
How to set cursive font in css: You can use the font-family attribute to set it, such as [body{font-family:cursive;}]. The attribute value cursive represents the cursive font.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
In CSS, if we want to set the font style of an element, we can use the font-family attribute.
font - The family attribute specifies the font of an element.
For example, if we want to set the font style of an element to cursive, we can write like this:
body{
font-family:cursive;
} We can also set the font style as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
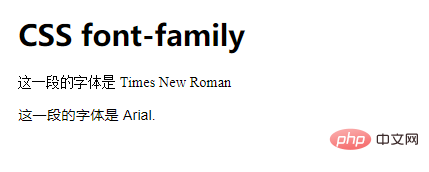
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>(Free Video tutorial: css video tutorial)
Running results:

The above is the detailed content of How to set cursive font in css. For more information, please follow other related articles on the PHP Chinese website!