How to display mask layer on image in css
css method to display the mask layer on the picture: first check the image container and image style, and view the style definition of the mask layer; then add script code for mouse movement to display the mask layer; finally Just add mouseover and mouseout events.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to display the mask layer on the image using css:
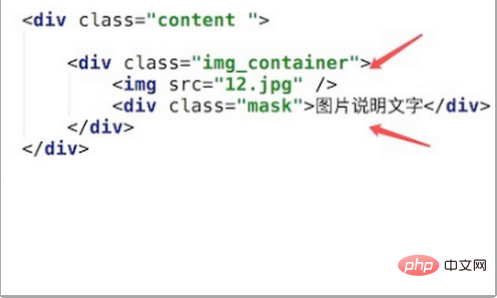
1. First, take a look at the HTML, an img image control and a styled div that contains the text. This is the mask mask layer.

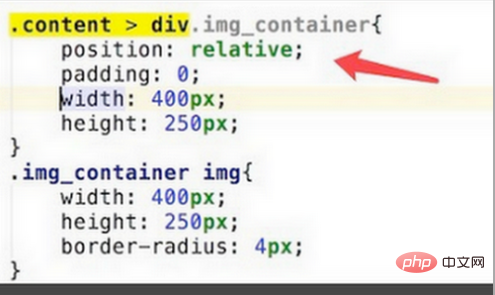
2. Then, review the style definition. First check the image container and image style as shown. What should be noted is that position: relative is defined in the img_container style. This is mainly to prepare for the absolute positioning of the mask layer.

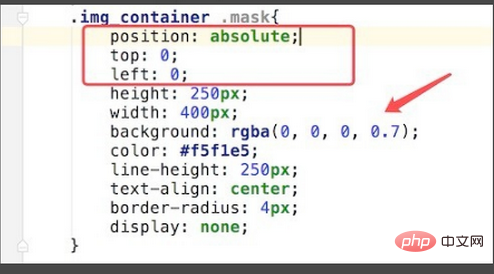
3. Next, look at the style definition of the mask layer. The code is shown in the picture.
Background: rgba (0, 0, 0, 0.7);
You can change the transparency by modifying the following number 0.7. 1 is completely opaque, 0 is completely transparent.

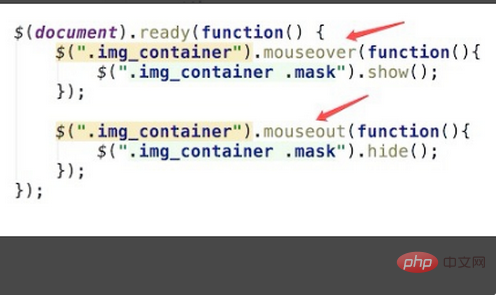
4. Next, add script code for mouse movement to reveal the mask layer. The js code is written in jquery, which is convenient and simple, so the jquery script library is introduced first.

5. Then, add mouseover and mouseout events, mainly to display the mask layer when the mouse moves to the image container, and to hide the mask layer when the mouse moves out.

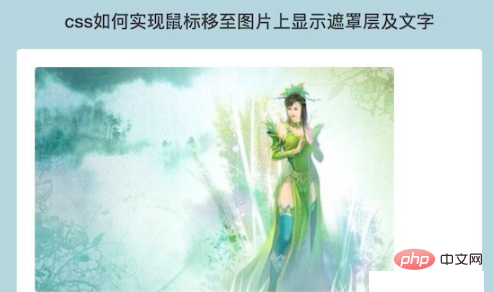
6. Refresh the page and you can see the normal pictures displayed on the page.

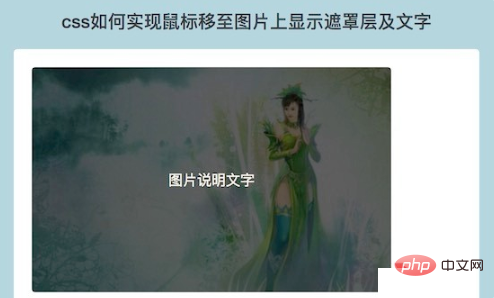
7. Finally, you can see that when the mouse is placed over the image, the mask layer will appear.

Related tutorial recommendations: CSS video tutorial
The above is the detailed content of How to display mask layer on image in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element? Using Element...
 How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use locally installed font files on web pages In web development, users may want to use specific fonts installed on their computers to enhance the network...
 How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
CSS gradient color effect implementation: Gradient background color from top to bottom In web design, how to transition from left to right in the search box and the background color under the carousel image...
 How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols with CSS to match background color? In web design, the details of the user experience can often significantly improve the overall effect. For example...
 How to solve the problem of page jitter caused by dynamically setting elements to fixed in JavaScript?
Apr 05, 2025 am 11:39 AM
How to solve the problem of page jitter caused by dynamically setting elements to fixed in JavaScript?
Apr 05, 2025 am 11:39 AM
How to solve the problem of page jitter caused by dynamically setting elements to fixed by JS. When dynamically setting elements to fixed by JavaScript, you sometimes encounter page jitter...
 Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under fixed width layout, the subtle relationship between font size and letter width When designing web pages, we often encounter the need to line up in fixed width containers...
 How to achieve perfect alignment of text bottoms of different font sizes and fonts with CSS?
Apr 05, 2025 pm 01:48 PM
How to achieve perfect alignment of text bottoms of different font sizes and fonts with CSS?
Apr 05, 2025 pm 01:48 PM
The problem of alignment at the bottom of CSS text: The vertical arrangement of different font sizes and fonts in CSS style design, you often encounter the need to align different font sizes and...
 How to implement a front-end progress bar with ring effect and mouse prompt information?
Apr 05, 2025 pm 01:54 PM
How to implement a front-end progress bar with ring effect and mouse prompt information?
Apr 05, 2025 pm 01:54 PM
Discussion on the implementation method of front-end progress bar In front-end development, implementing a progress bar seems simple, but to meet the precise requirements of the design draft, you may encounter a...






