
Apr 14, 2023 am 10:52 AM
Unlike Windows 10, Windows 11 features new modern “fluid scrollbars” that change shape when users interact with them. Fluent scrollbars are dynamic in nature, they automatically scale in different form factors or when you change the window size, and it is currently used in apps like Settings, Media Players, and more. Google Chrome may soon have smooth scrollbar functionality, according to a new proposal from Microsoft. Microsoft says in a proposal that they want to modernize old scroll bars in Chrome
 How to hide scroll bar scrolling in react
Dec 21, 2022 pm 03:38 PM
How to hide scroll bar scrolling in react
Dec 21, 2022 pm 03:38 PM
How to hide scroll bar scrolling in react: 1. Open the corresponding "react-native" file; 2. Set horizontal scrolling through horizontal; 3. Hide the horizontal scroll bar by setting the value of "showsHorizontalScrollIndicator" to "false".
 How to set the scroll bar to always show on Mac system - How to set the scroll bar to always show
Mar 18, 2024 pm 06:22 PM
How to set the scroll bar to always show on Mac system - How to set the scroll bar to always show
Mar 18, 2024 pm 06:22 PM
Recently, some friends have consulted the editor about how to set the scroll bar of the Mac system to always display. The following will bring you the method of setting the scroll bar of the Mac system to always display. Friends who need it can learn more. Step 1: In the system start menu, select the [System Preferences] option. Step 3: On the System Preferences page, select the [General] option. Step 3: On the general page, select [Always] to display scroll bars.
 How to enable or disable scroll bars always showing in Windows 11?
Apr 24, 2023 pm 05:58 PM
How to enable or disable scroll bars always showing in Windows 11?
Apr 24, 2023 pm 05:58 PM
The Windows operating system allows users to specify whether scroll bars should be automatically hidden when they are inactive or not in use. Windows, on the other hand, enables scroll bars by default. If any user wants to enable or disable this feature on their system, please refer to this article to help them know how. How to enable or disable always-on scroll bars in Windows 11 1. Pressing and holding the Windows+U keys will open the Accessibility page on your system. 2. Select the visual effect by clicking on it, it is located at the top of the Accessibility page. 3. If you want to enable the Always Show Scroll Bars feature on your system, click the Always Show Scroll Bars toggle button to turn it on as shown below. 4. You can always show
 How to write HTML scroll bar text box code
Feb 19, 2024 pm 07:38 PM
How to write HTML scroll bar text box code
Feb 19, 2024 pm 07:38 PM
Title: How to write HTML text box code with scroll bar The text box in HTML is one of the commonly used user input controls. In some cases, when the text content is too long, the text box will be displayed incompletely. At this time, we can add a scroll bar to the text box to support scrolling. This article will introduce in detail how to write HTML text box code with scroll bar effect, and give specific code examples. 1. Use the textarea element to create a text box. In HTML, we use the textarea element to create a text box.
 How to make html scroll bar
Feb 22, 2024 pm 03:24 PM
How to make html scroll bar
Feb 22, 2024 pm 03:24 PM
How to make an HTML scroll bar requires specific code examples. In web design, the scroll bar is a common element that allows the web page to be easily scrolled when there is too much content. This article will introduce how to create scroll bars using HTML and provide specific code examples. First, we need to understand the basic principles of creating scroll bars in HTML. CSS styles can be used in HTML to control the appearance and behavior of scroll bars. Specifically, we can use CSS properties to set the scroll bar. Commonly used properties include o
 How to realize scroll bar not occupying height in css
Feb 01, 2023 am 09:27 AM
How to realize scroll bar not occupying height in css
Feb 01, 2023 am 09:27 AM
How to implement scroll bars in CSS without occupying height: 1. Open the corresponding HTML file; 2. Find the original code "overflow-x: auto;"; 3. Change the value in the "overflow-x: auto;" attribute to " overflow-x: overlay;" can make the scroll bar not occupy the position.
 How to scroll easier on Mac by always showing scroll bars
Apr 17, 2023 am 08:31 AM
How to scroll easier on Mac by always showing scroll bars
Apr 17, 2023 am 08:31 AM
How to set scroll bars to always be visible In modern versions of MacOS, starting with Ventura 13.0, you can set scroll bars to always be visible by doing the following: Go to the Apple menu and select "System Settings" Go to "Appearance" Look for "Show Scroll Bars" and select the switch next to "Always." No more guesswork, you can instantly visually see where you can and cannot scroll.




