What are the common commands for git submission code?
Common commands for git submission code: 1. [git log] to view the records of git merge; 2. git pull to re-pull the code from the server; 3. git status to view the local code status; 4. git add to local code All codes are submitted; 5. You can see the current working branch with the git branch command.

The operating environment of this article: Windows 7 system, git2.30.0 version, Dell G3 computer.
Common commands for git submission code:
1. Master branch code submission process
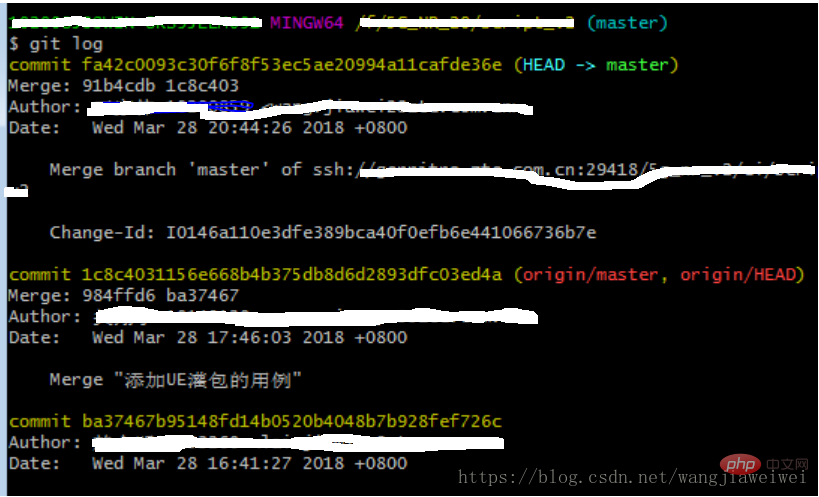
git log Check the git merge Record

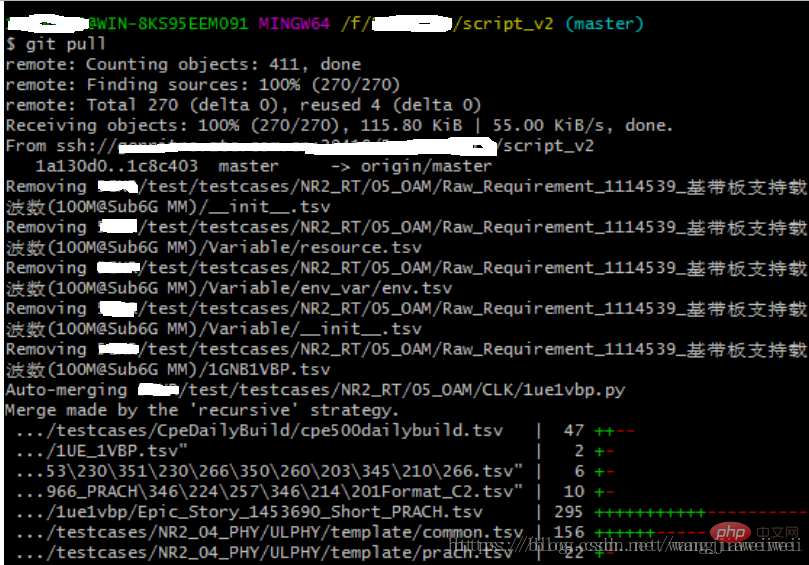
git pull re-pull the code from the server and update the local code to the latest code on the server

