15 Great HTML and CSS Frameworks for Responsive Web Design

【Recommended Tutorial: CSS Video Tutorial】
Responsive Web Design is designed to work for a variety of devices (from Desktop monitors to mobile phones) provide the best browsing experience. This article has compiled some of the best HTML and CSS frameworks for responsive web design. These frameworks are open source and free.
Comparing responsive web frameworks is not that easy. Some frameworks are suitable for designing faster and more streamlined websites with certain features, while others may provide a lot of features, plug-ins and add-ons, but may be bulky and difficult to get started.
1. Bootstrap

Bootstrap is the most popular HTML, CSS and JS framework , for developing responsive, mobile-first projects on the web. Bootstrap makes front-end development faster and easier. They provide extensive documentation, examples, and demos to help you get started with responsive web development quickly. Some major changes were made in Bootstrap 5, such as the liberal use of jQuery and the addition of RTL support, coupled with ready-made components and tool classes, making Bootstrap one of the best choices for web developers.
You can also find many free premium bootstrap templates and UI kits, which make your development process easier.
Official website: https://getbootstrap.com/
2. Tailwind CSS

Tailwind provides a modern, utility-based approach to building responsive sites. It has tons of utility classes to build modern websites without writing CSS. What makes it different from other frameworks is that you need to use development settings to reduce the size of the final CSS, because if you use the default values, you will end up with a large CSS file. Tailwind can quickly add styles to HTML elements and provides a large number of design styles out of the box. There are tons of Tailwind CSS resources here https://superdevresources.com/best-tailwind-css-resources-for-developers/.
Official website: https://tailwindcss.com/
3. Tachyons

Tachyons is also a utility-based CSS library that provides many complex features out of the box without having to write a lot of CSS yourself. The benefit of this is that Tachyons' out-of-the-box styling is lightweight and requires no additional setup. There are still ways to reduce the size if needed. If you need an easy-to-use utility library, this should be a good choice.
Official website: https://tachyons.io/
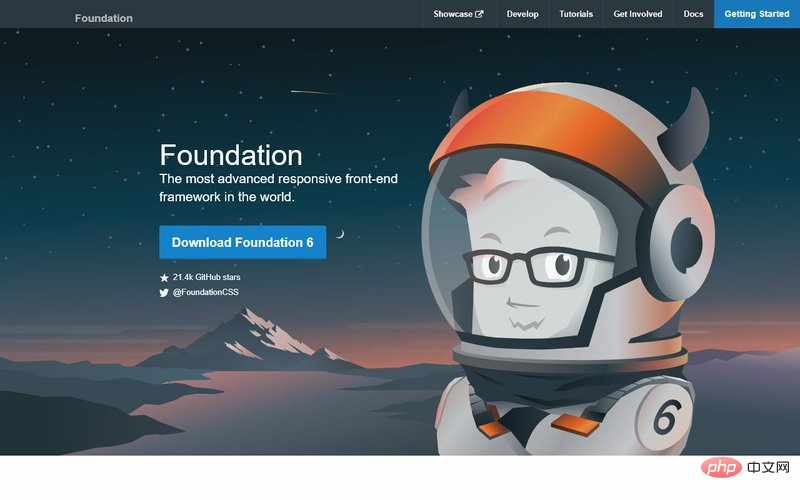
4. Foundation

Foundation is an adaptive front-end framework produced by product design company ZURB. This framework is the result of their experience building web products and services since 1998. Foundation is the most advanced responsive front-end framework and offers many customization features.
Official website: http://foundation.zurb.com/
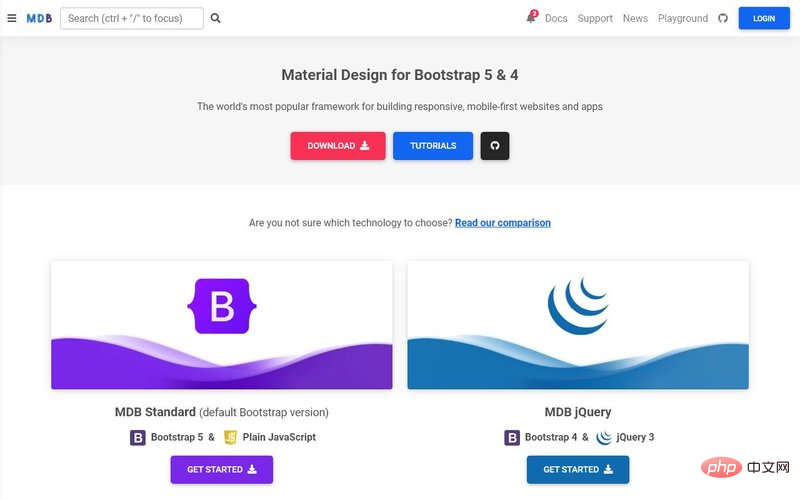
5. Material Design for Bootstrap (MDB)

