How to delete the second row of the table in html
You can use jquery's eq() and remove() methods to delete the second row of the table. The specific method is: first use "$('table tr')" to obtain the tr row object of the table, and then Use "eq(1)" to specify the second row object, and finally use the remove() method to delete the second row object.

The operating environment of this tutorial: windows7 system, HTML5&&jquery1.10.0 version, Dell G3 computer.
html jquery deletes the second row of the table
1. Create a new html file and name it test.html, which is used to explain jquery deleting the specified row in the table.

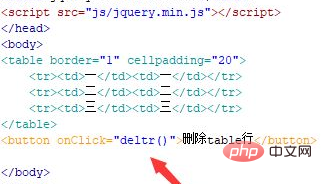
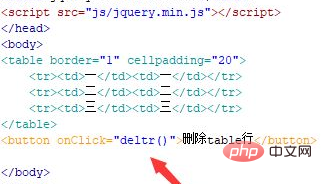
2. In the test.html file, use the table, td, and tr tags to create a table with three rows and two columns. In order to show the table effect, set the table border here to 1px.

3. In the test.html file, use the button tag to create a button with the button name "Delete table row".

4. In the test.html file, bind the onclick event to the button button. When the button is clicked, execute the deltr() function.

5. In the js tag, create the deltr() function. Within the function, write code to delete the specified row in the table.
6. In the deltr() function, use $ to obtain the tr row object through the element name, then select the specified row through the eq() method, and use the remove() method To achieve deletion, for example, delete the second line (eq(1)) here, the code is as follows:
Recommended tutorial: jQuery tutorial
7. Open the test.html file in the browser and click the button to see the effect.
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of How to delete the second row of the table in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.