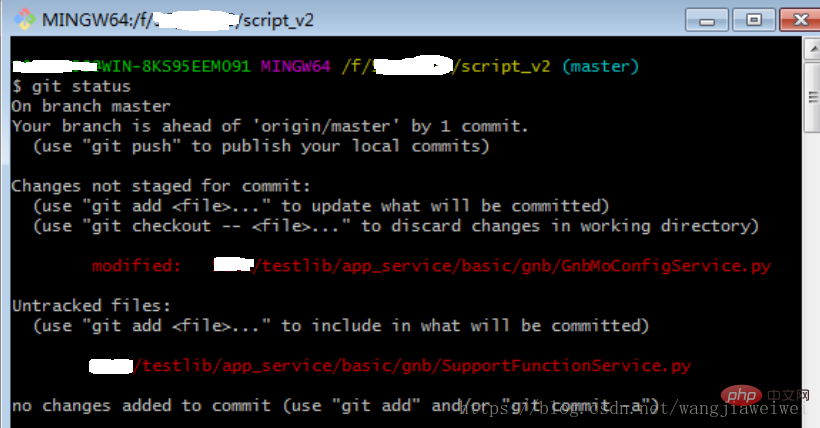
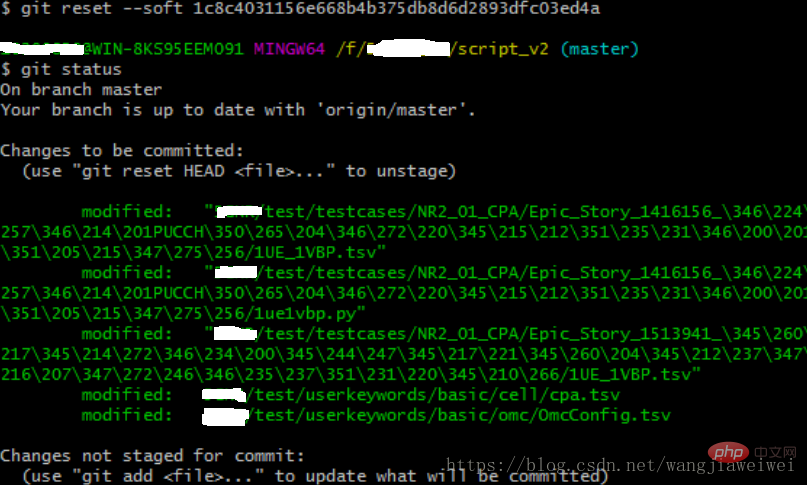
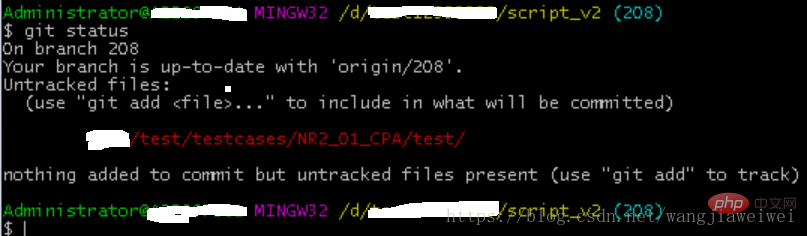
git status Check the status of the local code and see if there is any code to be submitted

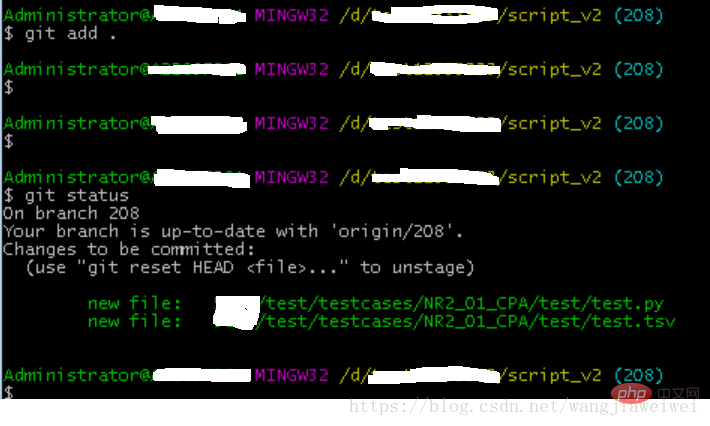
git add . Submit all the local code

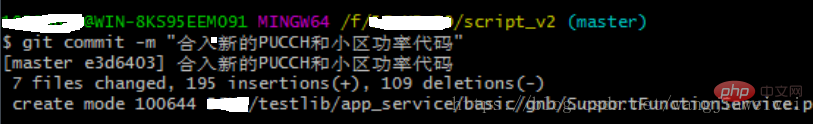
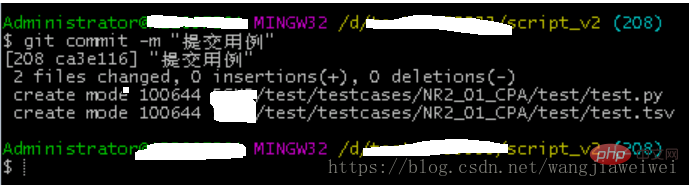
git commit -m "Incorporate new PUCCH and cell power code" Add comments for this submission

