How to increase web font size
How to increase the font size of web pages: 1. Open the browser and click the "Three Horizontal Bars" button in the upper right corner; 2. In the settings menu that pops up, click the "Options" button; 3. In the options interface , click the "Interface Settings" tab and find the "Font Size" option; 4. Enter the number of font sizes to be set.

The operating environment of this tutorial: Windows 7 system, 360 Speed Browser 12.0.1502.0, Dell G3 computer
Adjusting web fonts Method
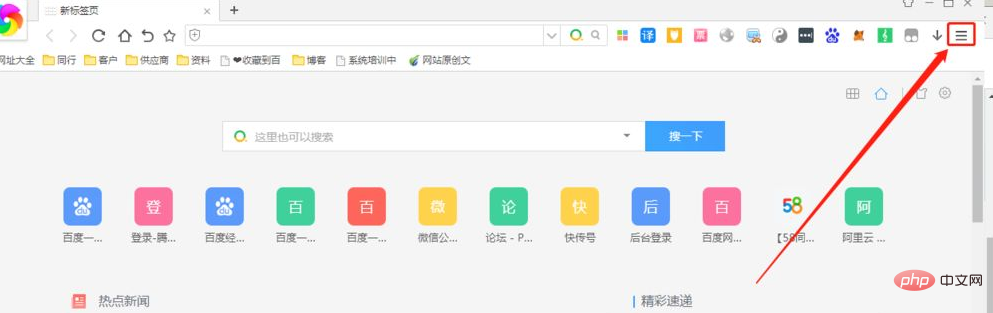
1. Open the 360 browser, and you will see the three horizontal bars logo in the upper right corner of the browser

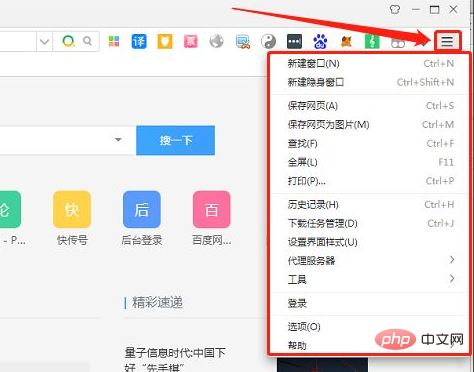
2. Click on the three horizontal bars lever button to pop up the settings menu, which lists all the label options that can be set, such as creating a new window, creating a new incognito window, saving a web page, etc.

3. In the pop-up menu There is an option button at the bottom. Click the option button to open the browser settings interface. The options interface is as follows

