A closer look at the count function in CSS
This article will introduce to you the counting functions in CSS: counter(), counters(). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Recommended tutorial: CSS video tutorial]
counter()
counter returns a representative counter current A string of values. Receives two parameters, a name and a counting style. counter(name,styleName),name is case-sensitive and serves as the name identifier representing the current counter. The styleName parameter is optional and represents the type of incrementing numbers or letters. The acceptable parameters are the types supported by list-style-type. Commonly used ones are the following:
- disc (solid dot)
- circle (hollow dot)
- square (solid square)
- decimal (Arabic numerals 12345...)
- lower-roman (Roman numerals i, ii, iii...)
- upper-roman (Roman numerals I, II, III, IV. ..)
- simp-chinese-informal (Chinese counting one, two, three, ...ninety-nine,)
- simp-chinese-formal (Chinese traditional one, two, three四五...)
- lower-latin (lower case abcd...)
- upper-latin (upper case ABCD....)
- ...
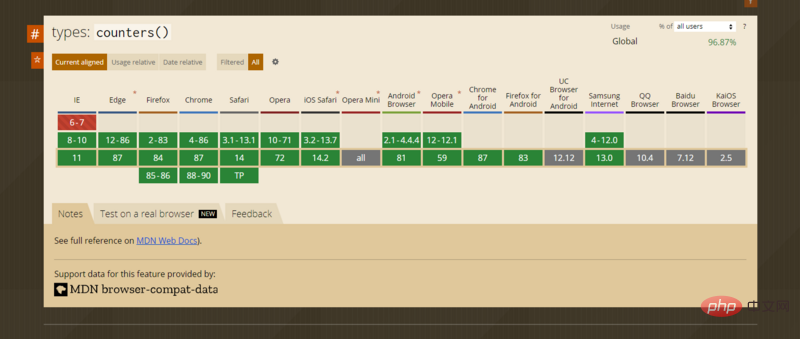
For more information and compatibility, seeMDN list-style-type
##There are two other attribute values related to the counter’s interests:
- counter-reset
- counter-increment
counter-reset,counter -increment
counter-reset is used to reset the CSS counter. The reset content includes the name and initial number. Example:
<div></div>
.demo1 {
counter-reset: counter1 123;
}
.demo1:before {
content: counter(counter1,simp-chinese-formal);
}
counter-increment is used to represent the increment interval of the counter, see the code
<p>
<section></section>
<section></section>
<section></section>
<section></section>
</p>
.demo2{
counter-reset: counter2 1;
/* counter-increment: counter2 -2; */
}
section:before {
content: counter(counter2,decimal);
counter-increment: counter2 2;
}

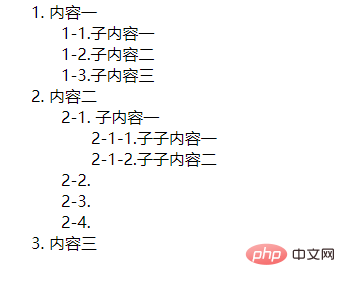
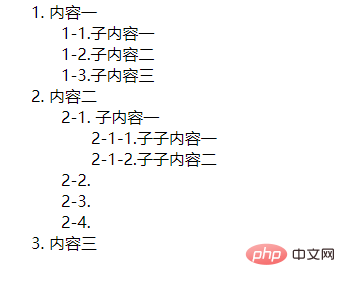
counters(counterName,string,styleName), receives 3 parameters counterName, string, styleName. The third parameter is optional Chosen. Look at the chestnut
<p>
</p><p>
内容一
</p><p>
</p><p>子内容一</p>
<p>子内容二</p>
<p>子内容三</p>
<p>
内容二
</p><p>
</p><p>
子内容一
</p><p>
</p><p>子子内容一</p>
<p>子子内容二</p>
<p></p>
<p></p>
<p></p>
<p>
内容三
</p>
.father {
counter-reset: counter3;
padding-left: 30px;
}
.son:before {
content: counters(counter3, "-")'.';
counter-increment: counter3;
}

Programming Video! !
The above is the detailed content of A closer look at the count function in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
There are two common ways to hide rows in XML: Use the display property in CSS to set to none Use XSLT to skip hidden rows via conditional copying
 If you convert XML to PDF on your mobile phone, will the format be messy after conversion?
Apr 02, 2025 pm 10:21 PM
If you convert XML to PDF on your mobile phone, will the format be messy after conversion?
Apr 02, 2025 pm 10:21 PM
When converting XML to PDF on mobile phone, whether the format is chaotic depends on: 1. The quality of the conversion tool; 2. XML structure and content; 3. Style sheet writing. Specifically, poor conversion tools, messy XML structures, or wrong XSLT code can lead to malformation.
 How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
XML is widely used to build and manage user interfaces. It defines and displays the interface content through the following steps: Define interface elements: XML uses tags to define interface elements and their properties. Building a hierarchy: XML organizes interface elements according to hierarchical relationships to form a tree structure. Using Stylesheets: Developers use stylesheet languages such as CSS or XSL to specify the visual appearance and behavior of elements. Rendering process: A browser or application uses an XML parser and stylesheet to parse an XML file and render interface elements to make it visible on the screen.
 How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to achieve the playback of pictures like videos? Many times, we need to implement similar video player functions, but the playback content is a sequence of images. direct...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to realize the function of playing pictures like videos? Many times, we need to achieve similar video playback effects in the application, but the playback content is not...
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...