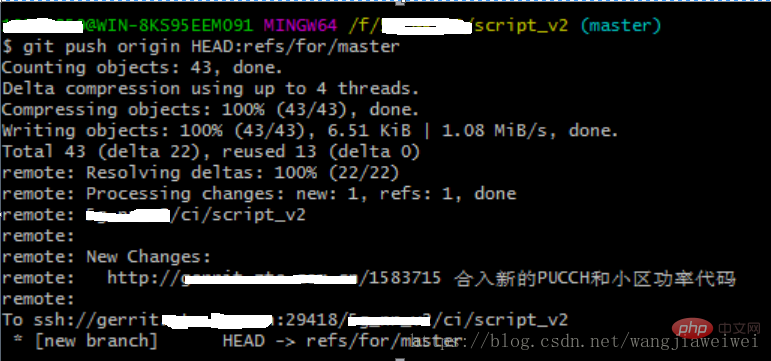
git push origin HEAD:refs/for/master Push the submitted code Go to the main branch

# This If you want to refund the version, use the Git Reset command, Git Reset-SOFT 1C8C4031156E668B4B375DB8D6D2893DFC03ED4A back to the recently submitted state,-Soft The parameter indicates that local modifications are retained, and the --hard parameter indicates that local modifications are not retained.

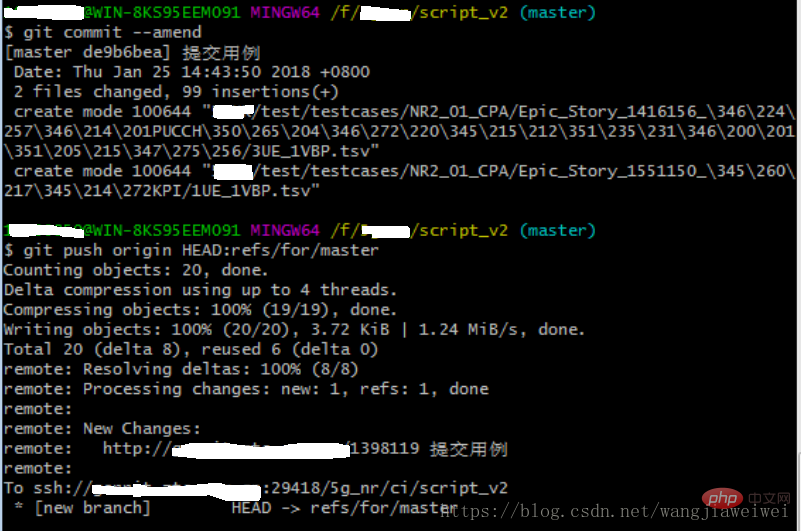
You can use git commit --amend to achieve incremental submission