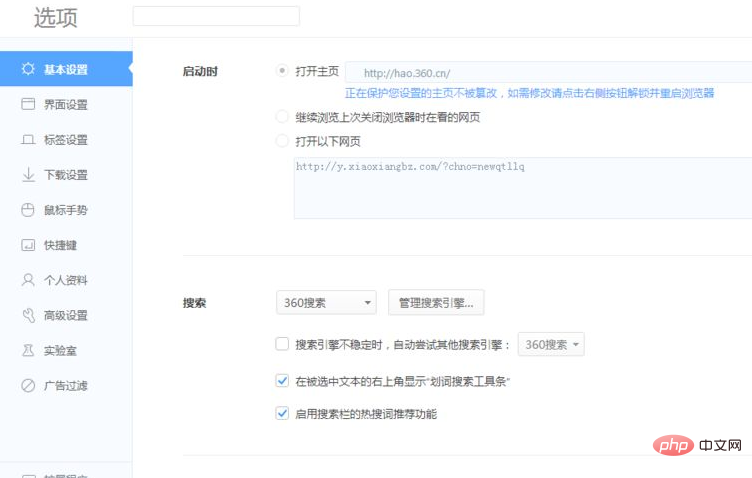
4. Select Interface Settings in the options interface and click the Interface Settings tab. , the relevant settings are displayed on the right. Pull down to the bottom on the right and you will see the font size option.
5. Modify the font size. Here we can see The browser is using the system font size. What we have to do now is to set the font suitable for our own browsing, click on the custom font size option, and enter the font size we want to set
6. Set it up Then directly close the browser, reopen it, open a website at random, and check whether the font size is suitable by browsing the web page. If it is not suitable, reselect the appropriate one
FAQ column!
The above is the detailed content of How to increase web font size. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the reason why the browser does not respond after the WebSocket server returns 401? How to solve it?
Apr 19, 2025 pm 02:21 PM
What is the reason why the browser does not respond after the WebSocket server returns 401? How to solve it?
Apr 19, 2025 pm 02:21 PM
The browser's unresponsive method after the WebSocket server returns 401. When using Netty to develop a WebSocket server, you often encounter the need to verify the token. �...
 Why can't JavaScript directly obtain hardware information on the user's computer?
Apr 19, 2025 pm 08:15 PM
Why can't JavaScript directly obtain hardware information on the user's computer?
Apr 19, 2025 pm 08:15 PM
Discussion on the reasons why JavaScript cannot obtain user computer hardware information In daily programming, many developers will be curious about why JavaScript cannot be directly obtained...
 Can JWT implement dynamic permission changes? What is the difference from the Session mechanism?
Apr 19, 2025 pm 06:12 PM
Can JWT implement dynamic permission changes? What is the difference from the Session mechanism?
Apr 19, 2025 pm 06:12 PM
Confusion and answers about JWT and Session Many beginners are often confused about their nature and applicable scenarios when learning JWT and Session. This article will revolve around J...
 What to do if the USDT transfer address is incorrect? Guide for beginners
Apr 21, 2025 pm 12:12 PM
What to do if the USDT transfer address is incorrect? Guide for beginners
Apr 21, 2025 pm 12:12 PM
After the USDT transfer address is incorrect, first confirm that the transfer has occurred, and then take measures according to the error type. 1. Confirm the transfer: view the transaction history, obtain and query the transaction hash value on the blockchain browser. 2. Take measures: If the address does not exist, wait for the funds to be returned or contact customer service; if it is an invalid address, contact customer service and seek professional help; if it is transferred to someone else, try to contact the payee or seek legal help.
 How to correctly generate and display the WeChat applet with parameters QR codes in Java?
Apr 19, 2025 pm 04:48 PM
How to correctly generate and display the WeChat applet with parameters QR codes in Java?
Apr 19, 2025 pm 04:48 PM
Generating a WeChat applet QR code with parameters in Java and displaying it on an HTML page is a common requirement. This article will discuss in detail how to use J...
 How to register an account on Ouyi Exchange Ouyi Exchange Registration Tutorial
Apr 24, 2025 pm 02:06 PM
How to register an account on Ouyi Exchange Ouyi Exchange Registration Tutorial
Apr 24, 2025 pm 02:06 PM
The steps to register an Ouyi account are as follows: 1. Prepare a valid email or mobile phone number and stabilize the network. 2. Visit Ouyi’s official website. 3. Enter the registration page. 4. Select email or mobile phone number to register and fill in the information. 5. Obtain and fill in the verification code. 6. Agree to the user agreement. 7. Complete registration and log in, carry out KYC and set up security measures.
 Can two exchanges convert coins to each other? Can two exchanges convert coins to each other?
Apr 22, 2025 am 08:57 AM
Can two exchanges convert coins to each other? Can two exchanges convert coins to each other?
Apr 22, 2025 am 08:57 AM
Can. The two exchanges can transfer coins to each other as long as they support the same currency and network. The steps include: 1. Obtain the collection address, 2. Initiate a withdrawal request, 3. Wait for confirmation. Notes: 1. Select the correct transfer network, 2. Check the address carefully, 3. Understand the handling fee, 4. Pay attention to the account time, 5. Confirm that the exchange supports this currency, 6. Pay attention to the minimum withdrawal amount.
 What is on-chain transaction? What are the global transactions?
Apr 22, 2025 am 10:06 AM
What is on-chain transaction? What are the global transactions?
Apr 22, 2025 am 10:06 AM
EU MiCA compliance certification, covering 50 fiat currency channels, cold storage ratio 95%, and zero security incident records. The US SEC licensed platform has convenient direct purchase of fiat currency, a ratio of 98% cold storage, institutional-level liquidity, supports large-scale OTC and custom orders, and multi-level clearing protection.








