
This article will introduce to you how to install and use material in Angular. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "angular Tutorial"
1. Introduction to Angular
Angular is an open source web front-end framework developed by Google. It was born in 2009, created by Misko Hevery and others, and later acquired by Google. It is an excellent front-end JS framework that has been used in many Google products.
According to the statistics of the number of projects (1.x, 2.x, 4.x, 5.x, 6.x, 7.x, 8.x, 9.x) are now online The most used framework.
Angular is based on TypeScript and compared to react and vue, Angular is more suitable for medium and large enterprise-level projects.
The latest version of angular is angular9.x on December 25, 2019. According to the official introduction, Angular will be updated with a version every few months. The usage is the same for all Angular versions after Angular2.x. This tutorial is also applicable to Angular7.x
, Angular8.x, Angular9.x and other future versions...

2. Installation and use of Angular material
material official document: https://material.angular.io
material official document (Chinese version): https://material.angular.cn/components/categories
(1) Angular material installation
1. First create a new project
2. Enter the following three sentences in the created project to complete the installation of material (which project the material belongs to depends on which project it is used in)
(1)npm install --save @angular/cdk@8.1.2 @angular/material@8.1.2 @angular/animations@8.2.8 hammerjs (2)npm install --save @angular/flex-layout@8.0.0-beta.26 (3)ng add @angular/material