2. Master branch and 2.08 Branch switching method
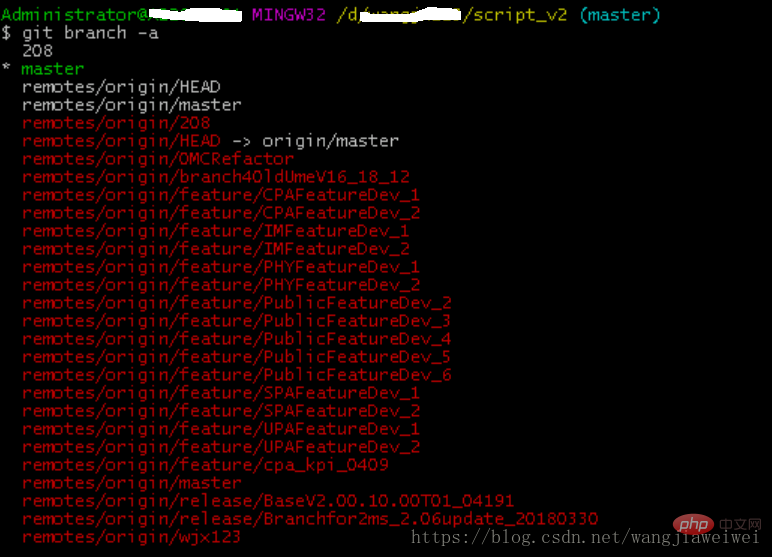
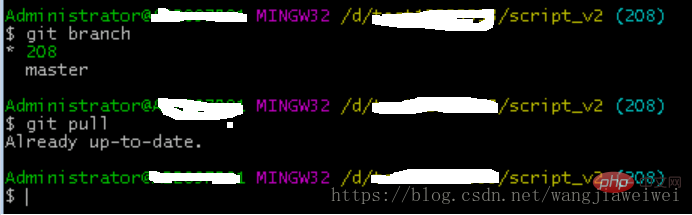
The git branch command can see the current working branch. The current working branch is master

Enter the git branch -a command to view All branches in the git library, you can see that this command lists all branches

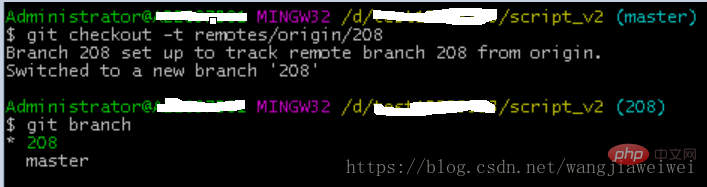
Enter git checkout -t remotes/origin/208 to switch to remotes The /origin/208 branch is the 208 branch. You can enter git branch again to view the current branch and find that it has been switched to the 208 branch.

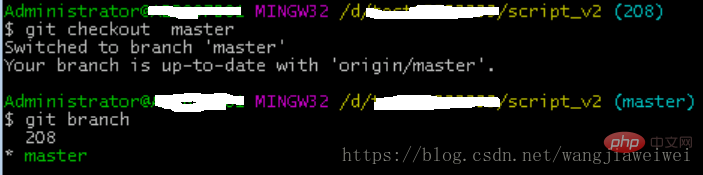
If you want to switch back to the master branch, because the master branch has been formed locally, the switching command is slightly different. The -t parameter is removed, and the branch name is written as the local branch. The name can be: git checkout master

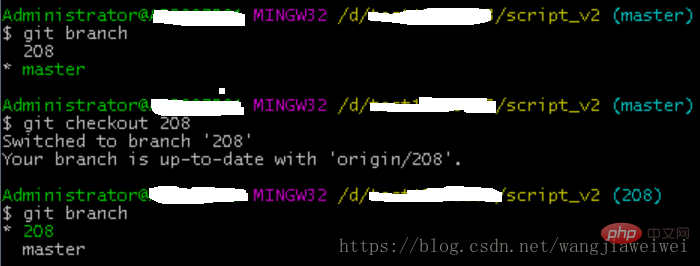
When switching to branch 208 again, because branch 208 has been formed locally, the switching command is slightly different, remove -t parameters, and the branch name can be written as the name of the local branch: git checkout 208

3. 2.08 branch code submission process
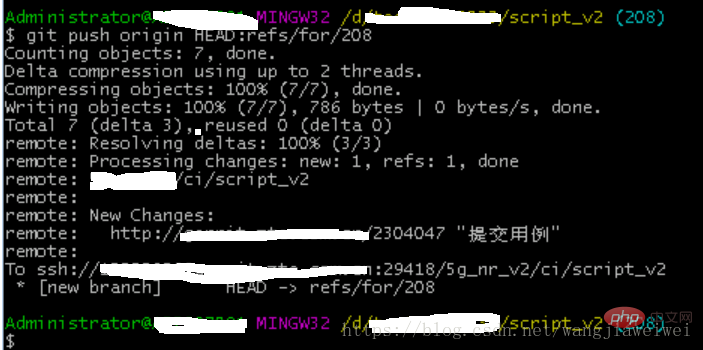
208 branch modifications and code submissions need to be done in the 208 branch. For the switching steps, see step 2. The code submission process is basically the same as the master branch, except that the last step needs to be written as git push origin HEAD:refs/for/208, that is, submitted to the 208 branch. The previous steps are basically the same as the master branch. You can refer to step one.
git pull Before submitting the code, update the code to the latest code





