
I have recently become obsessed with MarkDown, so I started studying. The first is the choice of editor. You can refer to this article:
A list of easy-to-use MARKDOWN editors
I did not choose any of them to try because I personally like VS Code, and I personally think that the configured VS Code is not inferior to any MarkDown editor. Of course, if you feel that your own configuration is too troublesome, you can also use the above editor directly. The editor or Typora is used by a friend and can be previewed in the editing area in real time. The effect is very good.
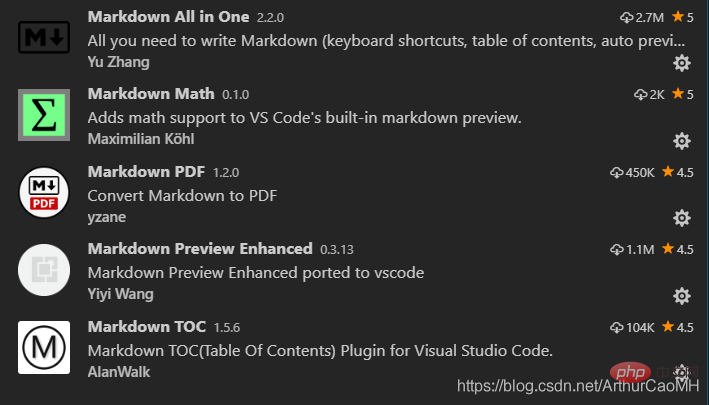
-Installation: Ctrl Shift POpen Control the command line, and then enter the following to open the plug-in market. Enter markdown to see all related plug-ins:

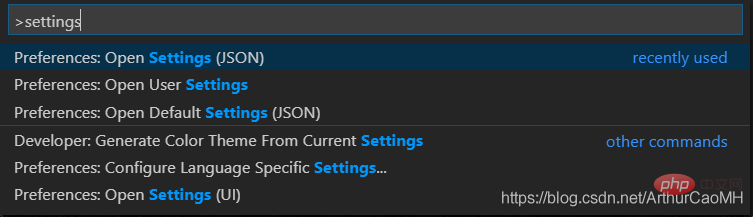
-Configuration: Ctrl Shift POpen the control command line, and then enter the following to change the plug-in configuration
The first option is the configuration file in json format, the second option is to use the UI interface to open the configuration file, and the third option The first is to open the default configuration file. All configurations are in it and can be copied, but cannot be edited. Copy it to the first option to configure it. Open the first option hereOpen Settings(JSON)


markdown-toc.depthFrom: 生成目录的标题最低级别,默认h1 markdown-toc.depthTo: 生成目录的标题最高级别,默认h6 markdown-toc.insertAnchor: 自动插入链接地址,默认false markdown-toc.withLinks: 自动插入链接,默认true markdown-toc.updateOnSave: 自动更新

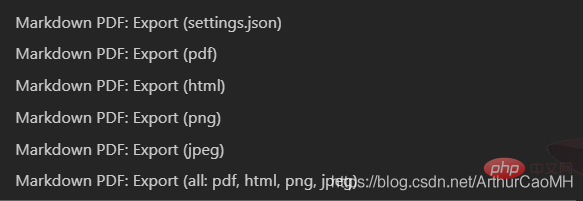
markdown-pdf.type: 设置默认导出格式,也就是上图中的第一个选项,默认是pdf markdown-pdf.outputDirectory: 导出路径 markdown-pdf.outputDirectoryRelativePathFile: 导出相对路径 markdown-pdf.styles: 导出的pdf文件的格式,可以使用本地的绝对路径自定义,也可以使用网上的 markdown-pdf.displayHeaderFooter: 是否显示页眉页脚,默认是true,我改为false,因为默认页眉页脚很丑, 当然也可以使用markdown-pdf.headerTemplate和markdown-pdf.footerTemplate自定义

, which can be exported to word files, pdf, html and other formats, but the actual export effect is not It's not ideal, maybe the posture is wrong, I didn't dig into it.
"markdown-preview-enhanced.enableTypographer": 是否可以显示流程图,默认false,我调成true, 但是建议画流程图还是使用其他软件,插入图片,另外,即便可以在预览窗口看到流程图, 使用markdown pdf导出为PDF的时候也不能显示。。。。。只能看看。。。。 "markdown-preview-enhanced.previewTheme":设置预览主题,只能设置它给定的几个主题, 默认是 "github-light.css", 但是人的智慧是无穷的使用自己下载的或者自定义的CSS的办法, 请参考我的另一篇教程,链接将会在下面给出。
php tutorial,php video tutorial
The above is the detailed content of Use the VS Code plug-in to create the perfect MarkDown editor. For more information, please follow other related articles on the PHP Chinese website!