(2) Angular material usage
1. Introduce the corresponding material module in app.module.ts
2. Use of newly created components material
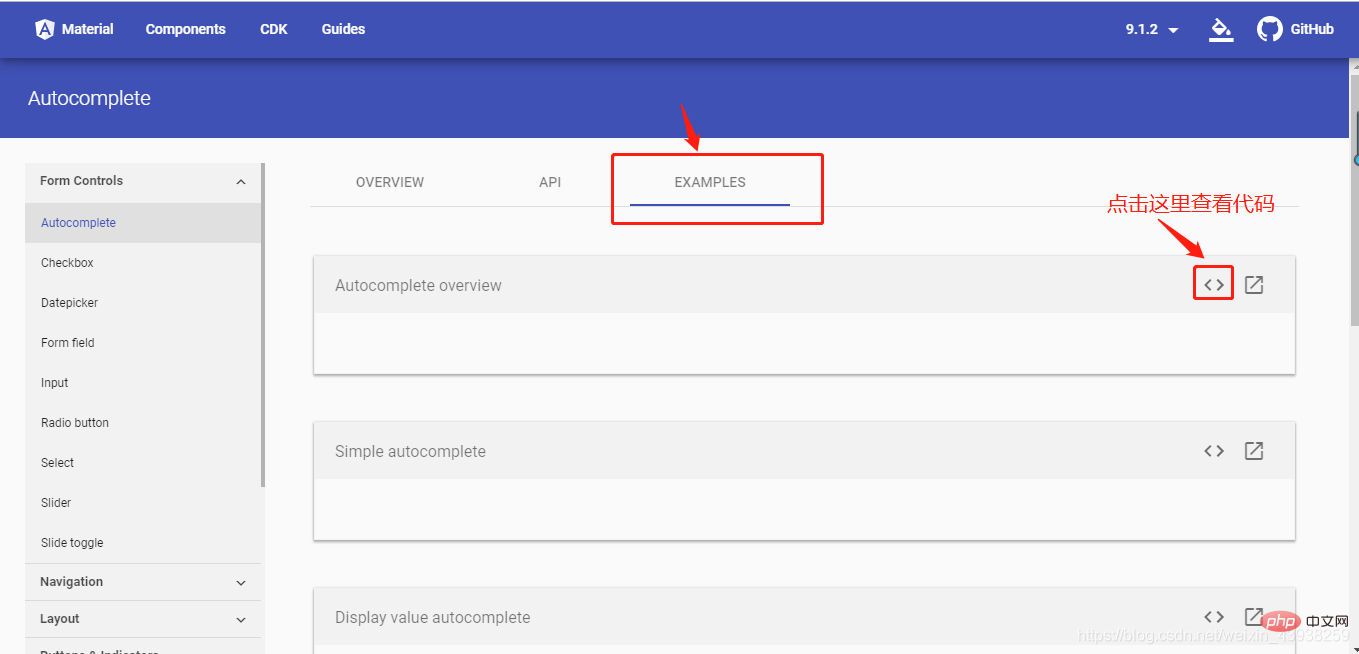
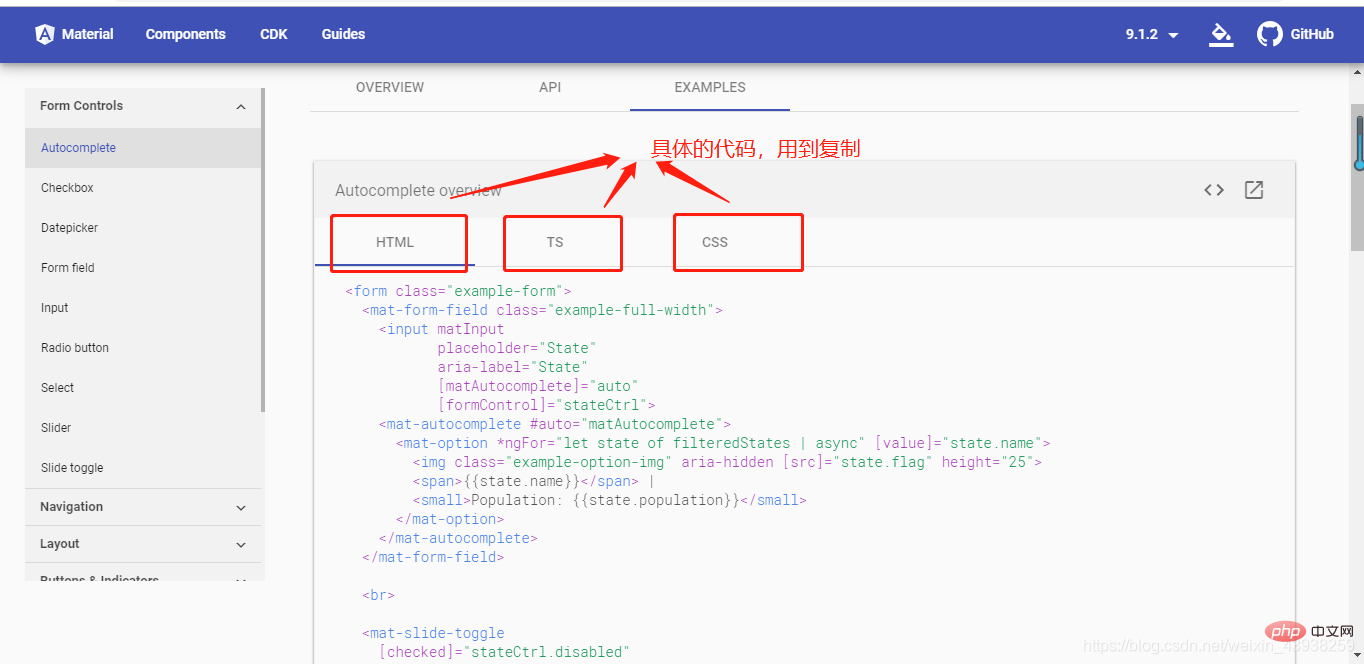
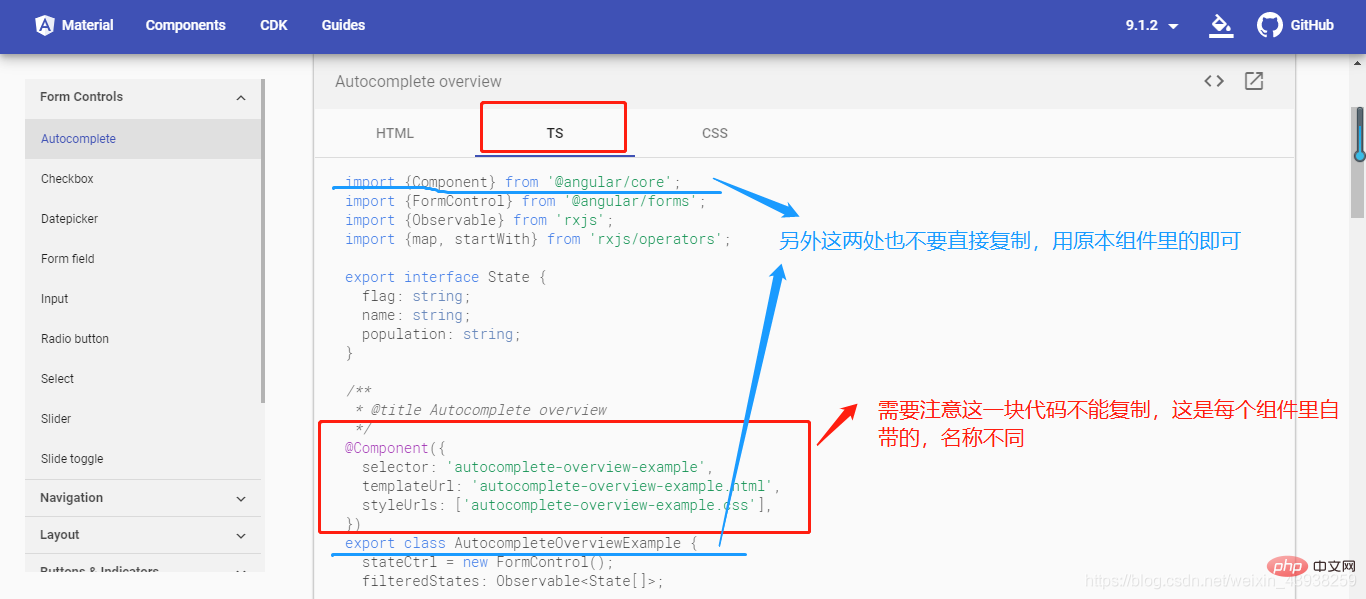
Here you can refer to the examples in the official documents (you can check it now and use it, there are many examples)



3. My operation is to create a material custom module, store the imported material module in it, and then add import{MaterialModule}from'./material/material/ in app.module.ts material.module';, then create a new component, copy the code from the official document and run it.
Share the code in my material.module.ts here for reference (the material module introduced here is incomplete and needs to be added according to the actual situation)
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MatCardModule,
MatFormFieldModule,
MatInputModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,} from '@angular/material';
import { ReactiveFormsModule,FormsModule } from '@angular/forms';
const Material = [
MatCardModule,
MatFormFieldModule,
MatInputModule,
ReactiveFormsModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
FormsModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,];@NgModule({
declarations: [],
imports: [
CommonModule,
Material ],
exports: [Material]})export class MaterialModule { }For more programming-related knowledge, please visit: programming video! !
The above is the detailed content of Detailed explanation of material installation and use in Angular. For more information, please follow other related articles on the PHP Chinese website!