
You can use sub-selectors in CSS to select all sub-elements of a specified element: 1. Use the "E1 > E2{}" format to select all specified sub-elements of the specified element; 2. Use "element1 > ; *{}" format selects all child elements of the specified element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
When an element is a child element of an element, you can use child selector matching, which selects all child elements of a specific parent. A child selector consists of two or more selectors separated by ">"; it is also called an element > element selector.
Note: The sub-selector can only select its own sub-category and second-level elements, but cannot select elements below the second level.
If you select all specified child elements of the specified element, use the following syntax
element1 > element2
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有指定子元素</title>
<style>
.demo > p{
background-color: palevioletred;
padding: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
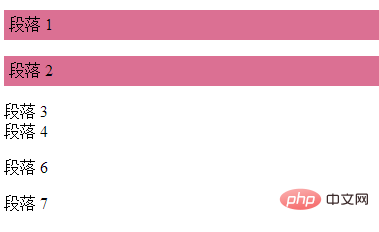
</html>Rendering:

[Recommended tutorial: CSS video tutorial]
If you want to recursively select all child elements, use the following syntax
element1 > * {
// CSS样式
}Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有子元素</title>
<style>
.demo > *{
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
</html>Rendering:

For more programming related knowledge, please visit:programmingvideo! !
The above is the detailed content of How to select all child elements in css. For more information, please follow other related articles on the PHP Chinese website!