The above is the detailed content of What are the common commands for git submission code?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 How to view the results after Bootstrap is modified
Apr 07, 2025 am 10:03 AM
How to view the results after Bootstrap is modified
Apr 07, 2025 am 10:03 AM
Steps to view modified Bootstrap results: Open the HTML file directly in the browser to ensure that the Bootstrap file is referenced correctly. Clear the browser cache (Ctrl Shift R). If you use CDN, you can directly modify CSS in the developer tool to view the effects in real time. If you modify the Bootstrap source code, download and replace the local file, or rerun the build command using a build tool such as Webpack.
 How to use vue pagination
Apr 08, 2025 am 06:45 AM
How to use vue pagination
Apr 08, 2025 am 06:45 AM
Pagination is a technology that splits large data sets into small pages to improve performance and user experience. In Vue, you can use the following built-in method to paging: Calculate the total number of pages: totalPages() traversal page number: v-for directive to set the current page: currentPage Get the current page data: currentPageData()
 Monitor MySQL and MariaDB Droplets with Prometheus MySQL Exporter
Apr 08, 2025 pm 02:42 PM
Monitor MySQL and MariaDB Droplets with Prometheus MySQL Exporter
Apr 08, 2025 pm 02:42 PM
Effective monitoring of MySQL and MariaDB databases is critical to maintaining optimal performance, identifying potential bottlenecks, and ensuring overall system reliability. Prometheus MySQL Exporter is a powerful tool that provides detailed insights into database metrics that are critical for proactive management and troubleshooting.
 HadiDB: A lightweight, horizontally scalable database in Python
Apr 08, 2025 pm 06:12 PM
HadiDB: A lightweight, horizontally scalable database in Python
Apr 08, 2025 pm 06:12 PM
HadiDB: A lightweight, high-level scalable Python database HadiDB (hadidb) is a lightweight database written in Python, with a high level of scalability. Install HadiDB using pip installation: pipinstallhadidb User Management Create user: createuser() method to create a new user. The authentication() method authenticates the user's identity. fromhadidb.operationimportuseruser_obj=user("admin","admin")user_obj.
 How to view the JavaScript behavior of Bootstrap
Apr 07, 2025 am 10:33 AM
How to view the JavaScript behavior of Bootstrap
Apr 07, 2025 am 10:33 AM
The JavaScript section of Bootstrap provides interactive components that give static pages vitality. By looking at the open source code, you can understand how it works: Event binding triggers DOM operations and style changes. Basic usage includes the introduction of JavaScript files and the use of APIs, and advanced usage involves custom events and extension capabilities. Frequently asked questions include version conflicts and CSS style conflicts, which can be resolved by double-checking the code. Performance optimization tips include on-demand loading and code compression. The key to mastering Bootstrap JavaScript is to understand its design concepts, combine practical applications, and use developer tools to debug and explore.
 Is Git the same as GitHub?
Apr 08, 2025 am 12:13 AM
Is Git the same as GitHub?
Apr 08, 2025 am 12:13 AM
Git and GitHub are not the same thing. Git is a version control system, and GitHub is a Git-based code hosting platform. Git is used to manage code versions, and GitHub provides an online collaboration environment.
 How to build a bootstrap framework
Apr 07, 2025 pm 02:54 PM
How to build a bootstrap framework
Apr 07, 2025 pm 02:54 PM
Bootstrap framework building guide: Download Bootstrap and link it to your project. Create an HTML file to add the necessary elements. Create a responsive layout using the Bootstrap mesh system. Add Bootstrap components such as buttons and forms. Decide yourself whether to customize Bootstrap and compile stylesheets if necessary. Use the version control system to track your code.