MDB is built on Bootstrap and provides a Material Design look and feel out of the box. It has an excellent CSS library and is compatible with most popular JavaScript frameworks like jQuery, Angular, React, and Vue.js. Its core library is completely free to use.
Official website: https://mdbootstrap.com/
6. 15 Great HTML and CSS Frameworks for Responsive Web Design

15 Great HTML and CSS Frameworks for Responsive Web Design is a lightweight modular front-end framework for developing fast and powerful web interfaces. 15 Great HTML and CSS Frameworks for Responsive Web Design provides a comprehensive collection of HTML, CSS, and JS components that are easy to use, customize, and extend. 15 Great HTML and CSS Frameworks for Responsive Web Design takes a mobile-first approach to deliver a consistent experience from phone to tablet to desktop.
Official website: http://getuikit.com/
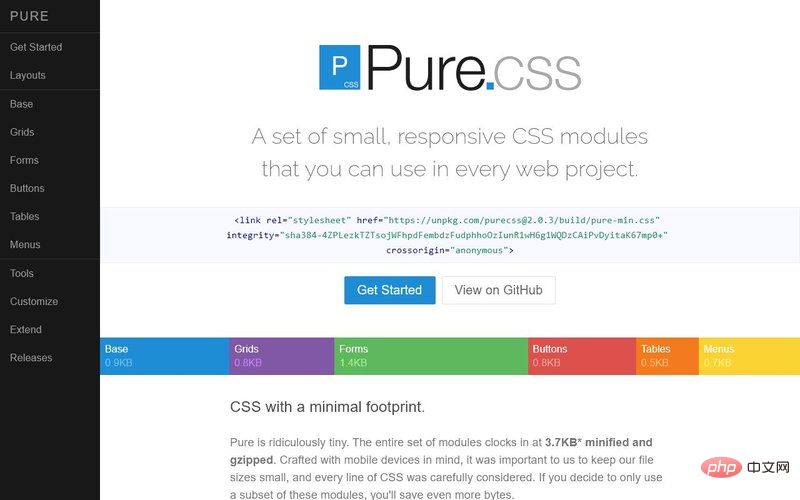
7. 15 Great HTML and CSS Frameworks for Responsive Web Design CSS

15 Great HTML and CSS Frameworks for Responsive Web Design.css is a set of small responsive CSS modules that can be used in any web project. The 15 Great HTML and CSS Frameworks for Responsive Web Design's small size is simply too small. For example, the minimum compressed version of the complete clock module is only 4.0 KB. 15 Great HTML and CSS Frameworks for Responsive Web Design is built on Normalize.css and provides native HTML elements as well as layout and styling for the most common UI components. 15 Great HTML and CSS Frameworks for Responsive Web Design is responsive out of the box, so elements look great on all screen sizes.
Official website: http://purecss.io/
8. Material Design Lite Framework (MDL)

Google’s Material Design Lite framework is one of the most popular CSS frameworks for adding a Material Design look to your website. It doesn't rely on any JavaScript framework, works across devices, and can be downgraded for older browsers. It's built with accessibility in mind and comes with rich documentation and starter templates.
Official website: https://getmdl.io/
9. Materialize

Materialize is a modern responsive front-end framework based on Material Design. Google Material Design is a popular design trend involving cards, shadows, and animations.
Official website: http://15 Great HTML and CSS Frameworks for Responsive Web Designcss.com/
10. 15 Great HTML and CSS Frameworks for Responsive Web Design

If you're developing smaller projects, or just don't feel you need all the utilities of a larger framework, you can try 15 Great HTML and CSS Frameworks for Responsive Web Design. 15 Great HTML and CSS Frameworks for Responsive Web Design styles only a few standard HTML elements and contains a grid.
The grid in 15 Great HTML and CSS Frameworks for Responsive Web Design is a 12-column fluid grid with a maximum width of 960px that shrinks as the browser or device shrinks. The maximum width can be changed with a single line of CSS and all columns will be resized accordingly. Its syntax is simple, making responsive coding easier.
Official website: http://getskeleton.com/
11. Bulma

12. Semantic UI

13. Milligram

14. Spectre.css

15. Base CSS Framework

For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of 15 Great HTML and CSS Frameworks for Responsive Web Design. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.




