what is html dom

1. Introduction to DOM
1. Introduction to DOM
DOM refers to the document object model, which is a document object specifically suitable for HTML/XHTML Model. If you are a software developer, then you can think of it as the API of a web page. DOM treats each element in the web page as an object, so that the elements in the web page can also be obtained or edited by computer language. For example, JavaScript can use DOM to dynamically modify the web page.
1.2. Classification of DOM according to operation objects
According to different operation objects, it can be divided into Core DOM, XML DOM and HTML DOM.
Core Dom: Core Dom, the standard model for any structured document.
XML DOM: Standard model for XML documents, operating on XML elements.
HTML DOM: Standard model for HTML documents, operating on HTML elements.
1.3. DOM functions
① Query an element
② Query the ancestors, brothers and descendants of an element
③ Obtain and modify elements Attributes
④ Obtain and modify the content of elements
⑤ Create, insert and delete elements
2. DOM nodes
All contents in the document are It can be represented as a node. For example, in HTML, the entire document, each tag, the attributes and text of each tag can be used as a node.
2.1. Node classification
① Document node (Document): the entire XML and HTML document
② Element node (Element): each XML and HTML element
③ Attribute node (Attr): Attributes of each XML and HTML element
④ Text node (Text): Text within each XML and HTML element
⑤ Comment node ( Comment): Each comment
Note: The Document node here is a general term, which can be divided into XMLDocument and HTMLDocument. Similarly, Element can also be divided into XMLElement and HTMLElement.
2.2. HTML DOM node hierarchy
Nodes have hierarchical relationships with each other: parent node, sibling node, child node, etc.
(1) Example:
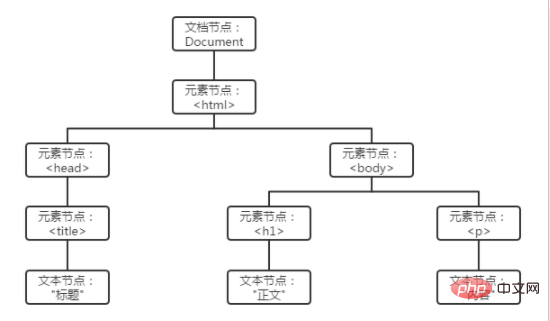
Convert HTML document to HTML DOM node tree

(2) Example graph analysis
1) The parent node of the
element and the element is the element.2) The
element and the element are sibling nodes.3) The
The above is the detailed content of what is html dom. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




